常规H5和微信小游戏同样有效
一、exml自动加载图片
有两张图片

图片未放入defatult.res.json的资源组里,未预先加载包含2张图片的资源组,仅仅在default.res.json里有图片的链接

在exml上使用这2张图片

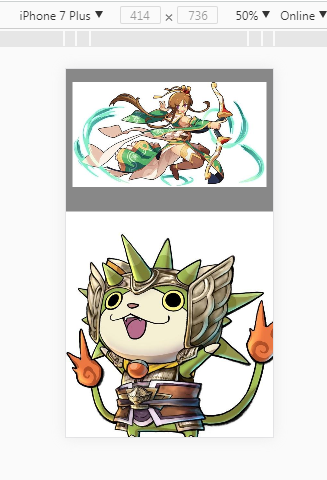
运行Egret,图片会自动加载

这样比较像一个普通html页面,上面有标签<img>,打开网页后,图片逐个加载出来。
这样的话,在实现exml页面的资源管理时,可以不使用RES.loadGroup加载该页面的资源组,而是让exml自动去异步加载。
优点:无需预加载图片和管理资源组
缺点:在图片未加载下来之前,界面上会是空白的。
二、问题
1. RES.loadGroup加载资源可以使用RES.destory()释放,那么exml自动加载的如何释放?
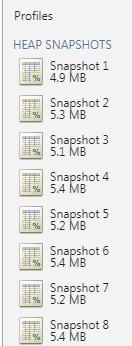
尝试不停的加载和移除包含图片资源的homeScene
let homeScene:HomeScene;
this.stage.addEventListener(egret.TouchEvent.TOUCH_TAP, ()=>{
if(homeScene == null){
homeScene = new HomeScene();
this.addChild(homeScene);
}else{
this.removeChild(homeScene);
homeScene = null;
}
},this);
内存占用有自动释放。打开homescene时5.4MB,关闭时5.2MB

2. 使用TextureMerger合并的图片会自动加载吗?
将图片使用tm合并

在homeScene.exml中使用,在json和png未使用RES.load的情况下,exml仍然会自动加载。
因为加载是根据default.res.json中的配置name和url等。

3. 如果放在exml上的图片会自动加载,那么不放在exml上的动态异步加载的图片,该如何加载?
//因为"2"图片是未加载成功缓存的资源,所以使用getRes获取为null
console.log(RES.getRes("2")); //null
//使用getResAsync异步加载"2"图片
let img:eui.Image = new eui.Image();
RES.getResAsync("2").then((res)=>{
img.source = res;
this.addChild(img);
});
getResAsync异步加载的图片,可以显示

不过这个异步加载,如果在加载中途等待时进行了其他操作,可能会出现一些问题 = =!
三、总结
1. 通用资源,比如弹框背景等,可以预加载通用资源组common,防止界面打开时时空白的。而弹框里的图片,可以异步加载。
这样无需管理多个资源组,也无需等待界面所有资源加载完成才打开界面。
2. 每个弹框资源单独配置一个资源组,在打开该弹框时,先加载资源组,显示loading动画,加载玩成后再打开弹框。