在之前的版本,可以通过重写Html5VersionController,
在游戏一次更新后,增加v版本号,来达到修改每次加载的png、mp3、json等文件的url不同,来解决缓存的问题。
这样的好处是,只需要修改版本号,就一切ok了,不需要管其他的。
坏处是,所有的资源都需要重新下载。不过在现在分步加载的页游里,其实每次只加载一小部分资源,还是挺快的。
/**
* 初始化版本号
*/
private initVersion() {
var version = window["version"];
if(version == null){
console.warn("version not init");
return;
}
console.log("版本号:",version);
RES.web.Html5VersionController.prototype.getVirtualUrl = function(url) {
if(url.indexOf("?") == -1) {
url += "?v=" + version;
} else {
url += "&v=" + version;
}
return url;
}
}
现在的这个API被废弃了,那么只能用回老办法了
使用 资源管理软件。
资源管理软件。
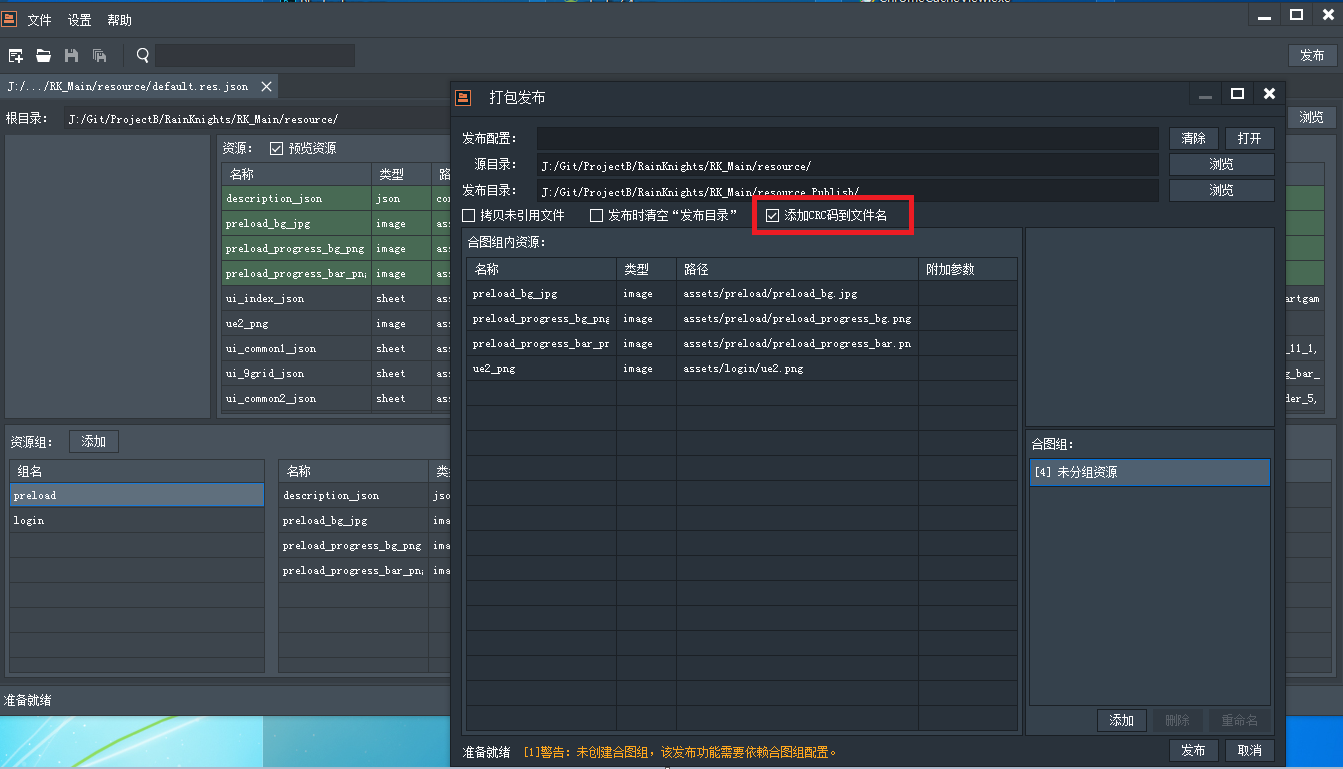
在发布一次游戏的时候,给每个文件增加crc码。同样可以达到资源加载的url路径不同,来避免缓存的问题。
就是这样麻烦点。。。

例如发布前资源文件名如下

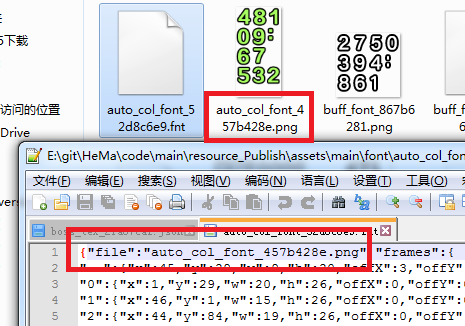
使用ResDepot增加crc码后,变成

问题:
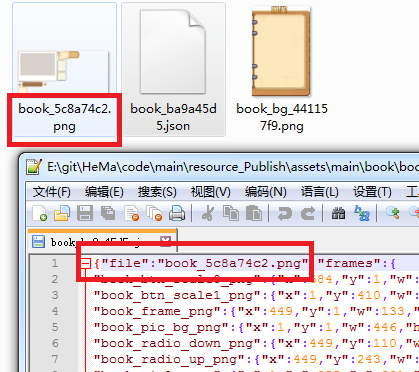
一、如果是图片+json和合并纹理图,图片名变了,那么对应的json配置里的图片名变吗?
png+json会变

dbbin+json+png 骨骼二进制动画没变。

位图字体 png+fnt 会变