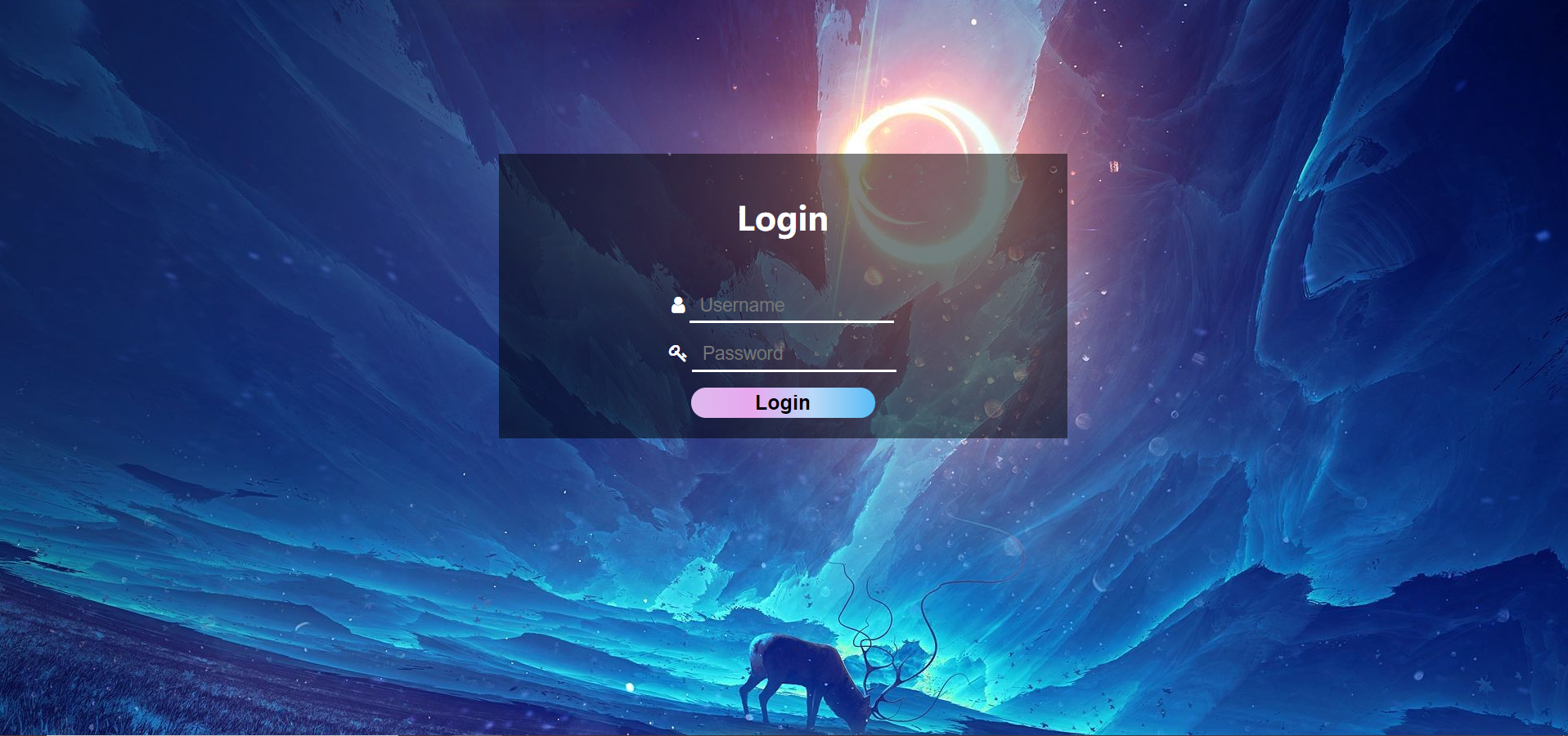
一个简单漂亮的登录页面(前端)
0x00 前言
在B站上看到一个登录页面的前端视频,感觉挺好看的,而且代码很少,就在这里分享一下了。视频连接:https://www.bilibili.com/video/av81478250

1.iicon:fontawesome
2.渐变:https://webgradients.com/
3.图片是随便找的
4.原视频up主:av62286495
0x01 HTML代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Login</title>
<link rel="stylesheet" href="login.css">
<link rel="stylesheet" href="font-awesome-4.7.0cssfont-awesome.css">
</head>
<body>
<div id="login-box">
<h1>Login</h1>
<div class="form">
<div class="item">
<i class="fa fa-user" aria-hidden="true"></i>
<input type="text" placeholder="Username">
</div>
<div class="item">
<i class="fa fa-key" aria-hidden="true"></i>
<input type="password" placeholder="Password">
</div>
</div>
<button>Login</button>
</div>
</body>
</html>
link里面的路径请大家根据自己实际情况设置,第一个是这个登录页面的css,第二个是icon的css
0x02 CSS代码
#login-box{
30%;
height: auto;
margin: 0 auto;
margin-top: 10%;
text-align: center;
background: #00000080;
padding: 20px 50px;
}
#login-box h1{
color: #ffffff;
}
#login-box .form{
margin-top: 50px;
}
#login-box .form i{
font-size: 18px;
color: #ffffff;
}
#login-box .form .item{
margin-top: 15px;
}
#login-box .form .item input{
180px;
font-size: 18px;
border: 0;
border-bottom: 2px solid #ffffff;
padding: 5px 10px;
background: #ffffff00;
color: #ffffff;
}
#login-box button{
margin-top: 15px;
180px;
height: 30px;
font-size: 20px;
font-weight: 700;
border: 0;
background-image: linear-gradient(to right, #b8cbb8 0%, #b8cbb8 0%, #ddbaee 0%, #e8a8ee 33%, #b8d9f8 66%, #59bcf5 100%);
border-radius: 15px;
}
body {
background: url(wallhaven-ne7lr8.jpg);
background-repeat: no-repeat;
background-size: 100% auto;
}
如果大家有什么不懂得可以去看下Up主的视频,里面每一步都说得很详细
我对前端也不太懂(嘿嘿)