1.TextSwitcher
使用:
应用分为三步:
1.得到 TextSwitcher 实例对象
TextSwitcher switcher = (TextSwitcher) findViewById(R.id.textSwitcher);
2.为switcher指定ViewSwitcher.ViewFactory工厂,该工厂会产生出转换时需要的View
switcher.setFactory(this);
3.为switcher设定显示的内容,该方法执行,就会切换到下个View
switcher.setText(String.valueOf(new Random().nextInt()));

2.ViewFlipper

实现:
①创建主布局文件,包含ViewFlipper控件(从源码来看,ViewFlipper控件是集成FrameLayout,也是相当于一个帧布局,只是包含了一些特殊的属性)
②创建ViewFlipper的子View,就是两个LinearLayout(里面包含两个TextView)
③创建ViewFlipper中子view的进入和退出动画anim_in和anim_out两个动画文件
④在Activity中将两个子View添加到ViewFlipper中去,调动的是ViewFlipper的addView方法
具体代码:
①创建主布局文件
activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:fitsSystemWindows="true" tools:context="com.qianmo.rollads.MainActivity"> <android.support.design.widget.AppBarLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:theme="@style/AppTheme.AppBarOverlay"> <android.support.v7.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" android:background="?attr/colorPrimary" app:popupTheme="@style/AppTheme.PopupOverlay"/> </android.support.design.widget.AppBarLayout> <RelativeLayout android:id="@+id/content_main" android:layout_width="match_parent" android:layout_height="match_parent" app:layout_behavior="@string/appbar_scrolling_view_behavior" tools:context="com.qianmo.rollads.MainActivity" tools:showIn="@layout/activity_main"> <ViewFlipper android:id="@+id/viewFlipper" android:layout_width="match_parent" android:layout_height="wrap_content" android:autoStart="true" android:background="#fff" android:flipInterval="3000" android:inAnimation="@anim/anim_in" android:outAnimation="@anim/anim_out" android:paddingLeft="30dp" > </ViewFlipper> </RelativeLayout> <android.support.design.widget.FloatingActionButton android:id="@+id/fab" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="bottom|end" android:layout_margin="@dimen/fab_margin" app:srcCompat="@android:drawable/ic_dialog_email"/> </android.support.design.widget.CoordinatorLayout>
②创建ViewFlipper的子View,这里有两个,我就只给出一个来了,另一个是一样的
one_ads.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:padding="8dp" > <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:gravity="center_vertical" android:orientation="horizontal" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="热议" android:textColor="#F14C00" android:textSize="12sp" android:background="@drawable/bg" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:ellipsize="end" android:padding="3dp" android:singleLine="true" android:text="小米8问世,雷胖子现在笑的开心了啦!" android:textColor="#333" android:textSize="16sp" /> </LinearLayout> <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:gravity="center_vertical" android:orientation="horizontal" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="热议" android:textColor="#F14C00" android:textSize="12sp" android:background="@drawable/bg" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:ellipsize="end" android:padding="3dp" android:singleLine="true" android:text="取了个漂亮的媳妇,整的是好开心!" android:textColor="#333" android:textSize="16sp" /> </LinearLayout> </LinearLayout>
③创建ViewFlipper中子view的进入和退出动画anim_in和anim_out两个动画文件,这里也只给出anim_in的代码,anim_out代码是类似的
anim_in.xml
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android"> <translate android:duration="1500" android:fromYDelta="100%p" android:toYDelta="0" /> </set>
④在Activity中将两个子View添加到ViewFlipper中去,调动的是ViewFlipper的addView方法
MainActivity.java
package com.qianmo.rollads;
import android.os.Bundle;
import android.support.design.widget.FloatingActionButton;
import android.support.design.widget.Snackbar;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.view.View;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.ViewFlipper;
public class MainActivity extends AppCompatActivity {
private ViewFlipper viewFlipper;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
viewFlipper = (ViewFlipper) findViewById(R.id.viewFlipper);
setSupportActionBar(toolbar);
FloatingActionButton fab = (FloatingActionButton) findViewById(R.id.fab);
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Snackbar.make(view, "Replace with your own action", Snackbar.LENGTH_LONG)
.setAction("Action", null).show();
}
});
viewFlipper.addView(View.inflate(this, R.layout.one_ads, null));
viewFlipper.addView(View.inflate(this, R.layout.two_ads, null));
}
}
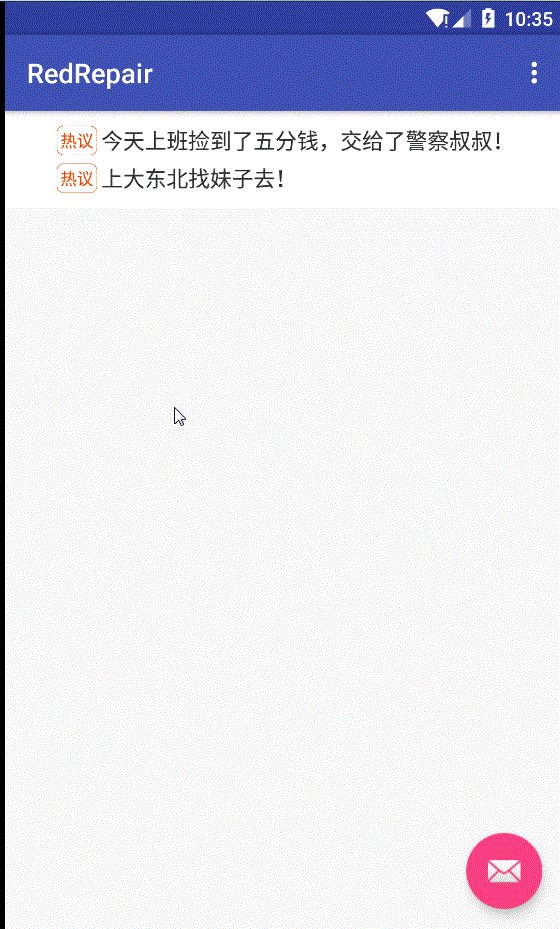
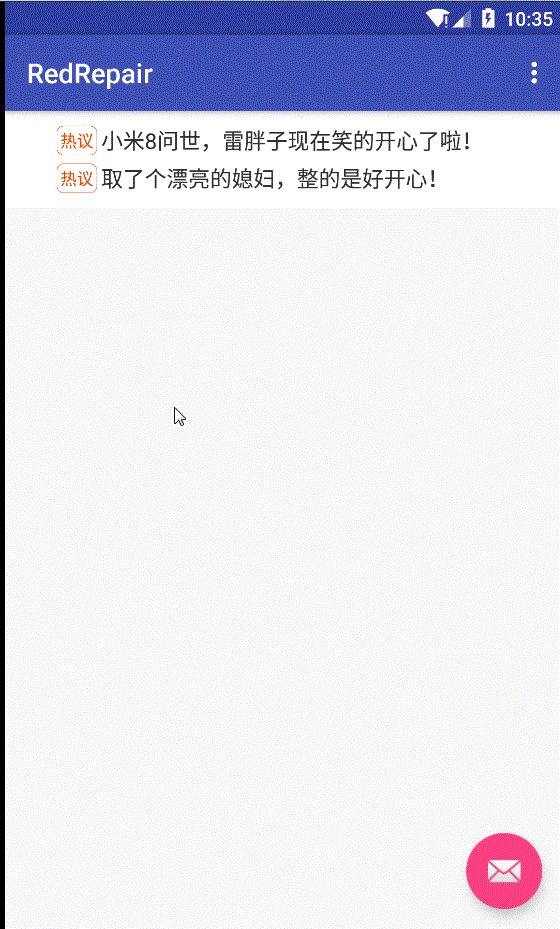
ok,来看一下我们的效果