html学习笔记-DOM
1 什么是 DOM?
DOM 是 W3C (万维网联盟)的标准。
DOM 定义了访问 HTML 和 XML 文档的标准:
“W3C 文档对象模型 ( DOM ) 是中立于平台和语言的接口,它允许程序和脚本动态地访问和更新文档的内容、结构和样式。 ”
W3C DOM 标准被分为 3 个不同的部分:
• 核心 DOM - 针对任何结构化文档的标准模型
• XML DOM - 针对 XML 文档的标准模型
• HTML DOM - 针对 HTML 文档的标准模型
编者注: DOM 是 Document Object Model (文档对象模型)的缩写。

2 DOM 节点
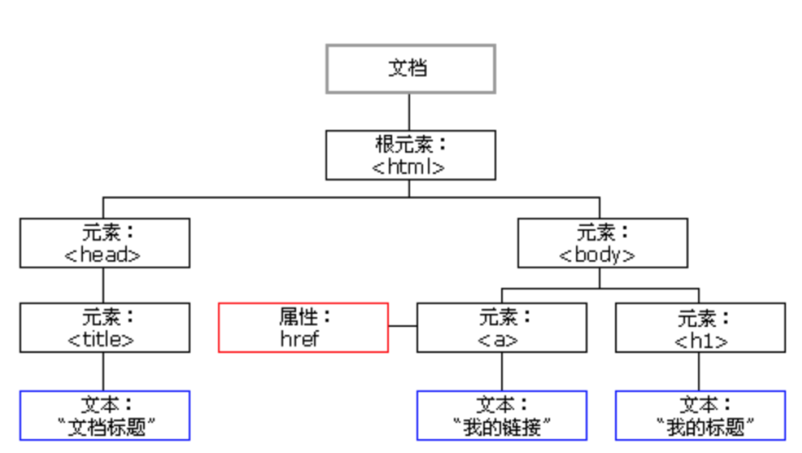
在 HTML DOM 中,所有事物都是节点。DOM 是被视为节点树的 HTML。
- 整个文档是一个文档节点
- 每个 HTML 元素是元素节点
- HTML 元素内的文本是文本节点
- 每个 HTML 属性是属性节点
- 注释是注释节点
节点父、子和同胞
DOM 处理中的常见错误是希望元素节点包含文本。
- 在本例中:<title>DOM 教程</title>,元素节点 <title>,包含值为 "DOM 教程" 的文本节点。
- 可通过节点的 innerHTML 属性来访问文本节点的值。
3 DOM 方法
方法是我们可以在节点(HTML 元素)上执行的动作。
编程接口
- 可通过 JavaScript (以及其他编程语言)对 HTML DOM 进行访问。
- 所有 HTML 元素被定义为对象,而编程接口则是对象方法和对象属性。
- 方法是您能够执行的动作(比如添加或修改元素)。
- 属性是您能够获取或设置的值(比如节点的名称或内容)。
一些常用的 HTML DOM 方法:
- getElementById(id) - 获取带有指定 id 的节点(元素)
- appendChild(node) - 插入新的子节点(元素)
- removeChild(node) - 删除子节点(元素)
一些常用的 HTML DOM 属性:
- innerHTML - 节点(元素)的文本值
- parentNode - 节点(元素)的父节点
- childNodes - 节点(元素)的子节点
- attributes - 节点(元素)的属性节点
4 DOM 属性
属性是节点(HTML 元素)的值,您能够获取或设置。
编程接口
- 可通过 JavaScript (以及其他编程语言)对 HTML DOM 进行访问。
- 所有 HTML 元素被定义为对象,而编程接口则是对象方法和对象属性。
- 方法是您能够执行的动作(比如添加或修改元素)。
- 属性是您能够获取或设置的值(比如节点的名称或内容)。
innerHTML 属性
- 获取元素内容的最简单方法是使用 innerHTML 属性。
- innerHTML 属性对于获取或替换 HTML 元素的内容很有用。
nodeName 属性
- nodeName 是只读的
- 元素节点的 nodeName 与标签名相同
- 属性节点的 nodeName 与属性名相同
- 文本节点的 nodeName 始终是 #text
- 文档节点的 nodeName 始终是 #document
nodeValue 属性
- 元素节点的 nodeValue 是 undefined 或 null
- 文本节点的 nodeValue 是文本本身
- 属性节点的 nodeValue 是属性值
nodeType 属性
nodeType 属性返回节点的类型。nodeType 是只读的。
| 元素类型 | NodeType |
|---|---|
| 元素 | 1 |
| 属性 | 2 |
| 文本 | 3 |
| 注释 | 8 |
| 文档 | 9 |
5 DOM 访问
访问 HTML DOM - 查找 HTML 元素,访问 HTML 元素等同于访问节点
- 通过使用 getElementById() 方法
- 通过使用 getElementsByTagName() 方法
- 通过使用 getElementsByClassName() 方法
6 DOM 修改
修改 HTML = 改变元素、属性、样式和事件。
使用事件
………
7 DOM 事件
- 当用户点击鼠标时
- 当网页已加载时
- 当图片已加载时
- 当鼠标移动到元素上时
- 当输入字段被改变时
- 当 HTML 表单被提交时
- 当用户触发按键时