gulp.js作为一个前端构建工具,类似于webpack、Grountjs、rollupjs,不过相对于其他几种打包工具,gulp的使用更轻量,配置更简单,打包速度更快,今天不说他们几个的区别,也不说它的实现原理,直接说gulp如何使用。
- 使用背景
- 安装gulp
- gulp的几个常用api
- 配置常用插件
1、使用背景
最近公司官网迭代升级,数据交互基本没有,都是一些展示类的页面,页面也不是特别多,所以考虑直接写静态页面放到服务端;产品要求适配各不同pc端屏幕的大小,设计给稿尺寸标准为1920,考虑到不同分辨率的设备,此次适配标准采用rem;想必rem原理大家都知道,要将设计尺寸转化成rem需要一个转化公式,即
计算尺寸 = 标注尺寸 / 设计尺寸 * 10rem
考虑到上面的计算方式,每个标注尺寸都需要转化为rem,所以考虑到使用less/sass来计算各尺寸大小,由于静态Html无法直接使用less/sass,又不想用webpack,所以选用gulp来作为构建工具编译less/sass,还可以方便开发,下面来开始搭建gulp
2、安装与配置gulp
首先全局安装gulp(node.js已安装)
cnpm install gulp -g
创建一个gulp文件夹(名字自定义)
在新建的文件夹下面启动命令行生成package.json
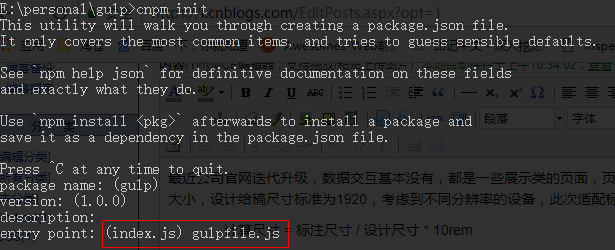
cnpm init

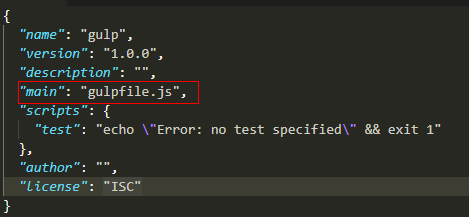
入口文件改为gulpfile.js(gulpfile.js为gulp工程的配置文件)也可以直接跳过,在package.json文件里修改

这里gulp工程就初始化完成了,下面来说一下gulp的几个api
3、gulp的几个常用api
gulp很简单,其api也不多,在它的官网都可以很容易看得到,包括gulp.task()、gulp.src()、gulp.dest()、gulp.watch()
(1)、gulp.task()用以创建一个任务,传入两个参数; ==> gulp.task('style',function(){})
参数一为一个String类型字符串,作为当前任务名称
参数二为一个Function,用来配置当前任务执行的操作
(2)、gulp.src()用以指定处理目标,传入一个文件路径或一个文件夹路径,类型为String的参数;==> gulp.src('src/styles/*.less')
(3)、gulp.dest()用以输出处理后的文件存放目录,同样传入一个文件路径或一个文件夹路径,类型为String的参数;==> gulp.dest('dist/css')
(4)、gulp.watch()用以监视文件的变化,当文件发生变化后,我们可以利用它来执行相应的任务,传入两个参数;==> gulp.watch('src/styles/*.less',['style']);
参数一为监听的目标(String)
参数二为执行的任务名称(Array)
4、配置常用插件
可能上面说的不太好理解,下面是我正在用的一个简单的gulp工具,以此为例配置一个gulp构建工程,用到了下面几个插件
-
gulp-less // css预处理插件
-
gulp-cssnano // css压缩插件
-
gulp-concat // 合并js文件
-
gulp-uglify // 压缩js文件
-
gulp-htmlmin // 压缩html
-
browser-sync // 文件热加载
配置文件如下
'use strict'; var gulp=require('gulp'); var less=require('gulp-less'); var cssnano=require('gulp-cssnano'); var concat=require('gulp-concat'); var uglify=require('gulp-uglify'); var htmlmin=require('gulp-htmlmin'); var browserSync=require('browser-sync'); gulp.task('style',function(){ gulp.src('src/styles/*.less') .pipe(less()) .pipe(cssnano()) .pipe(gulp.dest('dist/css')) .pipe(browserSync.reload({ stream:true })); }); gulp.task('script',function(){ gulp.src('src/scripts/*.js') .pipe(concat('all.js')) .pipe(uglify()) .pipe(gulp.dest('dist/js')) .pipe(browserSync.reload({ stream:true })); }) gulp.task('image',function(){ gulp.src('src/images/*.*') .pipe(gulp.dest('dist/images')) .pipe(browserSync.reload({ stream:true })); }) gulp.task('html',function(){ gulp.src('src/*.html') .pipe(htmlmin({collapseWhitespace: true})) .pipe(gulp.dest('dist')) .pipe(browserSync.reload({ stream:true })); }) gulp.task('server',function(){ // 启动gulp server browserSync({ server:{ baseDir:['dist'] }, },function(err,bs){ console.log(bs.options.getIn(["urls","local"])); }); gulp.watch('src/styles/*.less',['style']); gulp.watch('src/scripts/*.js',['script']); gulp.watch('src/images/*.*',['image']); gulp.watch('src/*.html',['html']); });