列表渲染
v-for
template v-for
数组变动检查
变异方法
替换数组
track-by
track-by $index
问题
对象 v-for
值域 v-for
显示过滤/排序的结果
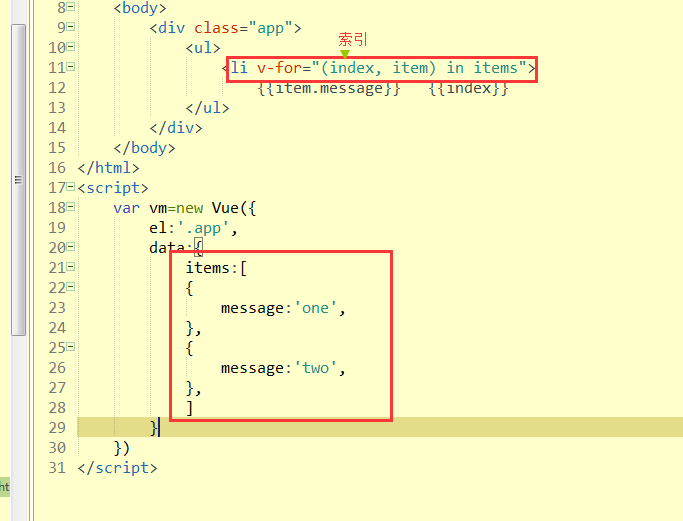
1、v-for指令 是基于一个 数组 渲染列表。这个指令使用特殊的语法 ,形式为 item in items,items是数组数据,item是当前数组元素的别名。


另一种循环方式 为索引制定一个别名。

还一个是v-for=。。。of。。。

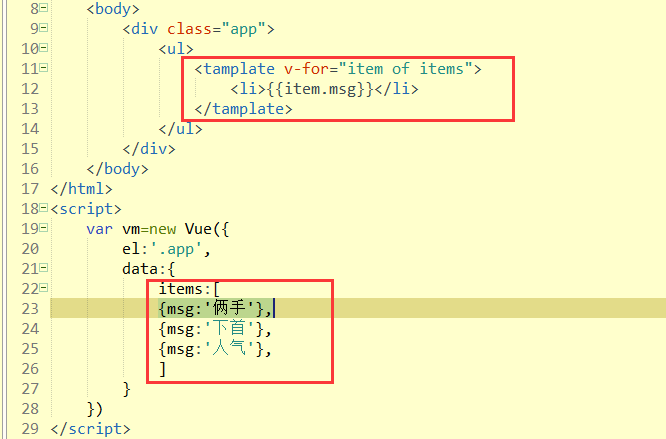
2、template v-for 模板便利
用于渲染一个包含多个元素的块。
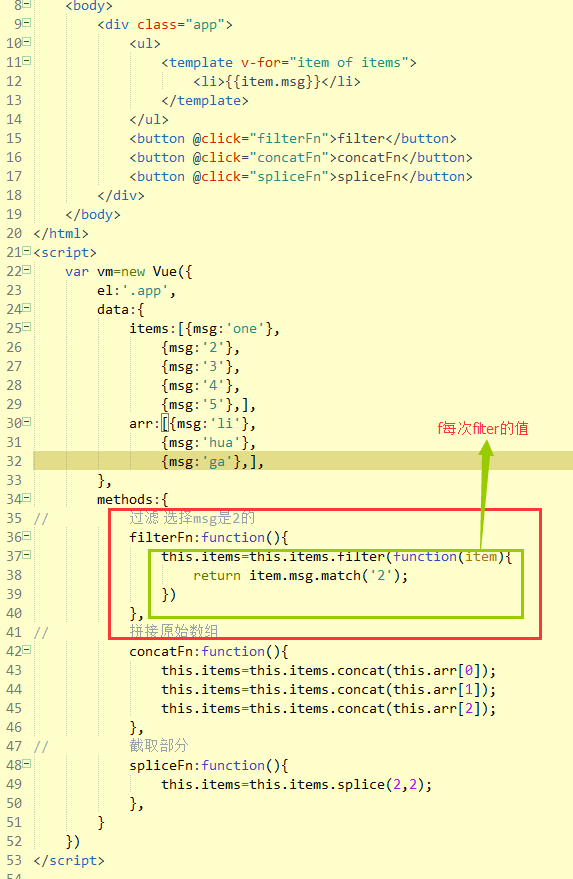
3、变异方法。
vue.js包装了被观察数组的变异方法,故他们能触发视图更新。被包装的方法有:
push();尾部添加,返回新长度
pop();尾部删除,返回新长度。
shift();删除并返回数组的第一个元素。
unshift();在头部添加一个元素,返回长度
splice()
例如Vm.items.name(message:'bazz');


filter过滤

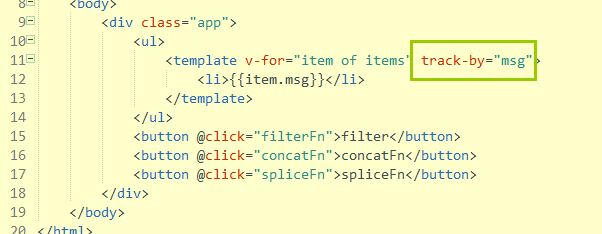
4、track-by 优化已有的。
有时候需要全新对象(例如通过API调用创建的对象)替换数据。
因为v-for默认通过数据的特征来决定对已有作用于和DO没元素的复用程度,这可能导致重新渲染整个列表。但是,如果每个对象都有一个唯一ID得属性,
便可以使用track-by特性给Vue.js一个提醒,vue.js因为能尽可能的复用已有实例。
例子:
如果vue.js遇到一个包含_uid:‘88f869d’的新对象,
它知道它可以服用这个已有对象的作用域和DOM元素。
简单的讲,就是v-for遍历model时,vue.js会建立索引,这个索引要求是不重复,不然会出错,track-by=“_uid”,使用者制定索引是哪个部分。

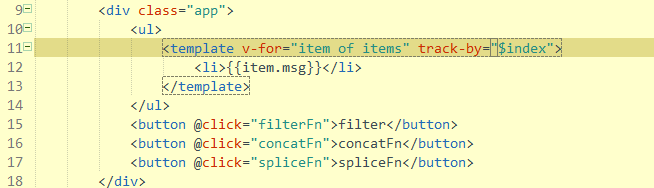
track-by $index
track-by=‘$index’,它强制让v-for进入原位更新模式:
片断不会被移动,而是简单的以对应索引的新值刷新。这种模式也能处理数据数组中重复的值。
但是这种模式下,dom节点不在映射数组元素的顺序的改变,也不能同步临时状态如input输入的值及组建的私有状态。因此如果v-for包含input元素或者子组件,要小心使用track-by=“$index”;

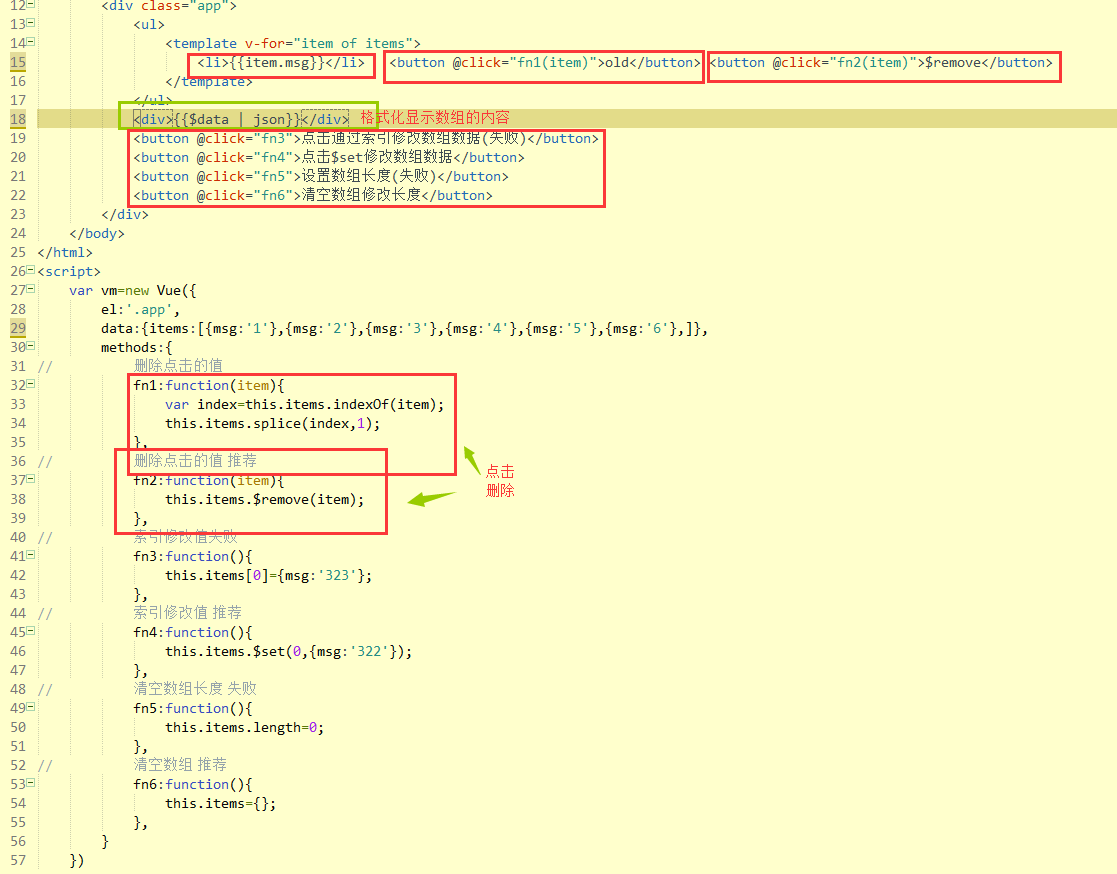
5、vue.js不能做到的:
(1)不能直接用索引设置元素:vm.item[0]={}; 用$set(索引,’新键名‘,’新值‘);
(2)不能修改数据长度:vm.item.length=0; 用items={};空数组替换
(3)$.remove(item);删除某个数据;

6、v-for不仅可以遍历数组,还可以遍历对象。
v-for遍历数组:索引$index;
v-for遍历对象:索引$key;

同理 也可以给键名$key起一个别名: v-for=“(key , val) in object”;
v-for也可以接受一个整数,因此它将重复模板次数。


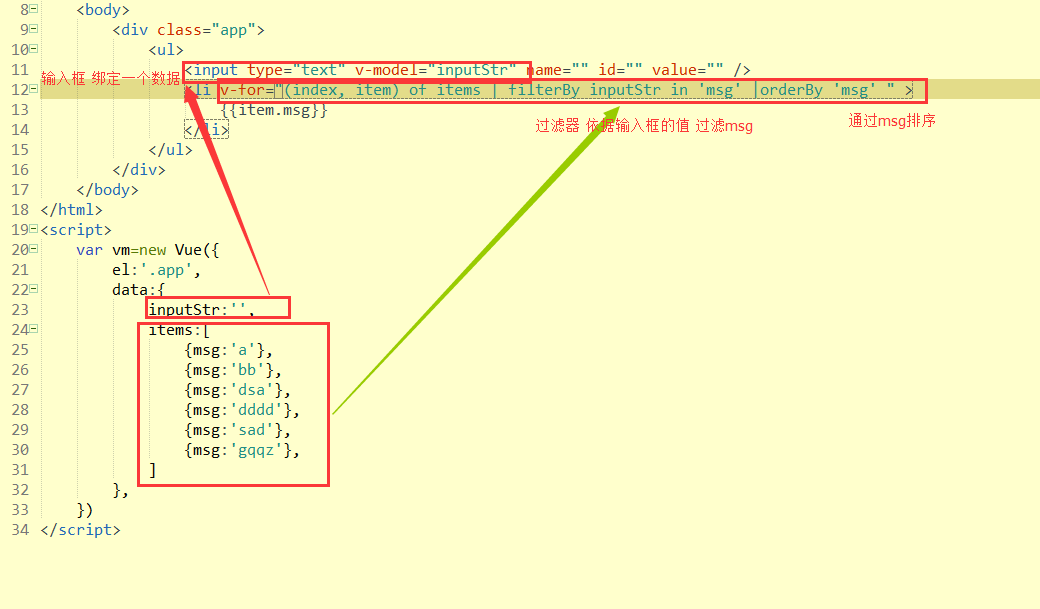
7、显示过滤/排序结果
不是及修改或重置原始数据,有2方法:
(1)创建一个计算属性,返回过滤/排序的数组;
(2)使用内置的过滤器 filterBy和orderBy。
两者的比较:
计算属性有更好的控制力,也更灵活。因为他是全功能javascript。
过滤器使用方便。

filterBy和orderBy: