注意:java中创建对象行为方法的方式 与 js创建方法的方式有很大的区别!
对象的创建
//var fun = new Function("a","b","alert(a);"); //fun(3,4); //创建对象的方式 相当与java类的定义 function Student(name,age,sex) { this.name = name; //js定义成员变量的方式 this.age = age; this.sex = sex; //js中成员方法的创建 this.printMessage = function () { console.log(this.name +"_"+this.age+"_"+this.sex); } }
//第一种方式 var student = new Student("hello",22,"未知"); student.printMessage();
//第二种方式 var s2 = { name:"hehe2", age:22, sex:"未知", //相当于java重写方法 printMessage:function () { alert(this.name); } }; s2.printMessage();
</script>
js中的prototype就相当于java类中的公共的成员方法

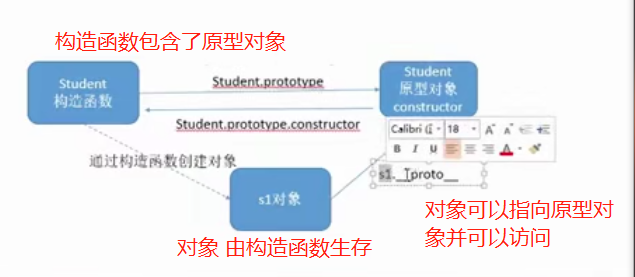
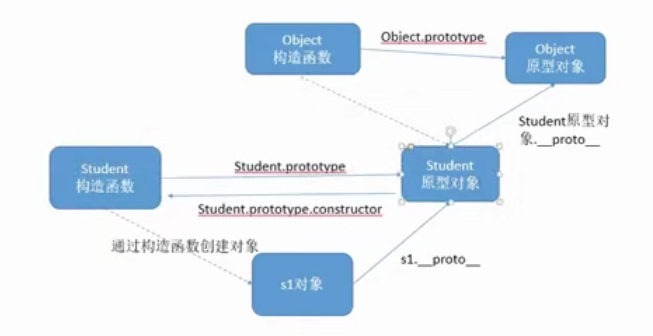
构造函数 对象 和原型对象 三者的关系
1用java的语言来解释
public 函数类{ private 原型对象 a public 函数类(){ Sysout.out.println("我是类中的方法并且是构造方法")} } --> 这个函数类中包含了一个 原型对象的引用 并且有一个方法是构造方法
public 原型对象类{ private 变量1 constructor = new 函数类().构造方法 } -->这个原型对象有一个属性 指向了函数类中构造方法


个人理解:原型父类就相当于java中的父类 概念