<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jquery-3.3.1.js"></script>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.wrapper{
600px;
border: 3px solid yellowgreen;
}
ul li{
100px;
height: 30px;
line-height: 30px;
float: left;
background-color: lightgray;
list-style-type: none;
text-align: center;
}
.main{
margin-top: 33px;
display: none;
400px;
height: 300px;
background-color: cadetblue;
border: lightgray 1px solid;
clear: left; /*清除左浮动*/
}
.selected{
display: block;
}
</style>
</head>
<body>
<div class="wrapper">
<ul class="tab">
<li >国际大牌1</li>
<li >国际大牌2</li>
<li >国际大牌3</li>
<li >国际大牌4</li>
</ul>
<div class="products">
<div class="main selected">11111</div>
<div class="main" style="background-color: yellowgreen">222222222</div>
<div class="main" style="background-color: lightpink">33333333</div>
<div class="main" style="background-color: cadetblue">4444444444444</div>
</div>
</div>
</body>
</html>
<script>
$(function () {
$(".tab>li").mouseover(function () {
var index = $(this).index(); //获取到当前的li的索引值
//先去除相邻div的显示样式,然后在在自己身上加显示样式
$(".products>div:eq("+index+")").siblings("div").removeClass("selected");
$(".products>div:eq("+index+")").addClass("selected");
});
})
</script>
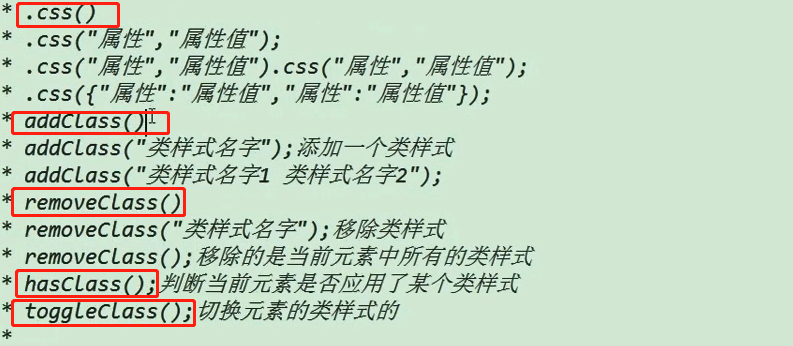
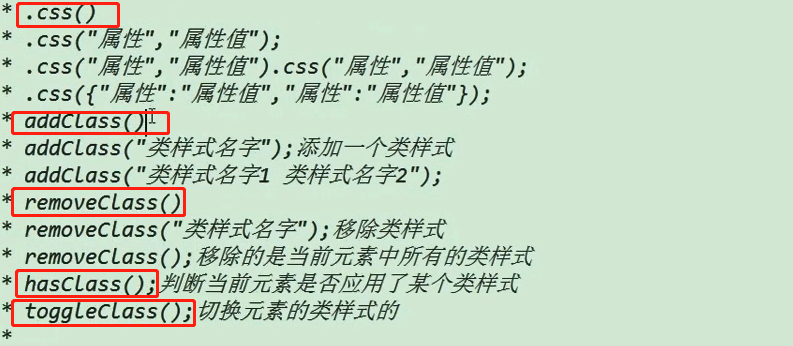
JQuery操作css的核心方法