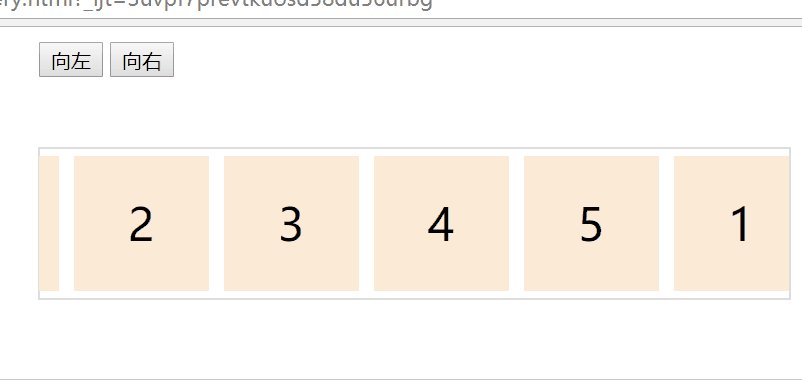
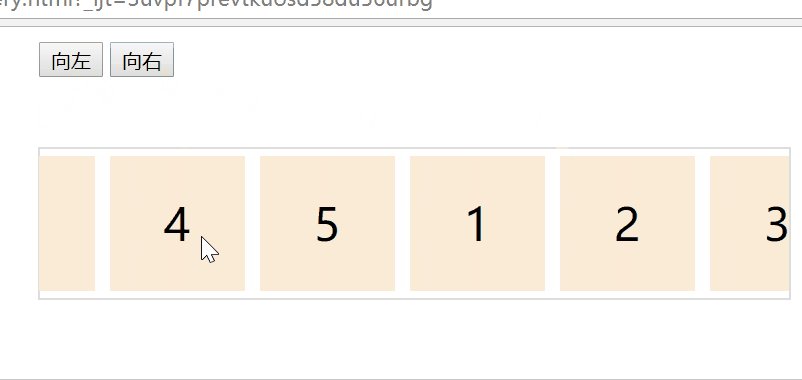
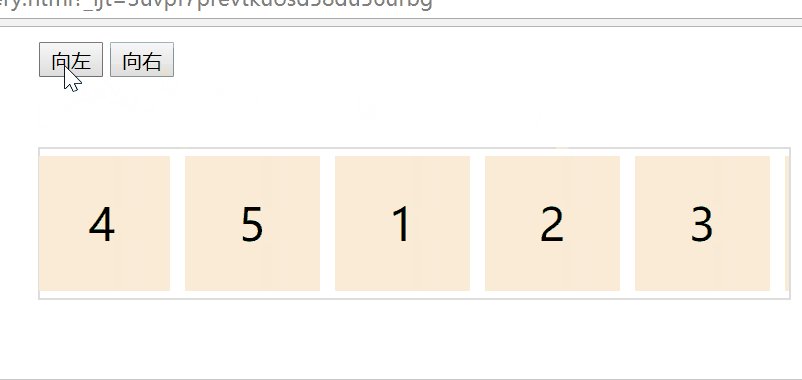
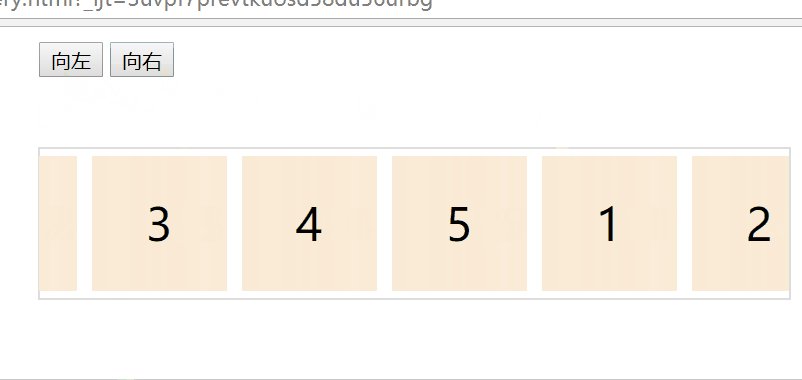
无缝滚动:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>无缝滚动</title>
<script type="text/javascript" src="jquery-1.12.4.min.js"></script>
<style type="text/css">
body,ul,li{
margin:0;
padding:0;
}
ul{list-style: none;}
.slide{
500px;
height:100px;
border:1px solid #ddd;
margin:20px auto 0;
position: relative;
overflow:hidden;
}
.slide ul{
position: absolute;
1000px;
height:100px;
left:0;
top:0;
}
.slide ul li{
90px;
height:90px;
margin:5px;
background-color: antiquewhite;
line-height: 90px;
text-align:center;
font-size:30px;
float:left;
}
.btns{
500px;
height:50px;
margin:10px auto 0;
}
</style>
<script type="text/javascript">
$(function () {
var $ul = $('#slide ul');
var left = 0;
var speed = 2;
$ul.html($ul.html()+$ul.html());
var move = function () {
left-=speed;
if(left<-500){
left = 0;
}
if(left>0){
left = -500;
}
$ul.css({left:left});
};
var timer = setInterval(move,30);
$('#btn1').click(function () {
speed = 2;
});
$('#btn2').click(function () {
speed = -2;
});
$('#slide').mouseover(function () {
clearInterval(timer);
});
$('#slide').mouseout(function () {
timer = setInterval(move,30);
})
})
</script>
</head>
<body>
<div class="btns">
<input type="button" name="" value="向左" id="btn1">
<input type="button" name="" value="向右" id="btn2">
</div>
<div class="slide" id="slide">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</div>
</body>
</html>
效果展示: