参考:
使用 AssetsManager 灵活定制微信小游戏的缓存策略
一、我们的目标
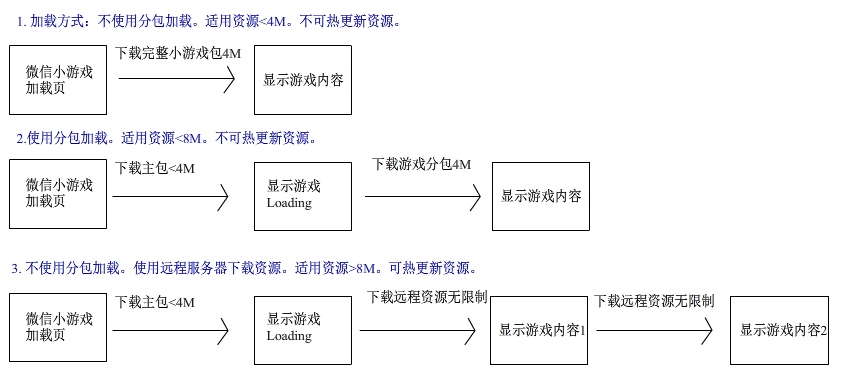
目标就是让玩家快速进入游戏,然后根据游戏的进度加载相应的资源,并可对资源进行版本控制、本地缓存、热更新。
如果美术改一张图或者策划修改一个配置文件就要发布版本再审核,就比较麻烦了。
所以方法3是我们要实现的目标。
翻看Egret的教程,提供了RES版本控制和缓存资源来个教程。下面窝来试试能不能实现方法3。

二、先来说说RES版本控制
RES版本控制使用插件resplugin.ts,对资源的名称进行规范化,增加版本号或校验码比对等功能。具体查看RES版本控制。
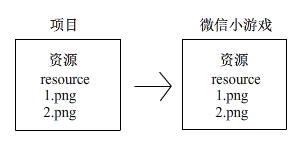
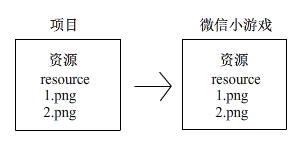
未使用RES版本控制的发布形式,资源原封不动的发布到微信小游戏项目的resource文件夹下。

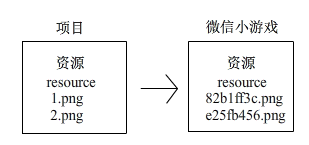
使用RES版本控制后,图片被加上了crc32码,并通过version.json和VersionController.ts控制版本、校验对比。

那么问题来了,资源放到远程服务器,不放在主包中,才能实现热更。所以目前是不能实现热更的,但是官方的教程也只写到了这里。

问题:
1. 修改VersionController的版本号currentVersion后,会进行本地缓存的清理。路径是wx.env.USER_DATA_PATH + "/cache_crc32/assets"。
const dir = wx.env.USER_DATA_PATH + "/cache_crc32/assets";
fs.readdir({
dirPath: dir,
success: (e) => {
const result = this.getRemoveList(e.files);
const length = result.length;
for (let i = 0; i < length; ++i) {
console.log("VersionMananger >> 删除", dir + "/" + result[i])
fs.unlinkSync(dir + "/" + result[i]);
}
},
fail: (e) => {
// console.log(e);
}
});
那么在微信项目中image.js缓存的路径需要修改为file-util.js的最下方的配置文件

总结:只实现了版本控制,没有实现热更新。
三、再看看《使用 AssetsManager 灵活定制微信小游戏的缓存策略》
使用 AssetsManager 灵活定制微信小游戏的缓存策略
这个教程主要是2个点
1. 使用ResSplitPlugin将资源发布时放到外部文件夹,而不是放在主包中。这样我们就可以将资源放到远程服务器加载,实现热更。
2. 使用 image.js 和 text.js等缓存加载的远程服务器资源,避免重复加载。
未使用ResSplitPlugin发布时,资源原封不动得发布到了小游戏项目

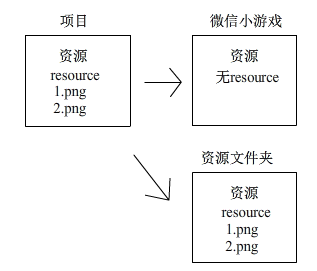
使用ResSplitPlugin发布时,资源发布到了外部文件夹。这个外部资源文件夹可以放到远程服务器进行加载。

官方教程已经在教程里说了,将这个外部资源文件夹搭建一个本地服务器来访问。发布正式的时候,将访问地址改为自己服务器地址即可。
修改Main.ts的
await RES.loadConfig("resource/default.res.json", "resource/");
为
await RES.loadConfig("default.res.json","http://localhost:5000/resource/");
问题:
1. 这个做法没有实现版本管理。需要额外一步操作。这个外部资源文件夹放到远程服务器上时,使用ResDepot进行添加crc码发布。当有图片或配置修改时,再使用ResDepot发布上传一次即可。
2. 每次版本更新需要手动调用file_util.js的remove来清理本地缓存,防止超过微信50M限制。
3. 发布时微信小游戏项目的js下总缺少两个文件:default.thm.js、game.js。 这两个文件被生成到了外部资源文件夹里了,需要自己复制到微信小游戏项目下。
4. 直接编译这个插件是不生效的,需要使用命令发布:egret publish --target wxgame。(终端选项在Egret Wing IDE 正下方菜单栏第4个,调试和输出选项旁边)
总结:实现了热更新和本地缓存、版本控制。但是版本控制不如插件resplugin.ts方便、自动化。
四、将resplugin和ResSplitPlugin两个插件结合使用,实现热更、本地缓存、版本控制
1. 按照2和3步骤使用两个插件
2. 项目主要分为微信主包preload.res.json和远程资源包default.res.json
3. 修改config.wxgame.ts
修改资源发布配置,resource下的主包和远程包资源分开
找到项目目录下scripts/config.wxgame.ts,修改资源分离配置 (根据你自身需求,来配置,配置表中的资源会发布到wxgame_remote下,不会被发布微信小游戏项目下)

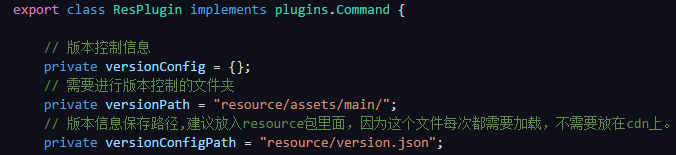
4. 修改ResPlugin
找到项目scripts/resplugin.ts,设置需要版本控制的文件夹和文件类型
versionPath:你的资源控制的文件夹
versioConfigPath:你的版本控制文件

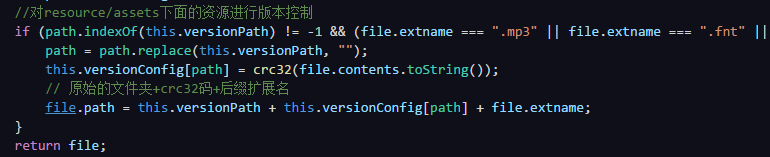
在设置版本控制的文件类型,例如龙骨的".dbbin"官方没有写。
下图中增加一个 file.extname === ".dbbin"

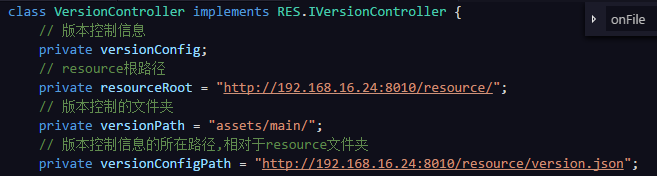
5. 修改VersionMananger
项目src/VersionMananger.ts,修改版本控制类的配置。

6. 修改file-util.js
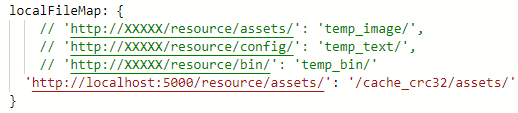
找到微信小游戏项目library/file-util.js,修改

这里的配置,对应于VersionMananger.ts中的存储路径。就是将http://192.168.16.24:8010/resource/assets/main路径下载的文件,保存在手机cache_crc2/assets文件夹下。