mocha单元测试简单教程
Mocha(发音"摩卡")诞生于2011年,是现在最流行的JavaScript测试框架之一,在浏览器和Node环境都可以使用。
所谓"测试框架",就是运行测试的工具。通过它,可以为JavaScript应用添加测试,从而保证代码的质量。
参考资料
雪峰老师的JavaScript
测试框架 Mocha 实例教程
node.js 安装详细步骤教程
安装
Node.js
因为mocha安装需要依赖node,所以在下载mocha前先在官网下载Node.js,想确保安装的正确性,请参考node.js 安装详细步骤教程。
mocha
可用以下命令安装
$ npm install mocha -g
$ npm install chai -g
另mocha安装也可到测试框架 Mocha 实例教程,里头还提供了demo,可以确保您在测试样例中一步步熟悉mocha单元测试步骤
mocha单元测试
比如我们测试一个add.js中的add函数
"use strict";
function add(a, b) {
return a + b;
}
module.exports.add = add;
进行单元测试前需在函数尾部加module.exports = add;将需要测试的函数暴露出去,前面的"use strict";是标准设置
通常,测试脚本与所要测试的源码脚本同名,但是后缀名为.test.js(表示测试)或者.spec.js(表示规格)。比如,add.js的测试脚本名字就是add.test.js。
所以文件夹的结构如下:
mocha-test
|------add.js
|test
|--------add.test.js
在test目录创建js文件add.test.js,编码如下:
/*以下为固定格式,其中require中内容及变量按照您要测试的函数命名*/
"use strict";
var add = require('../add.js');//根据函数名命名参数
var expect = require('chai').expect;//固定参数
/*以下为测试段*/
describe('加法函数的测试', function() {
it('1 加 1 应该等于 2', function() {
expect(add(1, 1)).to.be.equal(2);
});
});
若与add.js建在同目录只需将第二行代码改为
var add = require("./add.js").add;
- 进行单元测试
打开cmd窗口,进入add.js所在目录
输入
npm install mocha -g
npm install --save-dev chai
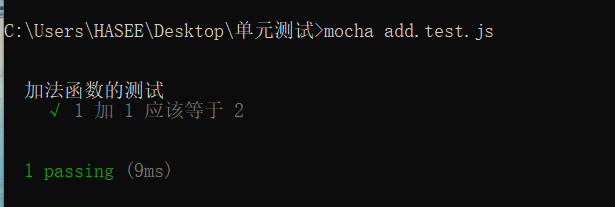
就在cmd输入mocha add.test.js如下进行单元测试

单元测试完成