版本:2.2.0
官网教程:https://ldc2.layabox.com/doc/?nav=zh-ts-3-3-7
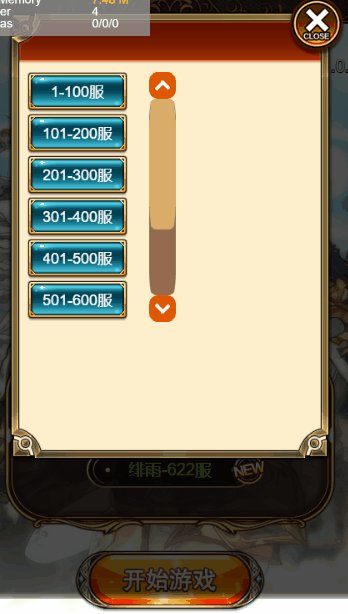
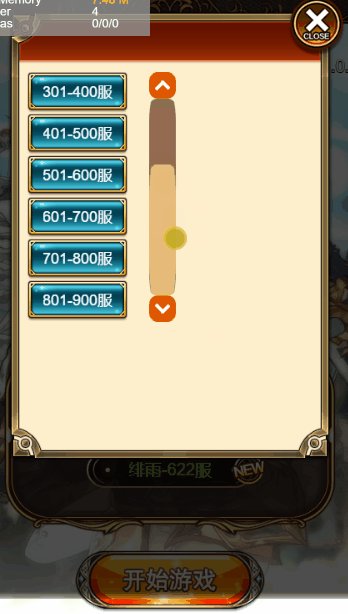
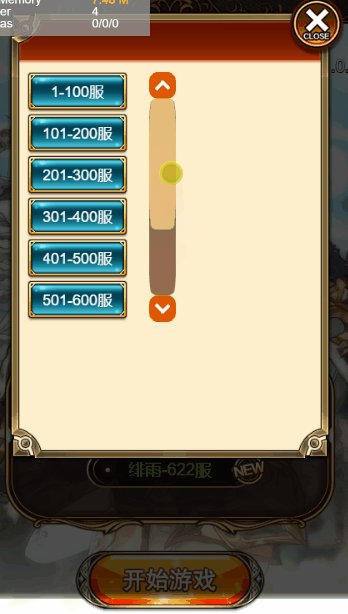
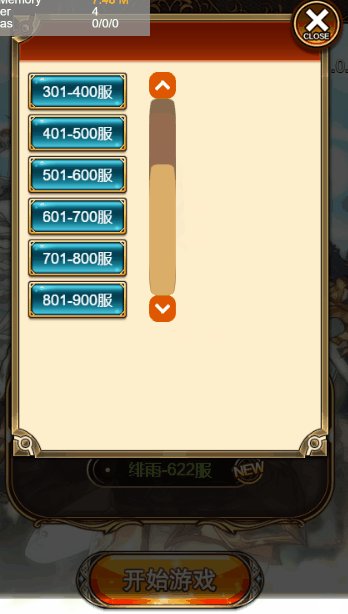
下面以《绯雨骑士团》的服务器选择列表为例子。

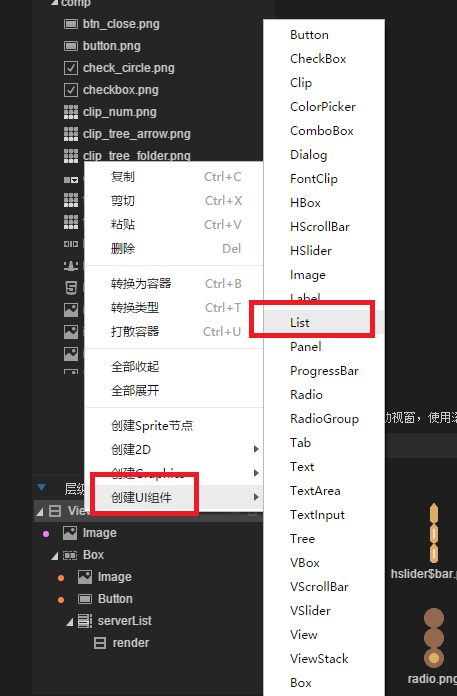
一 创建List
首先创建一个List组件,我命名为serverList。 (不用像laya教程里那样,还要转换类型什么的,太麻烦)

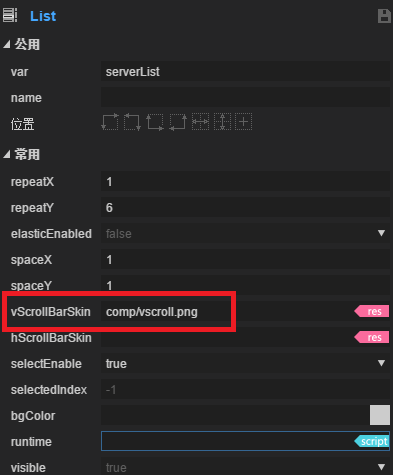
设置list的renderType属性为render,不设置没法滚动。

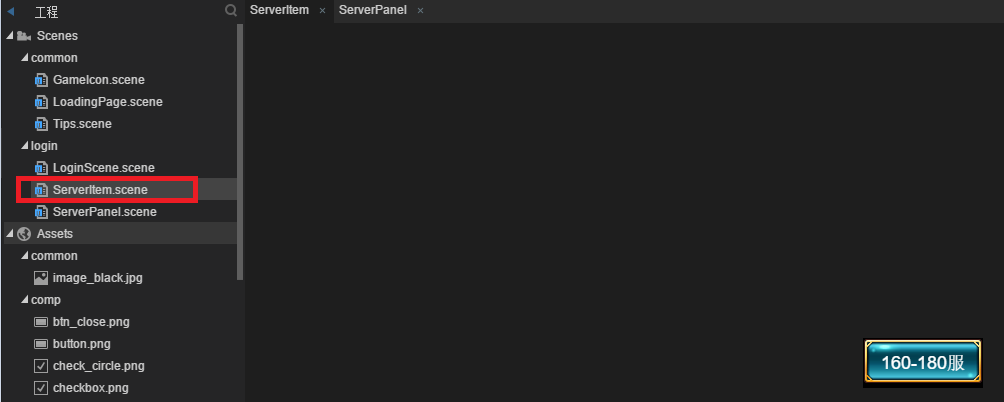
二 创建Item
然后创建List的Item组件。我这里item是一个scene自定义组件。(因为自定义组件里能放各种花里浮哨的东西满足需求)
官网教程里用的Box作为Item

三 创建滚动条
方法1:拖动comp/vscroll.png到list的vScrollBarSkin属性上。不设置的话这个容器没法滚动。
不知道怎么具体摆位置,滚动条的位置总是在最右边,只能设置list的高宽,让滚动条显示到合适位置。

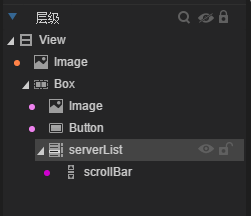
方法2:创建一个滚动条VScrollBar到list组件内,并设置name为scrollBar(注意是name不是var!!!),这个可以自己随便摆位置。推荐用这个方法。

四 代码里使用
1. Laya.Hander一定要设置once为false,不然只执行一次,要像Laya教程里那么写,就吃翔了。
2. onUpdateItem会在select触发后,所有可见的item都会触发一次这个函数。
3. onselect 会在点击一个item后触发。
4. 根据上面的特性,要做一个选中的服务器按钮高亮的效果,那么就是在onselect获取选中的按钮index,在onupdateitem里判断,如果是选中按钮则高亮,不是选中按钮则不高亮。
import { ui } from "../../../../../ui/layaMaxUI";
import ServerItem from "./ServerItem";
export default class ServerPanel extends ui.login.ServerPanelUI {
constructor() {
super();
}
onEnable(): void {
//设置item项
this.serverList.itemRender = ServerItem;
//设置渲染处理
this.serverList.renderHandler = Laya.Handler.create(this, this.onUpdateItem,null,false);
//设置选择处理
this.serverList.selectHandler = Laya.Handler.create(this, this.onSelect,null,false);
//设置数据
this.serverList.array = ["1-100服","101-200服","201-300服","301-400服","401-500服","501-600服","601-700服","701-800服","801-900服"];
}
onDisable(): void {
}
//渲染处理
private onUpdateItem(cell:ServerItem, index:number){
console.log("update:", index);
cell.btn.text.text = cell.dataSource;
}
//选择处理
private onSelect(index:number){
console.log("select:", index);
}
}
实际效果