最近做了一些sencha touch的学习,对于自己进来的一些学习心得给大家分享一下。可能都是些基础的东西,没办法啦,呵呵 ,本人也是入门级的水平。先讨论一下sencha touch中最常用到的布局——FormPanel。
FormPanel是Panel的子类,就是一种表单显示形式的面板。

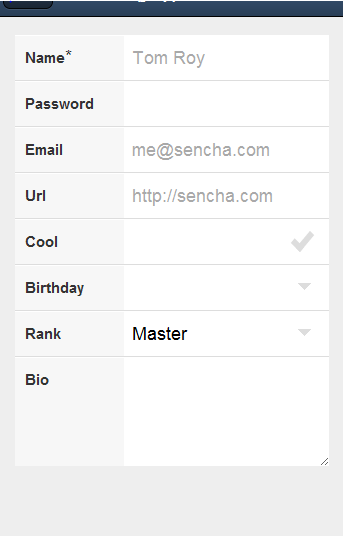
这是最简单的一种FormPanel。代码如下:
var FormTest = new Ext.form.FormPanel({
scroll: 'vertical',
defaults: {
// labelAlign: 'right'
labelWidth: '35%'
},
items: [{
xtype: 'textfield',//文本输入框
name: 'name',
label: 'Name',
placeHolder: 'Tom Roy',
autoCapitalize : true,
required: true,
useClearIcon: true
}, {
xtype: 'passwordfield', //密码输入框
name: 'password',
label: 'Password',
useClearIcon: true
}, {
xtype: 'emailfield',
name: 'email',
label: 'Email',
placeHolder: 'me@sencha.com',
useClearIcon: true
}, {
xtype: 'urlfield',
name: 'url',
label: 'Url',
placeHolder: 'http://sencha.com',
useClearIcon: true
}, {
xtype: 'checkboxfield',
name: 'cool',
label: 'Cool'
}, {
xtype: 'datepickerfield',
name: 'birthday',
label: 'Birthday',
picker: { yearFrom: 1900 }
}, {
xtype: 'selectfield',
name: 'rank',
label: 'Rank',
options: [{
text: 'Master',
value: 'master'
}, {
text: 'Journeyman',
value: 'journeyman'
}, {
text: 'Apprentice',
value: 'apprentice'
}]
}, {
xtype: 'hiddenfield',
name: 'secret',
value: false
}, {
xtype: 'textareafield',
name: 'bio',
label: 'Bio'
}]
}
再对其中用到的一些组件进行说明:
①首先说说一下'textfield'和'textareafield',它们两个都是输入框,区别在于textfield是单行的输入框,而textareafield是 可以显示多行的。如果我们不想让它们的内容可编辑。我们可以为文本输入框添加:listeners:{
afterrender:function(ele){
ele.fieldEl.dom.readOnly = true;
}
},这样文本输入框就是只读的了。初始显示内容可以用value属性来定义。
②再说一下datepickerfield,这是一个日期选择框,显示效果很好,但是它的设计存在一些bug。先不讨论它的那些瑕疵。有时候我们要求它显示的年份,如果我们要求它显示的是当前时间。我们可以用value: new Date(),来定义。如果我们要求它的选择范围在2002年至但当前年份,可以用picker: { yearFrom: 2000 ,yearTo: new Date().getFullYear()},
来达到要求。该组件选择的时候默认显示是英文,还可以修改sencha-touch的源码进行汉化。
就先介绍这么多吧,有时间继续分享。