3. BMP和JPEG图形显示程序
3.1 在LCD上显示BMP或JPEG图片的主流程图
首先,在程序开始前。要在nfs/dev目录下创建LCD的设备结点,设备名fb0,设备类型为字符设备,主设备号为29,次设备号为0。命令如下:
mknod fb0 c 29 0
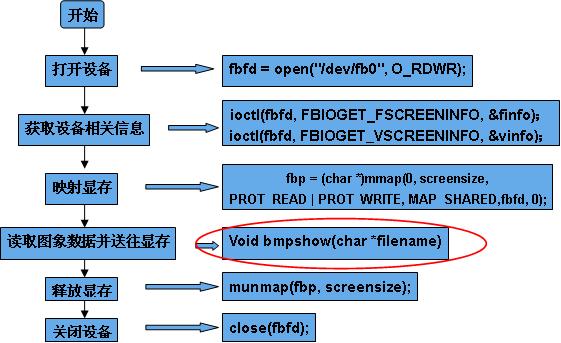
在LCD上显示图象的主流程图如图3.1所示。程序一开始要调用open函数打开设备,然后调用ioctl获取设备相关信息,接下来就是读取图形文件数据,把图象的RGB值映射到显存中,这部分是图象显示的核心。对于JPEG格式的图片,要先经过JPEG解码才能得到RGB数据,本项目中直接才用现成的JPEG库进行解码。对于bmp格式的图片,则可以直接从文件里面提取其RGB数据。要从一个bmp文件里面把图片数据阵列提取出来,首先必须知道bmp文件的格式。下面来详细介绍bmp文件的格式。

图3.1
3.2 bmp位图格式分析
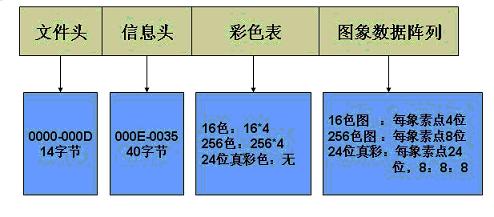
位图文件可看成由四个部分组成:位图文件头、位图信息头、彩色表和定义位图的字节阵列。如图3.2所示。

图3.2
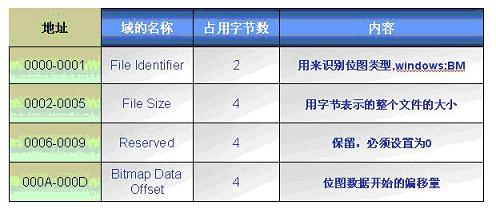
文件头中各个段的地址及其内容如图3.3。

图3.3
位图文件头数据结构包含BMP图象文件的类型,显示内容等信息。它的数据结构如下定义:
Typedef struct
{
int bfType;//表明位图文件的类型,必须为BM
long bfSize;//表明位图文件的大小,以字节为单位
int bfReserved1;//属于保留字,必须为本0
int bfReserved2;//也是保留字,必须为本0
long bfOffBits;//位图阵列的起始位置,以字节为单位
} BITMAPFILEHEADER;
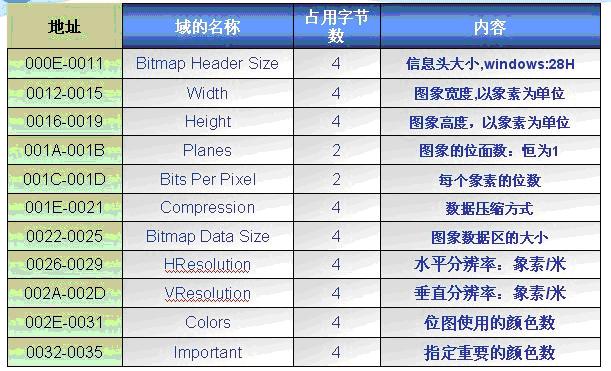
(2)信息头中各个段的地址及其内容如图3.5所示。

图3.5
位图信息头的数据结构包含了有关BMP图象的宽,高,压缩方法等信息,它的C语言数据结构如图3.6所示。
Typedef struct {
long biSize; //指出本数据结构所需要的字节数
long biWidth;//以象素为单位,给出BMP图象的宽度
long biHeight;//以象素为单位,给出BMP图象的高度
int biPlanes;//输出设备的位平面数,必须置为1
int biBitCount;//给出每个象素的位数
long biCompress;//给出位图的压缩类型
long biSizeImage;//给出图象字节数的多少
long biXPelsPerMeter;//图像的水平分辨率
long biYPelsPerMeter;//图象的垂直分辨率
long biClrUsed;//调色板中图象实际使用的颜色素数
long biClrImportant;//给出重要颜色的索引值
} BITMAPINFOHEADER;
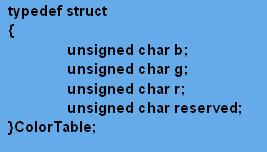
(3)对于象素小于或等于16位的图片,都有一个颜色表用来给图象数据阵列提供颜色索引,其中的每块数据都以B、G、R的顺序排列,还有一个是reserved保留位。而在图形数据区域存放的是各个象素点的索引值。它的C语言结构如图3.7所示。

图3.7 颜色表数据结构
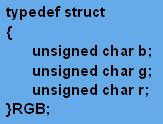
(4)对于24位和32位的图片,没有彩色表,他在图象数据区里直接存放图片的RGB数据,其中的每个象素点的数据都以B、G、R的顺序排列。每个象素点的数据结构如图3.8所示。

图3.8 图象数据阵列的数据结构
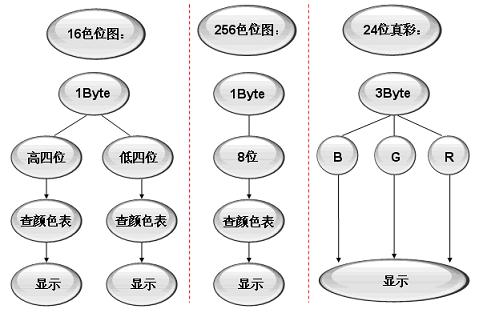
(5)由于图象数据阵列中的数据是从图片的最后一行开始往上存放的,因此在显示图象时,是从图象的左下角开始逐行扫描图象,即从左到右,从下到上。
(6)对S3C2410或PXA255开发板上的LCD来说,他们每个象素点所占的位数为16位,这16位按B:G:R=5:6:5的方式分,其中B在最高位,R在最低位。而从bmp图象得到的R、G、B数据则每个数据占8位,合起来一共24位,因此需要对该R、G、B数据进行移位组合成一个16位的数据。移位方法如下:
b >>= 3; g >>= 2; r >>= 3;
RGBValue = ( r<<11 | g << 5 | b);
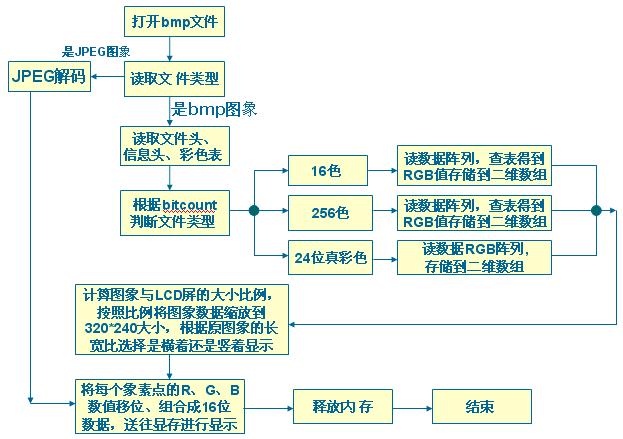
基于以上分析,提取各种类型的bmp图象的流程如图3.9所示

图 3.9
3.3 实现显示任意大小的图片
开发板上的LCD屏的大小是固定的,S3C2410上的LCD为:240*320,PXA255上的为:640*480。比屏幕小的图片在屏上显示当然没问题,但是如果图片比屏幕大呢?这就要求我们通过某种算法对图片进行缩放。
缩放的基本思想是将图片分成若干个方块,对每个方块中的R、G、B数据进行取平均,得到一个新的R、G、B值,这个值就作为该方块在LCD屏幕上的映射。
缩放的算法描述如下:
(1)、计算图片大小与LCD屏大小的比例,以及方块的大小。为了适应各种屏幕大小,这里并不直接给lcd_width和lcd_height赋值为240和320。而是调用标准的接口来获取有关屏幕的参数。具体如下:
// Get variable screen information
if (ioctl(fbfd, FBIOGET_VSCREENINFO, &vinfo)) {
printf("Error reading variable information. ");
exit(3);
}
unsigned int lcd_width=vinfo.xres;
unsigned int lcd_height=vinfo.yres;
计算比例:
widthScale=bmpi->width/lcd_width;
heightScale=bmpi->height/lcd_height;
本程序中方块的大小以如下的方式确定:
unsigned int paneWidth=
unsigned int paneHeight= ;
符号 代表向上取整。
(2)、从图片的左上角开始,以(i* widthScale,j* heightScale)位起始点,以宽paneWidth 高paneHeight为一个小方块,对该方块的R、G、B数值分别取平均,得到映射点的R、G、B值,把该点作为要在LCD上显示的第(i , j)点存储起来。
这部分的程序如下:
//-------------取平均--------
for( i=0;i<now_height;i++)
{
for(j=0;j<now_width;j++)
{
color_sum_r=0;
color_sum_g=0;
color_sum_b=0;
for(m=i*heightScale;m<i*heightScale+paneHeight;m++)
{
for(n=j*widthScale;n<j*widthScale+paneWidth;n++)
{
color_sum_r+=pointvalue[m][n].r;
color_sum_g+=pointvalue[m][n].g;
color_sum_b+=pointvalue[m][n].b;
}
}
RGBvalue_256->r=div_round(color_sum_r,paneHeight*paneWidth);
RGBvalue_256->g=div_round(color_sum_g,paneHeight*paneWidth);
RGBvalue_256->b=div_round(color_sum_b,paneHeight*paneWidth);
}
}
3.4 图片数据提取及显示的总流程
通过以上的分析,整个图片数据提取及显示的总流程如图3.10 所示。

图 3.10