Css3引入了新的盒模型——弹性盒模型,其实上一篇文章已经讲到了一个box-flex,今天来讲讲另外的两个弹性盒模型属性box-orient 和 box-direction。
1、box-origent: 水平或垂直分布。
box-origent有两个值:horizional(水平)和vertical(垂直),意思就是元素的排列方式!
css代码如下:
body {
display: -webkit-box;
-webkit-box-orient: horizional;
}
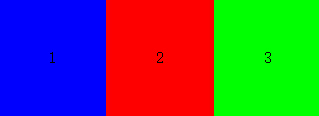
水平排列方式如下:

body {
display: -webkit-box;
-webkit-box-orient: vertical;
}
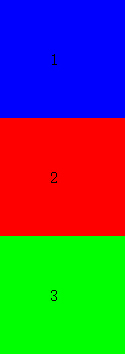
垂直排列方式如下:

2、box-direction:反向分布
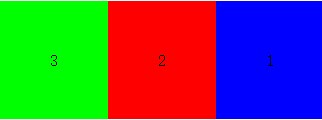
box-direction也有两个值 normal(正常)和reverse(反向),当然如果使用的时候当然一般都是为了reverse的!该属性的作用就是把本来 由1-2-3排列的元素倒过来变成:3-2-1

注意:无论是box-orient还是box-direction都需是在父元素中定义而决定子元素的排列的,而且他们起作用的前提是display:box 必须将display的值设置成box,否则是不会生效的,还有不同浏览器必须加上前缀(-webkit-、-moz-、-o-、-ms- 等等)。
3、除了box-direction能够实现反向分布外,还有一个更具体的公布方法,是定义在每个子元素的属性,它甚至可以决定任何的排列顺序,1-3-2,3-1-2...都可以,那就是 box-ordinal-group ,
它的值是从1开始的正整数,值越小便排得超前面!
css代码如下:
.box1{-webkit-box-ordinal-group:1}
.box2{-webkit-box-ordinal-group:3}
.box3{-webkit-box-ordinal-group:2}