最后更新 2017-04-25
在iOS开发中经常会用到字体, 一般字体文件比较小的,单一的,几十k, 可以通过内置进去;如果字体文件比较多或者字体文件比较大,通常通过动态加载方式。
静态加载方式
-
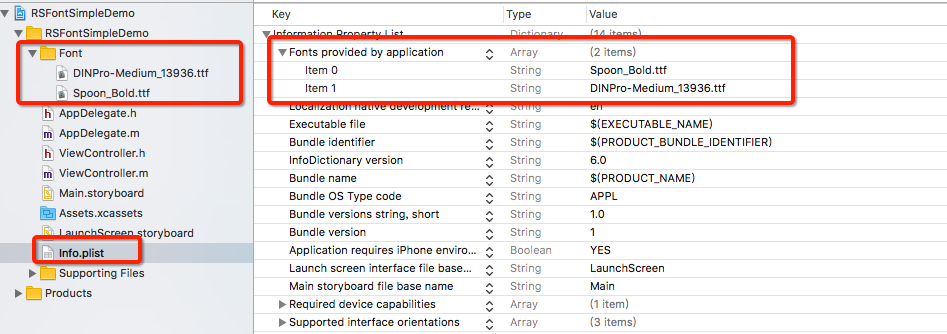
将文件拷贝到项目工程中,在项目的Info.plist文件进行如下配置:Fonts provided by application,每一个item对应一个字体名称即可
<key>UIAppFonts</key> <array> <string>Spoon_Bold.ttf</string> <string>DINPro-Medium_13936.ttf</string> </array>
-
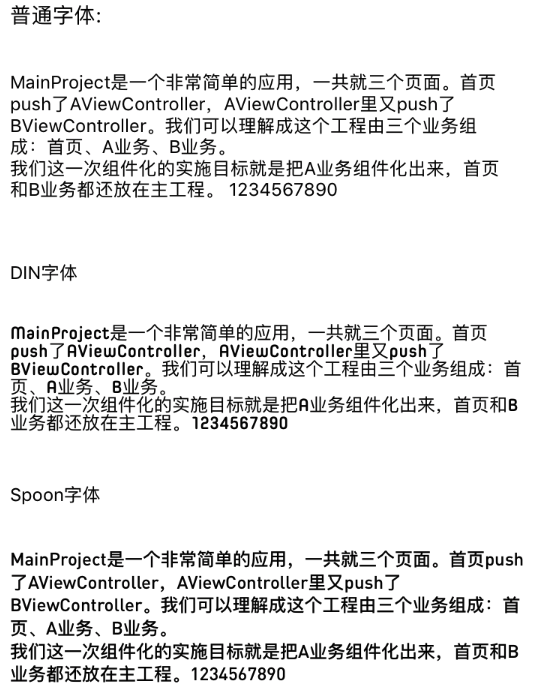
使用的方式很简单,直接按照下面方式即可:
self.dinLabel.font = [UIFont fontWithName:@"Spoon-Regular2" size:12];使用字体效果如下:

-
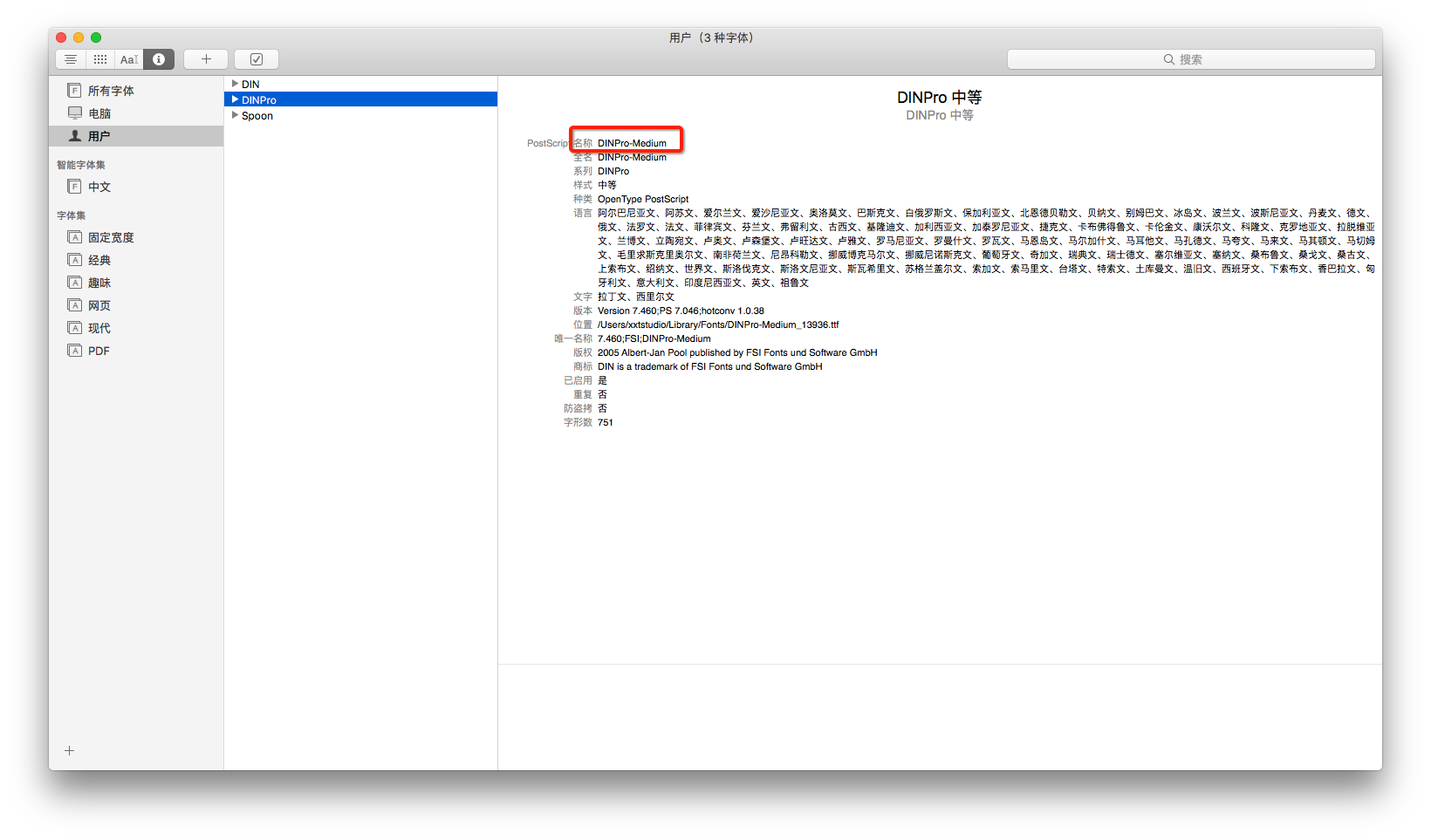
字体名称获取:
- 直接打印出来,这种方式不推荐
- (void)printAllFonts { NSArray *fontFamilies = [UIFont familyNames]; for (NSString *fontFamily in fontFamilies) { NSArray *fontNames = [UIFont fontNamesForFamilyName:fontFamily]; NSLog (@"%@: %@", fontFamily, fontNames); } }- 直接加载到字体库中查看,直接根据字体库中显示的 名称来使用即可 (推荐)