Prometheus自带了一个简单的graph,也提供了CONSOLE TEMPLATES进行指标的可视化展示,但从易用性和功能上来讲grafana都更有优势,本章节介绍下grafana的安装及使用。
Grafana从 2.5.0 (2015-10-28)开始支持以Prometheus作为数据源进行数据的可视化展示。
Grafana安装
本文采用容器形式部署Grafana,其他安装方式参考Grafana 官网
-
下载镜像
$ docker pull grafana/grafana:6.6.2 -
启动服务
$ mkdir -p /opt/k8s/prometheus/grafana/data $ cd /opt/k8s/prometheus/grafana/ $ chmod -R 777 data $ docker run -d --name grafana -v "$PWD/data:/var/lib/grafana" -p 3000:3000 grafana/grafana:6.6.2- 防止grafana启动后无法在data目录下写入数据,所以将data权限改成了777
-
Grafana配置
Grafana通过 .ini文件来设置各种配置项,每次修改完配置,必须重启Grafana才能生效。
默认配置是defaults.ini,Grafana不建议修改这个文件,在容器环境下,通过把配置文件挂载到/etc/grafana/grafana.ini来实现自定义,详情参考Grafana配置
-
访问grafana界面,浏览器输入 http://grafanaip:3000

- 默认的用户密码都是admin

-
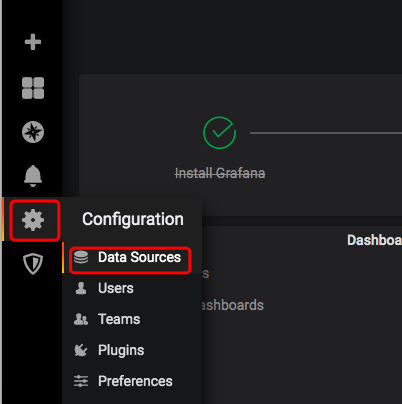
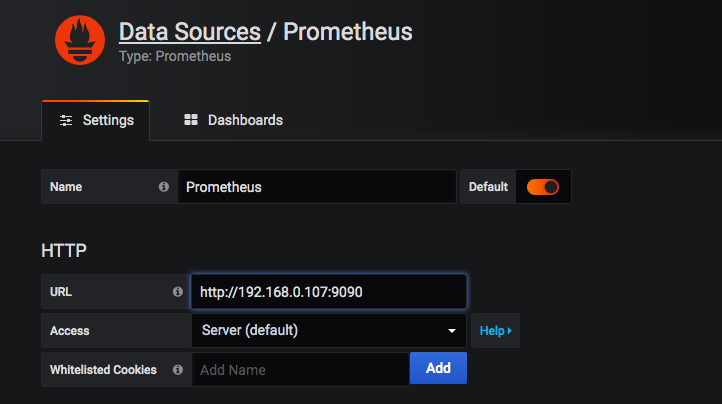
新追加一个prometheus的数据源



- 填入prometheus数据源的地址,点击save&test,一个数据源就建好了
-
在grafana中创建一个Prometheus指标数据图

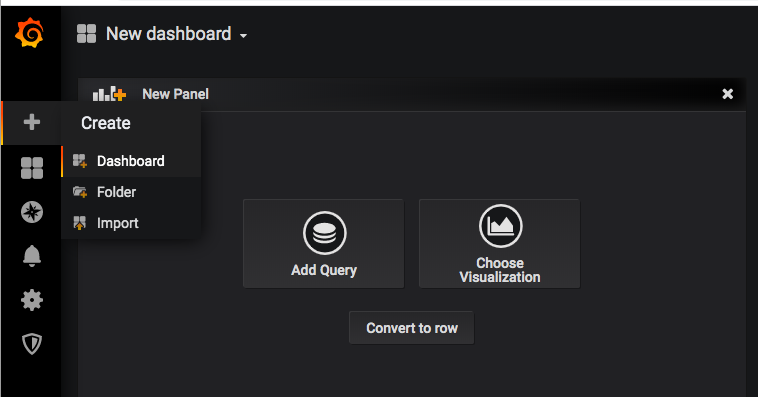
- 点击+->Dashboard,通过Add Query添加第一个Pannel

- Query选中前面追加的数据源名字Prometheus
- Metric下拉框中可以看到当前Prometheus数据源中所有的指标
- rate(node_disk_read_bytes_total[5m])表示每一秒显示最近5分钟内的磁盘读取字节数
- Legend输入{{device}},图例只展示设备名称
同一个Pannel中可以继续追加新的指标统计,通过选择Visualization,将统计结果显示成不同统计形式,如线图、柱状图等。
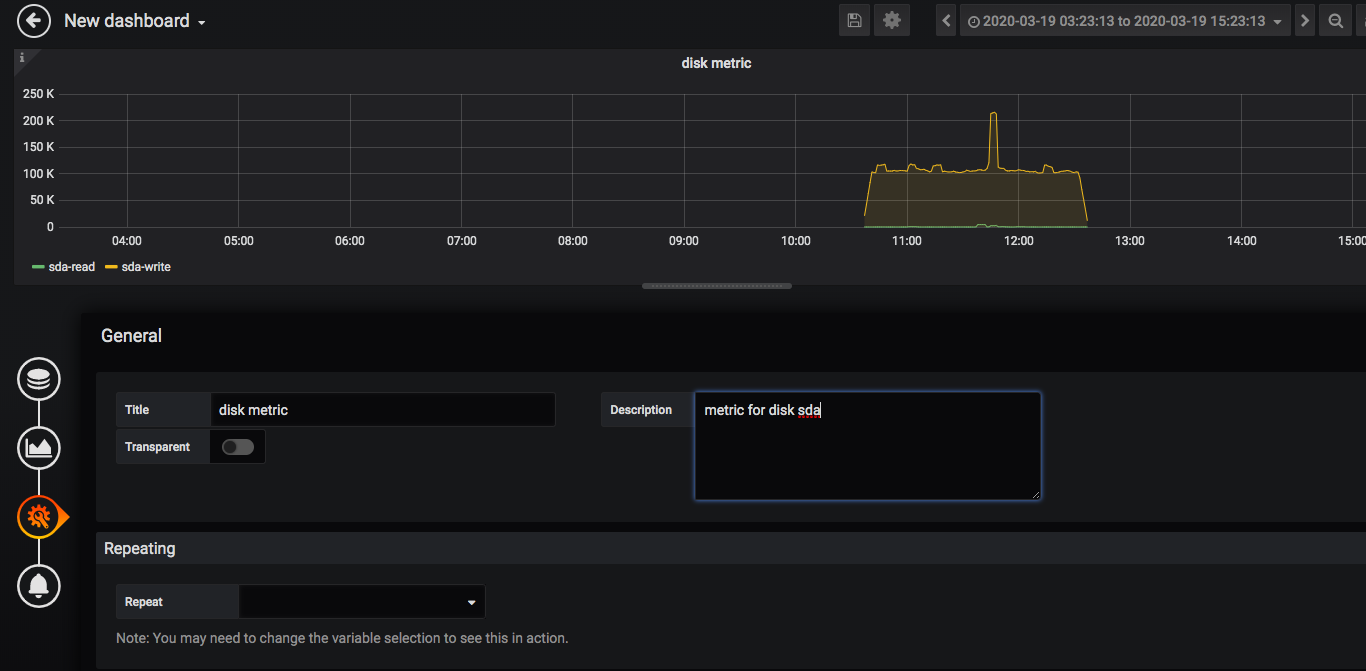
在general选项中输入Pannel名称和描述

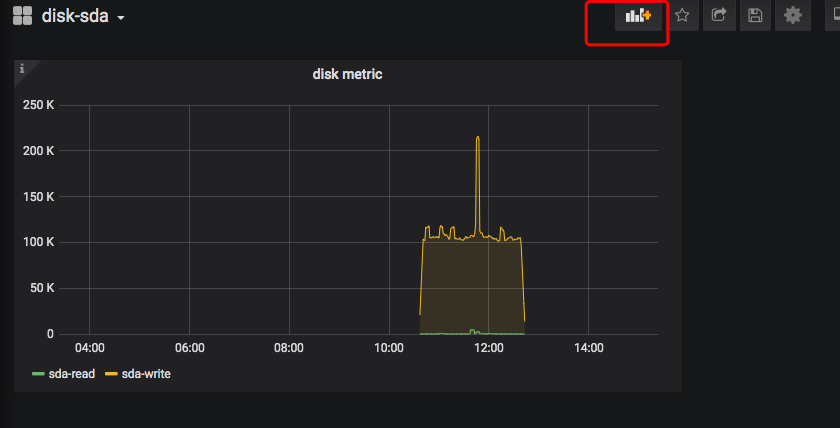
保存dashboard,输入dashboard的名称

之后可以通过新追加Pannel,在一个dashboard中显示更多的监控内容
-
Grafana导入预定义的Dashboard
为了方便使用,Grafana.com上提供了各种预先定义好的Dashboard,这里我们演示一下如何把Prometheus相关的Dashboard
-
下载模版
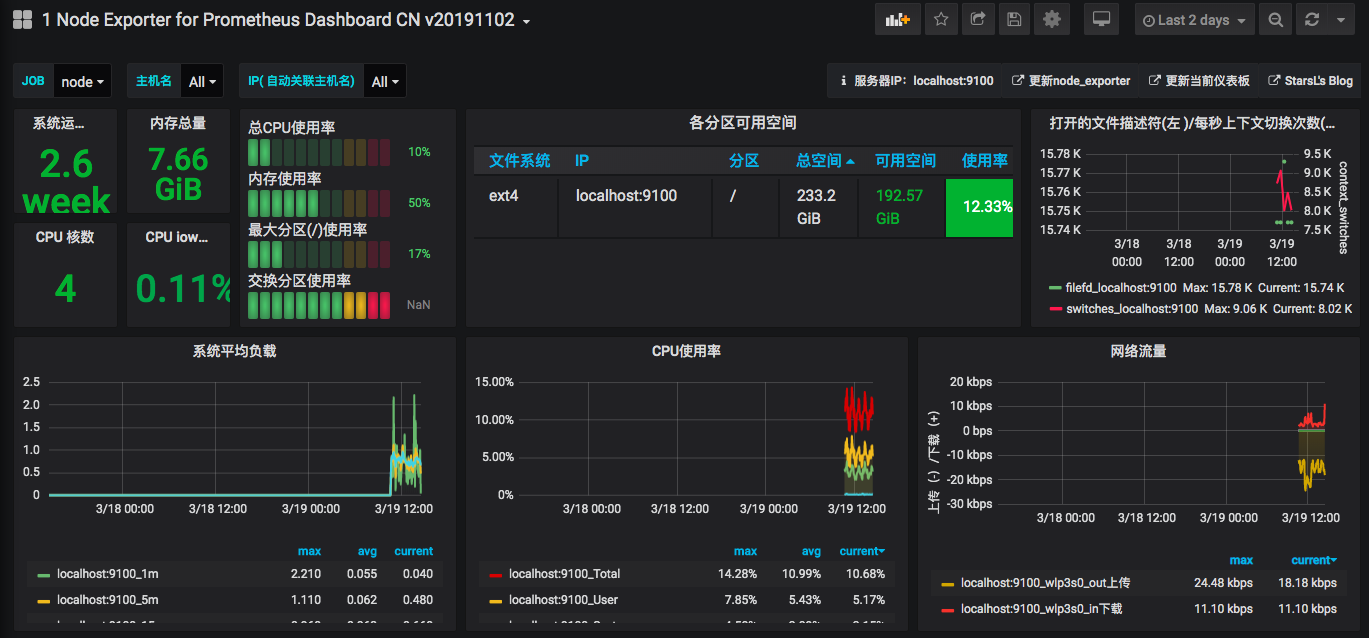
到 a collection of shared dashboards找到自己需要的dashboard模版,下载对应的json文件,本文以【1 Node Exporter for Prometheus Dashboard CN v20191102】这个dashboard为例
-
导入

-
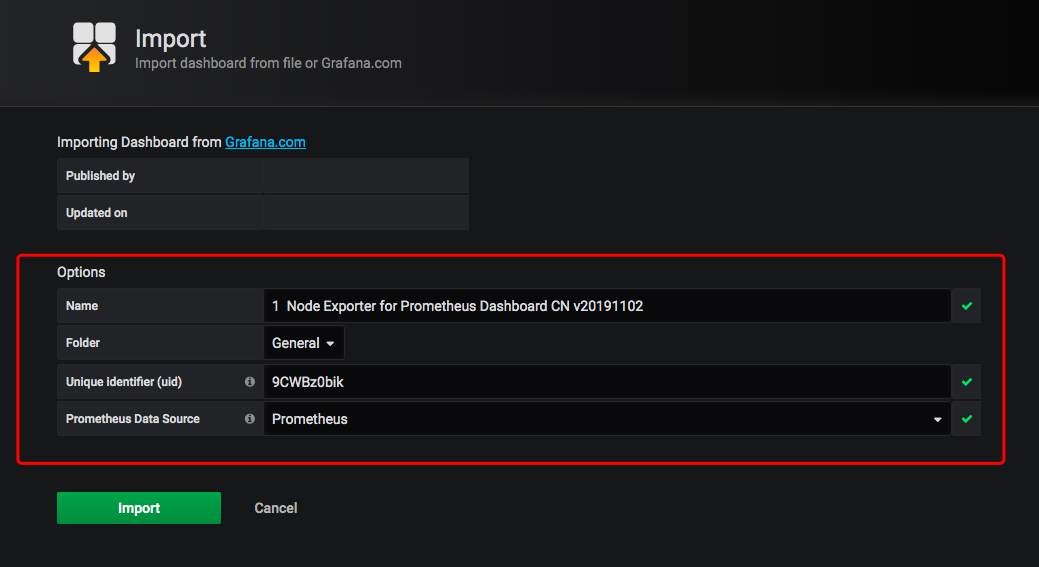
修改对应模版的配置信息

- 点击import,之后在dashboard界面就可以看到导入的模版在自己集群的效果

- 点击import,之后在dashboard界面就可以看到导入的模版在自己集群的效果
-