需求背景:
因微信小程序暂不支持一键分享到朋友圈功能,故要生成图片并保存到手机相册就有两种情况:
1.需保存的图片为静态固定图片。这种情况图片可直接由后端返回,再调用小程序相应api直接保存到手机相册;
2.需保存的图片为动态生成图片(比如,该图片上的用户头像、昵称、根据特有标志生成的小程序码等),此时有两种可行方案,
一是让后端动态生成图片返给前端,再由前端保存;二是前端自己绘制图片并保存。绘制图片对于前后端来说都会消耗一定时间,但考虑到
大量用户同时发起该请求时,会降低服务器性能,故最终采用第二种方案。
canvas绘图实现步骤
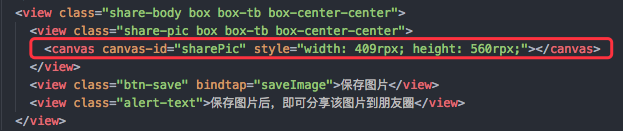
1.首先在wxml文件里引入<canvas>组件,并自定义所需长宽,同时给一个id
示例如下:

2.在对应js文件绘制我们所需的图片
drawImage() { // canvas绘制函数
const { drawInfo } = this.data;
const ctx = wx.createCanvasContext('sharePic');
// 背景
ctx.setFillStyle('#fff');
ctx.fillRect(0, 0, rpx2px(409), rpx2px(560));
if (drawInfo) { // 将下载好的图片按需按序排列,之所以要重新排列,是因为图片是异步下载,其顺序可能与我们期望的有偏差
const { imgArr } = this.data;
const imgArrSort = [];
for (let i = 0; i < imgArr.length; i += 1) {
imgArrSort[imgArr[i].key] = imgArr[i].url;
}
// ctx.save(); // 保存当前画布内容
// 用户头像
// ctx.strokeStyle = '#fff';
// ctx.lineWidth = rpx2px(2);
// ctx.beginPath();
// ctx.arc(rpx2px(83), rpx2px(60), rpx2px(30), 0, 2 * Math.PI);
// ctx.closePath();
// ctx.stroke();
// ctx.clip();
// ctx.drawImage(
// imgArrSort[0],
// rpx2px(53),
// rpx2px(30),
// rpx2px(60),
// rpx2px(60)
// );
// ctx.restore(); // 恢复当前画布内容
// 昵称
ctx.setFillStyle('#000');
ctx.setTextAlign('center');
ctx.setFontSize(rpx2px(16));
ctx.fillText(drawInfo.nickname, rpx2px(204), rpx2px(59));
// 图片标题
ctx.setFillStyle('#fe4070'); // 文字颜色:黑色
ctx.setFontSize(rpx2px(26));
ctx.fillText(drawInfo.share_title, rpx2px(204), rpx2px(127));
// 图片
ctx.drawImage(
imgArrSort[0],
rpx2px(53),
rpx2px(154),
rpx2px(302),
rpx2px(201)
);
// 小程序码
const qrImgSize = rpx2px(140);
ctx.drawImage(
imgArrSort[1],
rpx2px(56),
rpx2px(377),
qrImgSize,
qrImgSize
);
// 小程序码文字说明
ctx.setFillStyle('#333');
ctx.setTextAlign('left');
ctx.setFontSize(rpx2px(17));
ctx.fillText('长按识别小程序码', rpx2px(213), rpx2px(435));
ctx.draw();
} else {
// 获取绘制信息失败
// 图片加载失败提示文案
ctx.setFillStyle('#999'); // 文字颜色:黑色
ctx.setFontSize(rpx2px(22));
ctx.fillText('图片加载失败', rpx2px(140), rpx2px(280));
ctx.setFillStyle('#fff');
ctx.draw();
}
},
downLoadImg(imgList) { //图片下载函数,之所以要先将其下载,是因为如果图片较大或其下载完成速度<canvas绘制速度,图片处会是空白
const that = this;
for (let i = 0; i < imgList.length; i += 1) {
wx.downloadFile({
url: imgList[i],
success: res => {
const { imgArr } = that.data;
imgArr.push({ key: i, url: res.tempFilePath });
that.setData({
imgArr
});
}
});
}
}
3.保存canvas绘制图片到相册
saveImage() {
wx.canvasToTempFilePath({
canvasId: 'sharePic',
success(res) {
wx.saveImageToPhotosAlbum({
filePath: res.tempFilePath,
success() {
wx.showToast({
title: '图片已保存至相册'
});
}
});
}
});
}
值得思考的几个问题: