1.高德开发指南:http://lbs.amap.com/api/android-sdk/guide/draw-on-map/draw-heatmap/
2.开发指南代码:
private MapView mMapView; private AMap mAMap; private static final int[] ALT_HEATMAP_GRADIENT_COLORS = { Color.argb(0, 0, 255, 255), Color.argb(255 / 3 * 2, 0, 255, 0), Color.rgb(125, 191, 0), Color.rgb(185, 71, 0), Color.rgb(255, 0, 0) }; public static final float[] ALT_HEATMAP_GRADIENT_START_POINTS = { 0.0f, 0.10f, 0.20f, 0.60f, 1.0f }; public static final Gradient ALT_HEATMAP_GRADIENT = new Gradient( ALT_HEATMAP_GRADIENT_COLORS, ALT_HEATMAP_GRADIENT_START_POINTS); protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.heatmap_activity); mMapView = (MapView) findViewById(R.id.map); mMapView.onCreate(savedInstanceState); mAMap = mMapView.getMap(); initDataAndHeatMap(); } private void initDataAndHeatMap() { LatLng[] latlngs = new LatLng[500]; double x = 39.904979; double y = 116.40964; for (int i = 0; i < 500; i++) { double x_ = 0; double y_ = 0; x_ = Math.random() * 0.5 - 0.25; y_ = Math.random() * 0.5 - 0.25; latlngs[i] = new LatLng(x + x_, y + y_); } HeatmapTileProvider heatmapTileProvider = new HeatmapTileProvider.Builder() .data(Arrays.asList(latlngs)).gradient(ALT_HEATMAP_GRADIENT) .build(); mAMap.addTileOverlay(new TileOverlayOptions().tileProvider(heatmapTileProvider)); }
3:布局:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@color/bai" tools:context="myapplication.com.myapp.activity.Detail_Activity"> <com.amap.api.maps.MapView android:id="@+id/mapview" android:layout_width="match_parent" android:layout_height="match_parent"> </com.amap.api.maps.MapView> </RelativeLayout>
4.下载定位和百度地图开发包文档。这里一共有arm适配arm64—v8a和armeabi。复制到bin下并在gradle加入代码
sourceSets{
main{
jniLibs.srcDirs=['libs']
}
}



5.然后在activity中间加入开发指南的代码就可以看到如图:

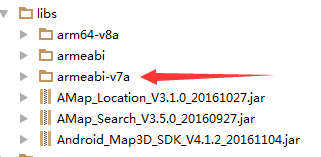
6.但是在测试时发现在华为荣耀4A上显示不出地图又加入

并把armeabi里面的so文件复制到armeabi-v7a中,运行则可以正常显示地图。