CSS框模型
-
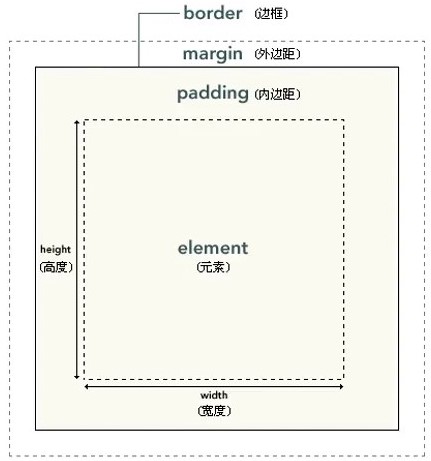
CSS框模型(Box Model)规定了元素框处理元素内容、内边距、边框和外边距的方式。
-
元素框的最内部是实际的内容,直接包围内容的是内边距。内边距呈现了元素的背景。内边距的边缘是边框。边框外面是外边距,外边距默认是透明的,因此不会遮挡其后的任何元素。

-
padding内边距
-
内边距、边框和外边距都是可选的,默认值是零。
* { margin:0; padding:0; } -
width和height
-
在CSS中,width和height指的是内容区域的宽度和高度。增加内边距、边框和外边距不会影响内容区域的尺寸,但会增加元素框的总尺寸。
-
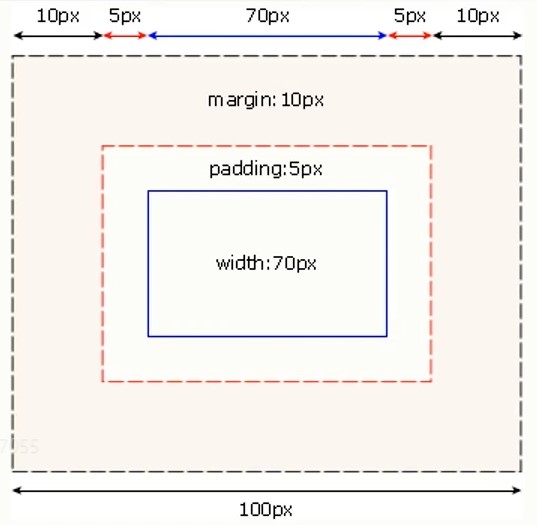
例如:假设框的每个边上有10个像素的外边距和5个像素的内边距。如果希望这个元素框达到100个像素,就需要将内容的宽度设置为70像素,请看下图:
# box { 70px; margin:10px; padding:5px; }
-
-

+ 提示:内边距、边框和外边距可以作用于一个元素的所有边,也可以作用于单独的边。
+ 提示:外边距可以是负值,而且在很多情况下都要使用负值的外边距。
-
内边距边距属性
属性 描述 padding 设置元素的内边距属性。 padding-bottom 设置下内边距 padding-left 设置左内边距 padding-right 设置右内边距 padding-top 设置上内边距 -
CSS padding属性定义内边距,padding接受长度值或百分比值,但不允许使用负值。
-
例如:
-
所有h1元素的各边都有10像素的内边距。
h1 {padding:10px;} -
还可以按照上、右、下、左的顺序,分别设置各边的内边距,各边均可以使用不同的单位或百分比值。
h1 {padding:10px 0.25em 2ex 20%;}- 假设给padding3个值,那么第一个值是上内边距、第二个值是右边距和左边距、第三个值是下边距。
- 假设给padding2个值,那么第一个值是上边距、下内边距,第二个值是左内边距、右内边距。
- 假设只给padding1个值,那么所有的内边距都使用这个值。
-
-
内边距的百分比数值
-
可以为元素的内边距设置百分比数值。百分比数值是相当于父元素的width计算的,这一点与外边距一样。所以,若父元素的width改变,它们也会改变。
-
注意:上下内边距和左右内边距一致,即上下内边距的百分比数值会相对于父元素宽度设置,而不是相当于高度。
-
例如:若一个段落的父元素是div,那么它的内边距要根据div的width计算。
<div style="200px;" <p> This paragraph is contained within a DIV that has a width of 200 pixels.</p> </div>
-
-
单边内边距属性
-
通过使用下面四个单独的属性,分别设置上、右、下、左内边距:
-
padding-top
-
padding-right
-
padding-bottom
-
padding-left
h1{ padding-top:10px; /* px 是像素,相对于显示器屏幕分辨率而言。 */ padding-right:0.25em; /* em 是相对长度,相对于当前元素内文本的字体尺寸 */ padding-bottom:2ex; /* ex 相对长度单位。相对于字符“x”的高度。此高度通常为字体尺寸的一半 */ padding-left:20%; }
-
-
-
-
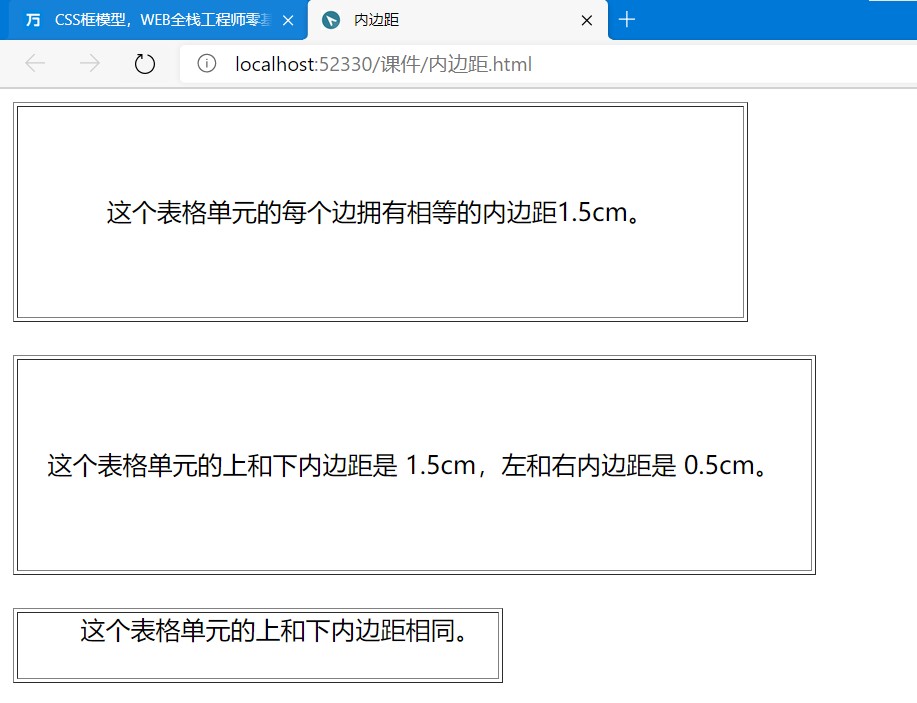
案例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <style type="text/css"> .test1 { padding: 1.5cm; } .test2 { padding: 1.5cm 0.5cm; } .test3{ padding:0px 10px 20px 40px; } </style> <title>内边距</title> </head> <body> <table border="1"> <tr> <td class="test1"> 这个表格单元的每个边拥有相等的内边距1.5cm。 </td> </tr> </table> <br /> <table border="1"> <tr> <td class="test2"> 这个表格单元的上和下内边距是 1.5cm,左和右内边距是 0.5cm。 </td> </tr> </table> <br /> <table border="1"> <tr> <td class="test3"> 这个表格单元的上和下内边距相同。 </td> </tr> </table> </body> </html>

-
border边框
-
样式border-style,边框样式有以下这些种类:
-
none:无边框,缺省值
-
hidden:隐藏边框,常用于解决边框冲突。
-
dotted:点线边框,在很多浏览器中会呈现实线。
-
dashed:虚线边框,在很多浏览器中会呈现实线。
-
solid:实线边框。
-
double:双线边框。
-
groove:定义3D凹槽边框,效果和border-color、border-width值相关。
-
ridge:定义3D垄状边框,效果和border-color、border-width值相关。
-
inset,定义3D inset边框,效果和border-color、border-width值相关。
-
outset,定义3D outset边框,效果和border-color、border-width值相关。
-
inherit,从父元素继承边框样式。
-
边框风格可以分别定义,顺序是上、右、下、左,案例如下:
p.aside{border-style:solid dotted dashed double;} /* 上实线,右点线 下虚线 左双线 */ -
定义单边样式:
- border-top-style
- border-right-style
- border-bottom-style
- border-left-style
-
-
宽度border-width
-
通过border-width属性为边框指定宽度。
-
可定义单边宽度
- 按照top-right-bottom-left的顺序设置元素的各边边框。
-
也可以通过属性分别设置边框的宽度
-
bordder-top-width
-
bordder-right-width
-
bordder-bottom-width
-
bordder-left-width
案例:
p{ border-style:solid; bordder-top-15px; bordder-right-5px; bordder-bottom-15px; bordder-left-5px; }
-
-
注意:如果没指定边框样式,那就没有宽度。若希望边框出现,就必须声明一个边框样式。例如:
-
p {border-style:none;border-50px} -
尽管给边框指定了宽度为50px,但由于边框样式为none,此时不仅边框样式不存在且宽度也会变成0——即边框消失了。
-
-
-
颜色border-color
-
CSS使用一个简单的border-color属性,它一次可接受最多4个颜色值,即上、右、下、左这四条边的颜色。
p{ border-style:solid; border-color:blue rgb(25%,35%,45%) #909090 red; } -
定义单边颜色。
-
bordder-top-color
-
bordder-right-color
-
bordder-bottom-color
-
bordder-left-color
h1{ border-style:solid; border-color:black; border-right-color:red; }
-
-
透明边框:transparent。这个颜色用于创建有宽度的不可见边框。
a:link,a:visited{ border-stye:solid; border-5px; border-color:transparent; } a:hove {border-color:gray;}
-
-
-
margin外边距
-
围绕在元素边框的空白区域是外边距。
-
围绕外边距会在元素外创建额外的“空白”
-
设置外边距的最简单方法是使用margin属性,这个属性接受任何长度单位、百分比数值设置负值。
-
设置规则:
- 若缺少左外边距的值,则使用右外边距的。
- 若缺少下外边距的值,则使用上外边距的。
-
单边外边距属性:
-
margin-top
-
margin-right
-
margin-bottom
-
margin-left
h2{ margin-top:20px; margin-right:30px; margin-bottom:30px; margin-left:20px; }
-
-
CSS外边距合并
-
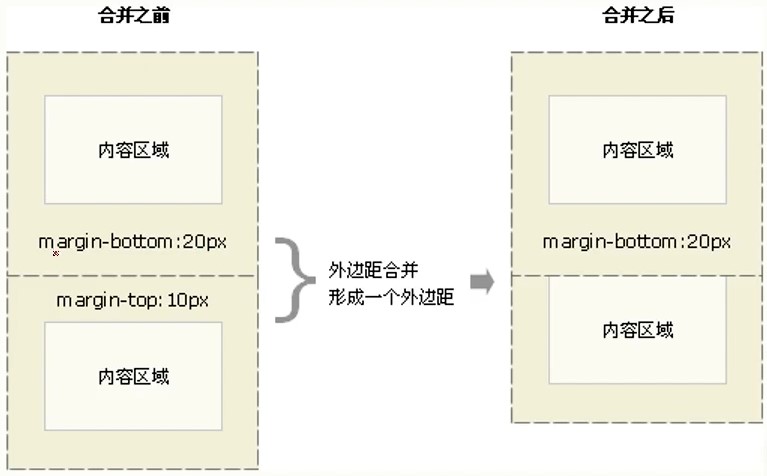
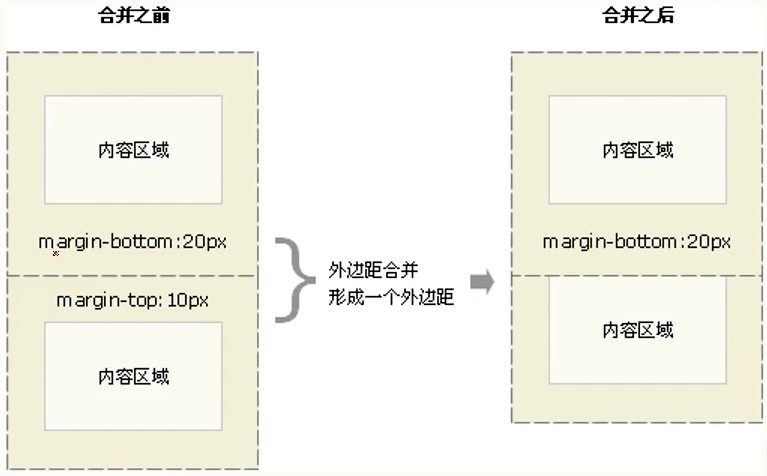
外边距合并指的是,当一个元素出现在另一个元素上面时,第一个元素的下外边距与第二个元素的上外边距会发生合并。
-
合并后外边距的高度等于两个发生合并的外边距的高度中较大者。
-
-

+ 当一个元素包含在另一个元素中时(假设没有内边距或边框把外边距分隔开),它们的上外边距和下外边距也会发生合并。

-
外边距合并的意义
-
若没有外边距合并,后续所有段落之间的外边距都将是相邻上外边距和下外边距的和。这意味着段落之间的空间是页面顶部的两倍。
-
若外边距合并,段落之间的上外边距和下外边距就合并在一起,这样各处的距离就一致了。
-

+ 只有普通文档流中块框的垂直外边距才会发生外边距合并。行内框、浮动框或绝对定位之间的外边距不会合并。
小结
- CSS盒模型,把页面元素当作“盒子”,则元素有:
- 边界(margin)、
- 边框(border)、
- 填充(padding)、
- 元素内容(content)
- 盒子具有4条边,所以这些属性都各有4个单边子属性,在使用时可以直接对某一条边应用单边子属性设置其样式,也可以按照一定顺序依次设置各边的样式,设置方式比较灵活。