一、使用 AssetsManager 灵活定制微信小游戏的缓存策略
官网教程:http://developer.egret.com/cn/github/egret-docs/Engine2D/minigame/usingcache/index.html
这个缓存策略是干啥的?
假如一个游戏30M。微信小游戏4M游戏包,还有26M每次游戏都会去服务器下载,不会缓存。为此,微信提供了50M本地缓存,这26M可以缓存起来,不需要每次加载。
二、实际操作一遍
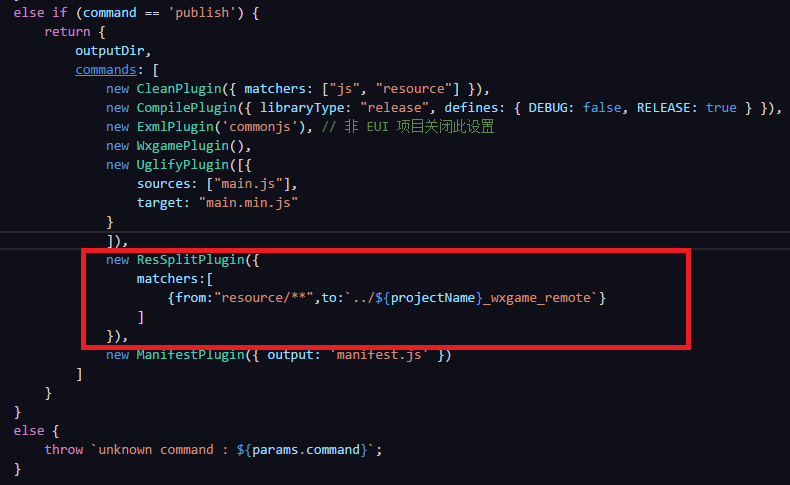
1. 增加ResSplitPlugin插件
config.wxgame.ts里增加插件

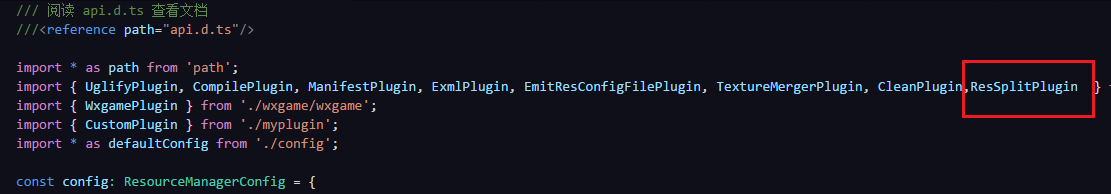
注意要import,不然会报错

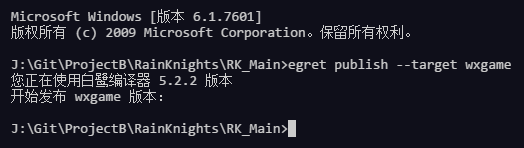
2.发布试试
执行 egret publish --target wxgame 发布

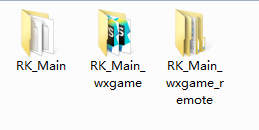
原来游戏资源发布到RK_Main_wagame,现在被发布到了RK_Main_wxgame_remote文件夹

RK_Main_wxgame_remote文件夹里有了资源文件,而RK_Main_wxgame的资源都是空的了。

3. 远程加载资源试试
本地缓存必须小游戏支持库要1.1.0以上,在微信开发者工具输入egret.wxgame可以查看版本
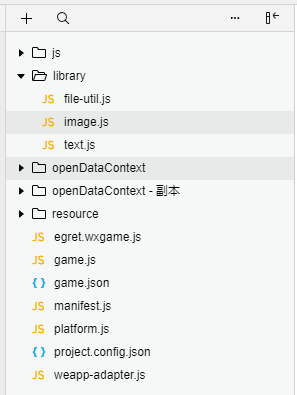
你的小游戏项目里有file-util.js、image.js、text.js时,说明已经支持了。

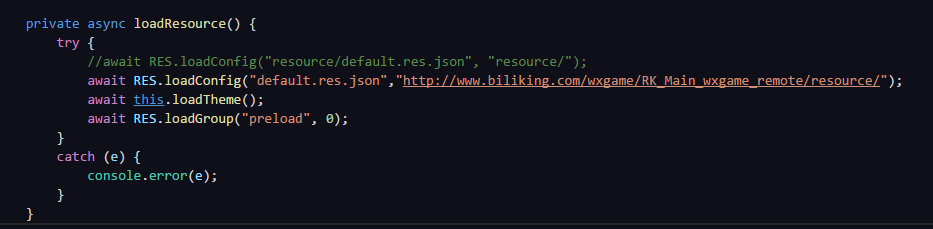
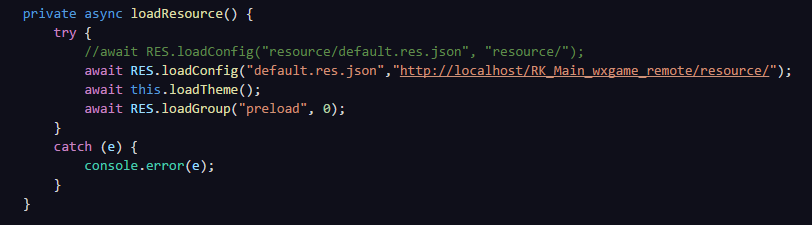
我们将远程资源放到服务器上,并修改加载资源的路径。(我自己的服务器是www.biliking.com)

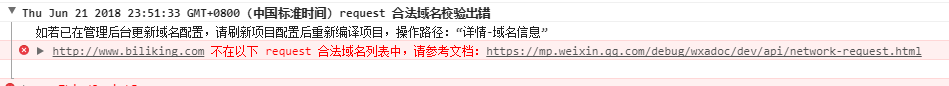
修改完成,运行一次。哦,服务器需要在后台配置。这里微信开发者工具右上角详情->勾选不校验合法域名


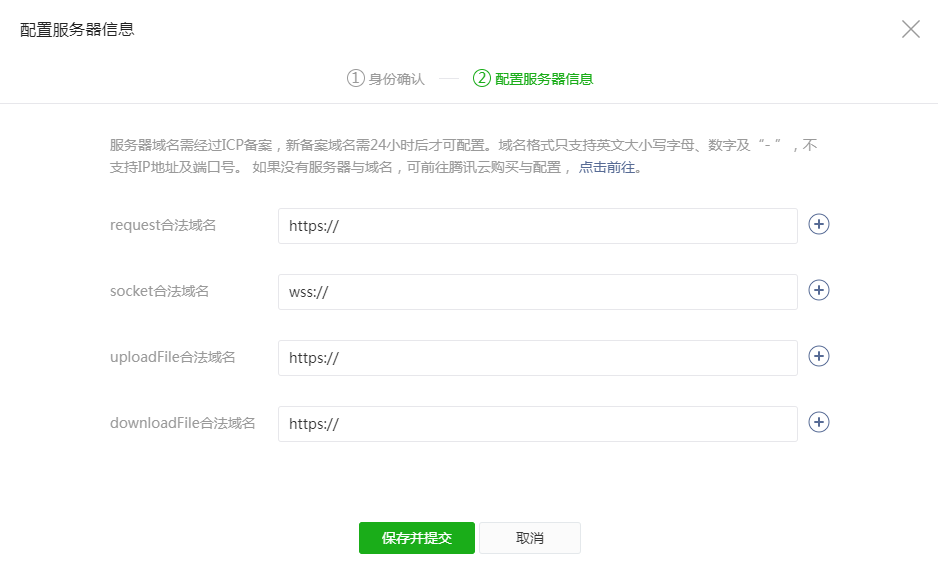
正式发布需要一个https的服务器,在微信公众平台登录后设置。

本地搭建个服务器。安装个iis7。在控制面板-管理工具-iis7

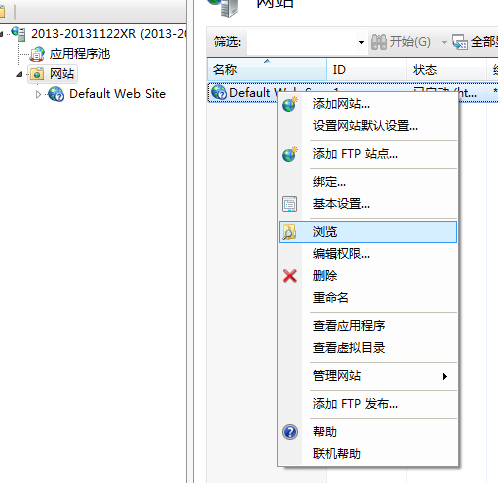
浏览默认页面所在的文件夹

找到了iis7默认的网站目录是C:inetpubwwwroot
那么我们将资源文件放到这个文件夹下,并重新修改资源加载路径

四、来看看Egret的本地缓存怎么实现的
本地缓存主要是library下的file-util.js、image.js和text.js

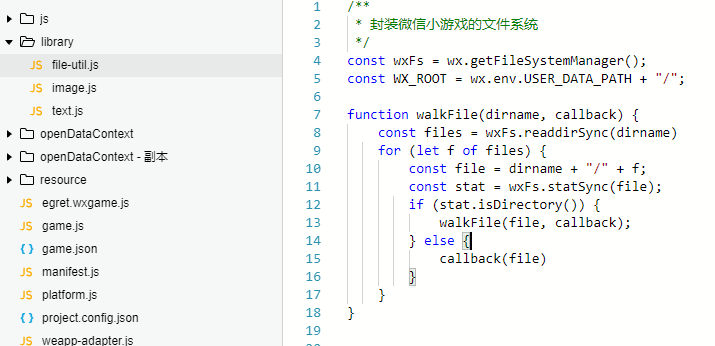
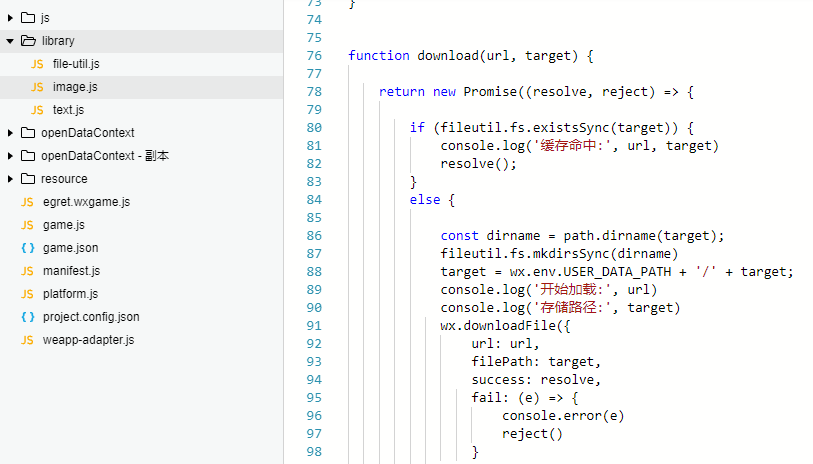
查看file-util.js。这个文件主要利用微信提供的FileSystemManager API接口,对文件进行操作。

查看 image.js。这个主要是图片的加载器。而text.js则是文本的加载器。

五、当服务器有更新时,需要删除本地缓存

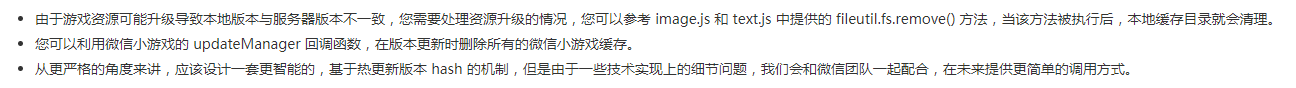
可以调用image.js和text.js中的fileutil.fs.remove方法

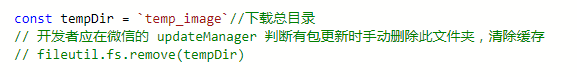
也可以updateManager删除所有微信小游戏缓存
但是这些方法貌似都是100个文件,更新了1个,那么也会删除100,重新下载100个。并没有对比资源进行热更新。
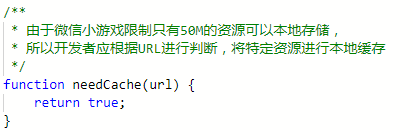
Egret默认会所有远程资源进行本地缓存(50M以内),超过的需要修改image.js或text.js,判断url,来进行是否缓存的选择。

嘛,一般不会超过50M的...
总结:
一、如何进行本地缓存?
Egret默认对50M以内资源进行了本地缓存。貌似我们不需要操作。
我们只需要发布的时候,将不在4M以内的资源放在远程服务器加载就行了。
二、远程服务器资源有更新时,怎么实现更新?
当小游戏有更新时,可以调用wx.getUpdateManager()检查版本并进行更新。远程服务器的资源修改了,就在后台升一个版本,检查到有更新后,删除本地缓存。