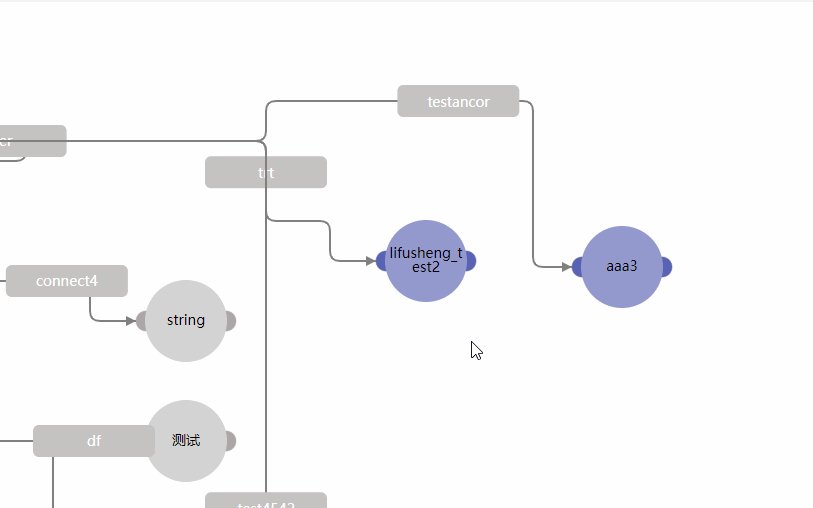
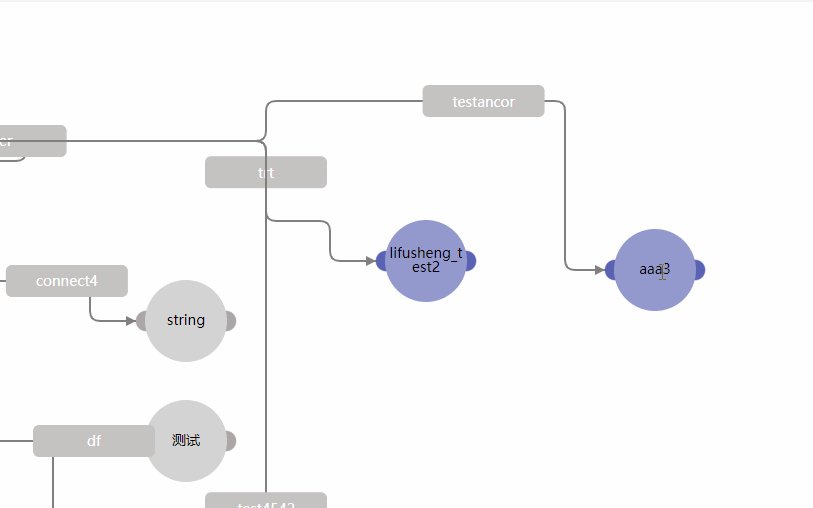
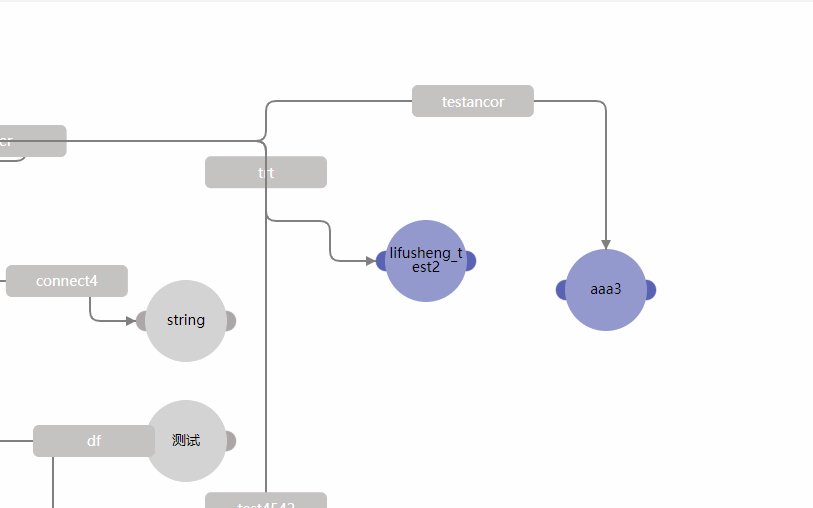
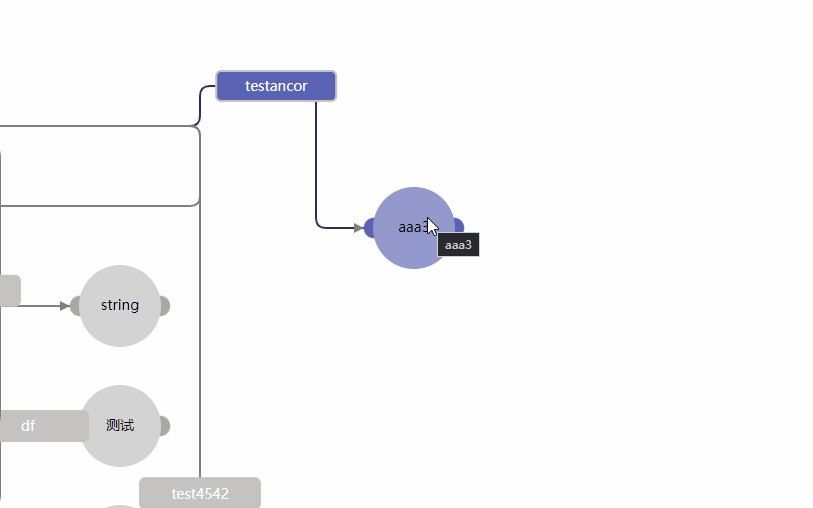
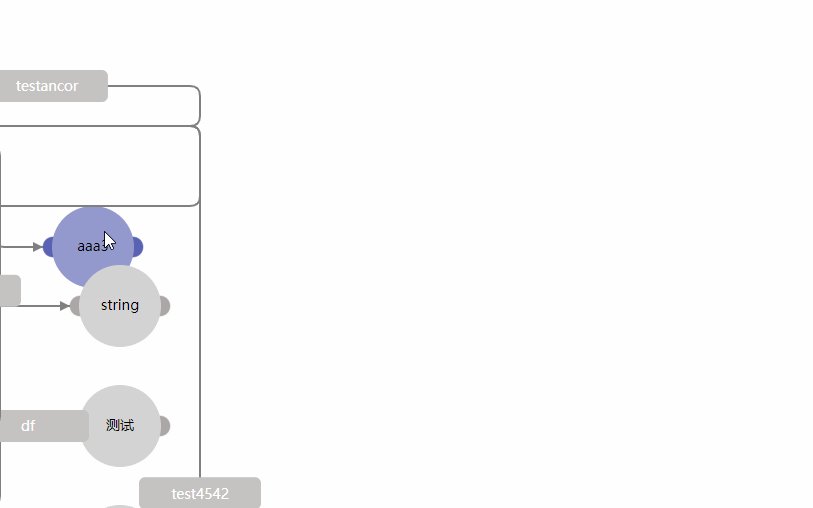
效果1
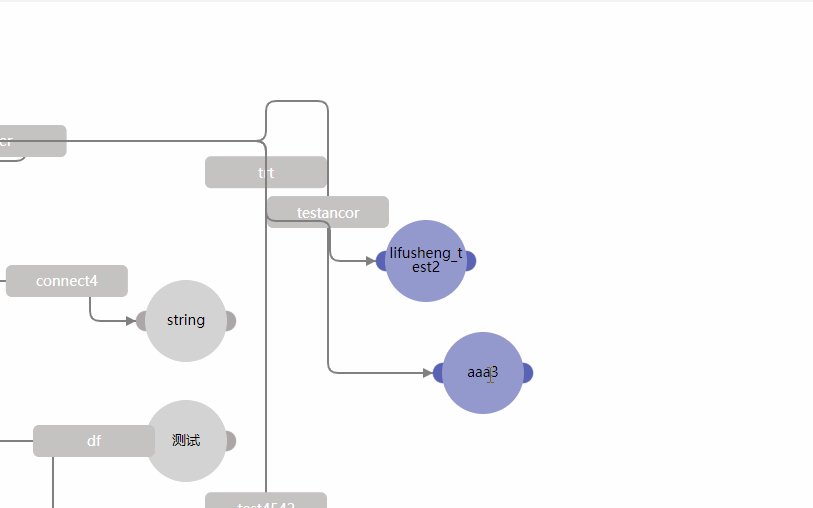
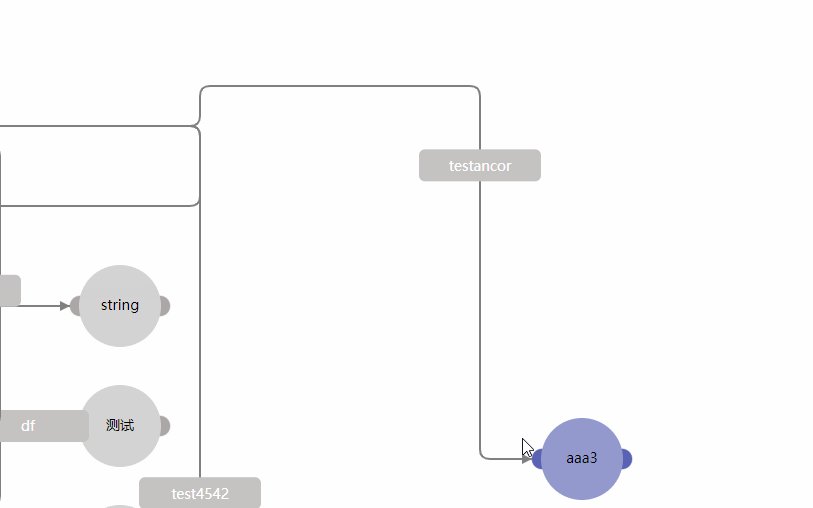
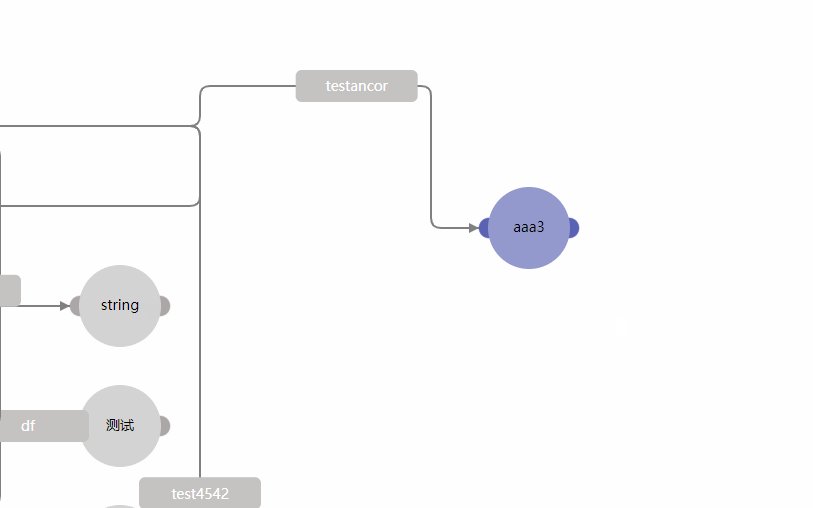
效果2
问题:手动连接之后的线是图2的效果,但是这个关系图是根据后端返回数据进行绘制的,所以,总是出现效果1的情况,随着节点的移动,终端连接点位置也是乱动
解决方法:在生成link中,对source和target的添加port属性(默认是不传这个属性的),代码如下(注意,port属性(仅适用于元素)。使用端口id)
var link = new joint.shapes.standard.Link({ source: { id: source.id, port: "out" }, target: { id: target.id, port:"in"
} });
"out"/"in",均为创建node时,node上的port的id
let portObj={
groups: {
'in': {
id:"in",
position: 'left',
attrs: {
circle: {
magnet: canIn,
stroke: "#aba7a7",
fill: "#aba7a7",
r:10,
"ref-y":0,
"stroke-opacity": 0.5
},
},
z: -1 //层级设置
},
"out": {
id:"out",
position: 'right',
attrs: {
circle': {
magnet:true, //控制改锚点是否可以被连接
stroke: "#aba7a7",
fill: "#aba7a7",
r:10,
"ref-y":0,
"stroke-opacity": 0.5
}
},
z: -1
}
},
items: [
{
id:"in",
group: 'in',
},
{
id:"out",
group: 'out',
}
]
};
var circle = new joint.shapes.standard.Circle({
id:data.modelId,
inPorts: ["in"],
outPorts: ["out"],
ports: portObj,
position: data.x?{ x: data.x, y: data.y }:{},
});
jointjs 文档 https://resources.jointjs.com/docs/jointjs/v3.3/joint.html#dia.Link.geometry.source