首先权限管理肯定是需要登陆的,这里就简单的写一个登陆页面。
简单的登陆页面login.php
<h1>登录页面</h1> <form action="logincl.php" method="post"> <input type="text" name="uid" /> <input type="password" name="pwd" /> <input type="submit" value="登录" /> </form>
登陆处理页面logincl.php
<?php session_start(); include("../FENGZHUANG/DBDA.class.php"); $db = new DBDA(); $uid = $_POST["uid"]; $pwd = $_POST["pwd"]; $sql="select pwd from users where uid='{$uid}'"; $mm = $db->StrQuery($sql); if($mm==$pwd && !empty($pwd)) { $_SESSION["uid"]=$uid; header("location:main.php"); }
登陆完成后进入主页面main.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <body> <h1>主页面</h1> <?php session_start(); include("../FENGZHUANG/DBDA.class.php"); $db = new DBDA(); if(empty($_SESSION["uid"])) { header("location:login.php"); exit; } //登录者用户名 $uid = $_SESSION["uid"]; //根据用户名查角色 $sjs = "select jueseid from userinjuese where userid='{$uid}'"; $ajs = $db->Query($sjs); //定义一个存放功能代号的数组 $arr = array(); //根据角色代号查功能代号 foreach($ajs as $vjs) { $jsid = $vjs[0]; //角色代号 $sgn = "select ruleid from juesewithrules where jueseid='{$jsid}'"; $strgn = $db->StrQuery($sgn); $agn = explode("|",$strgn); foreach($agn as $vgn) { array_push($arr,$vgn); } } //去重,显示 $arr = array_unique($arr); foreach($arr as $v) { $sql = "select * from rules where code='{$v}'"; $attr = $db->Query($sql); $attr[0][0]; $attr[0][1]; echo "<div code='{$attr[0][0]}'>{$attr[0][1]}</div>"; } ?> </body> </html>
管理权限界面guanli.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <script src="../FENGZHUANG/jquery-3.1.1.min.js"></script> </head> <body> <h1>用户与角色管理</h1> <div> 请选择用户: <select id="user"> <?php include("../FENGZHUANG/DBDA.class.php"); $db = new DBDA(); $sql = "select * from users"; $arr = $db->Query($sql); foreach($arr as $v) { echo "<option value='{$v[0]}'>{$v[2]}</option>"; } ?> </select> </div> <br /> <div> 请选择角色: <?php $sjs = "select * from juese"; $ajs = $db->Query($sjs); foreach($ajs as $v) { echo "<input type='checkbox' value='{$v[0]}' class='ck' />{$v[1]} "; } ?> </div> <br /> <input type="button" value="确定" id="btn" /> </body> <script type="text/javascript"> $(document).ready(function(e) { //选中默认角色 Xuan(); //当用户选中变化的时候,去选中相应角色 $("#user").change(function(){ Xuan(); }) //点击确定保存角色信息 $("#btn").click(function(){ var uid = $("#user").val(); var juese = ""; var ck = $(".ck"); for(var i=0;i<ck.length;i++) { if(ck.eq(i).prop("checked")) { juese += ck.eq(i).val()+"|"; } } juese = juese.substr(0,juese.length-1); $.ajax({ url:"chuli.php", data:{uid:uid,juese:juese,type:1}, type:"POST", dataType:"TEXT", success: function(data){ alert("保存成功!"); } }); }) }); //选中默认角色 function Xuan() { var uid = $("#user").val(); $.ajax({ url:"chuli.php", data:{uid:uid,type:0}, type:"POST", dataType:"TEXT", success: function(data){ var juese = data.trim().split("|"); var ck = $(".ck"); ck.prop("checked",false); for(var i=0;i<ck.length;i++) { if(juese.indexOf(ck.eq(i).val())>=0) { ck.eq(i).prop("checked",true); } } } }); } </script> </html>
处理界面chuli.php
<?php include("../FENGZHUANG/DBDA.class.php"); $db = new DBDA(); $type = $_POST["type"]; switch($type) { case 0: $uid = $_POST["uid"]; $sql = "select jueseid from userinjuese where userid='{$uid}'"; echo $db->StrQuery($sql); break; case 1: $uid = $_POST["uid"]; $juese = $_POST["juese"]; $sdel = "delete from userinjuese where userid='{$uid}'";//保存权限最简单的办法是先把其删除,再重新添加。 $db->Query($sdel,0); $arr = explode("|",$juese); foreach($arr as $v) { echo $v; $sql = "insert into userinjuese values('','{$uid}','{$v}')"; $db->Query($sql,0); } echo "OK"; break; }
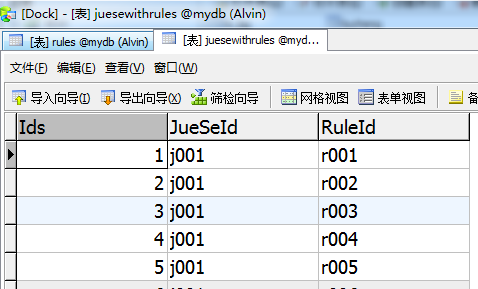
数据库截图: