1、Datatables简单介绍
DataTables是一个jQuery的表格插件。这是一个高度灵活的工具,根据的基础逐步增强,这将添加先进的互动控制。支持不论什么HTML表格。
主要特点:
- 自己主动分页处理
- 即时表格数据过滤
- 数据排序以及数据类型自己主动检測
- 自己主动处理列宽度
- 可通过CSS定制样式
- 支持隐藏列
- 易用
- 可扩展性和灵活性
- 国际化
- 动态创建表格
- 免费的
2、怎样使用:
在做后台的时候并没有美工和前端project师来配合你做页面,为了显示数据并有一定的美感,我们能够使用jQuery的DataTables插件来帮助我们完毕任务
1、DataTables的默认配置
- $(document).ready(function() {
- $('#example').dataTable();
- } );
2、DataTables的一些基础属性配置
- "bPaginate": true, //翻页功能
- "bLengthChange": true, //改变每页显示数据数量
- "bFilter": true, //过滤功能
- "bSort": false, //排序功能
- "bInfo": true,//页脚信息
- "bAutoWidth": true//自己主动宽度
3、数据排序
- $(document).ready(function() {
- $('#example').dataTable( {
- "aaSorting": [
- [ 4, "desc" ]
- ]
- } );
- } );
从第0列開始,以第4列倒序排列
4、隐藏某些列
- $(document).ready(function() {
- $('#example').dataTable( {
- "aoColumnDefs": [
- { "bSearchable": false, "bVisible": false, "aTargets": [ 2 ] },
- { "bVisible": false, "aTargets": [ 3 ] }
- ] } );
- } );
5、国际化
- $(document).ready(function() {
- $('#example').dataTable( {
- "oLanguage": {
- "sLengthMenu": "每页显示 _MENU_ 条记录",
- "sZeroRecords": "抱歉, 没有找到",
- "sInfo": "从 _START_ 到 _END_ /共 _TOTAL_ 条数据",
- "sInfoEmpty": "没有数据",
- "sInfoFiltered": "(从 _MAX_ 条数据中检索)",
- "oPaginate": {
- "sFirst": "首页",
- "sPrevious": "前一页",
- "sNext": "后一页",
- "sLast": "尾页"
- },
- "sZeroRecords": "没有检索到数据",
- "sProcessing": "<img src='./loading.gif' />"
- }
- } );
- } );
6、排序功能:
- $(document).ready(function() {
- $('#example').dataTable( {
- "aoColumns": [
- null,
- { "asSorting": [ "asc" ] },
- { "asSorting": [ "desc", "asc", "asc" ] },
- { "asSorting": [ ] },
- { "asSorting": [ ] }
- ]
- } );
- } );
7、数据获取支持4种:例如以下
- •DOM 文档数据
- •Javascript array js数组
- •Ajax source Ajax请求数据
- •Server side processing 服务器端数据
3、參数解说:
下面是在进行dataTable绑定处理时候能够附加的參数:
| 属性名称 | 取值范围 | 解释 |
| bAutoWidth | true or false, default true | 是否自己主动计算表格各列宽度 |
| bDeferRender | true or false, default false | 用于渲染的一个參数 |
| bFilter | true or false, default true | 开关,是否启用client过滤功能 |
| bInfo | true or false, default true | 开关,是否显示表格的一些信息 |
| bJQueryUI | true or false, default false | 是否使用jquery ui themeroller的风格 |
| bLengthChange | true or false, default true | 开关,是否显示一个每页长度的选择条(须要分页器支持) |
| bPaginate | true or false, default true | 开关。是否显示(使用)分页器 |
| bProcessing | true or false, defualt false | 开关,以指定当正在处理数据的时候。是否显示“正在处理”这个提示信息 |
| bScrollInfinite | true or false, default false | 开关,以指定是否无限滚动(与sScrollY配合使用)。在大数据量的时候非常实用。当这个标志为true的时候。分页器就默认关闭 |
| bSort | true or false, default true | 开关,是否让各列具有按列排序功能 |
| bSortClasses | true or false, default true | 开关,指定当当前列在排序时,是否添加classes 'sorting_1', 'sorting_2' and 'sorting_3',打开后,在处理大数据时。性能有所损失 |
| bStateSave | true or false, default false | 开关,是否打开client状态记录功能。 这个数据是记录在cookies中的。打开了这个记录后,即使刷新一次页面。或又一次打开浏览器,之前的状态都是保存下来的 |
| sScrollX | 'disabled' or '100%' 相似的字符串 | 是否开启水平滚动,以及指定滚动区域大小 |
| sScrollY | 'disabled' or '200px' 相似的字符串 | 是否开启垂直滚动。以及指定滚动区域大小 |
| -- | -- | -- |
| 选项 | ||
| aaSorting | array array[int,string], 如[], [[0,'asc'], [0,'desc']] | 指定按多列数据排序的根据 |
| aaSortingFixed | 同上 | 同上。 唯一不同点是不能被用户的自己定义配置冲突 |
| aLengthMenu | default [10, 25, 50, 100]。能够为一维数组。也可为二维数组。比方:[[10, 25, 50, -1], [10, 25, 50, "All"]] | 这个为选择每页的条目数,当使用一个二维数组时,二维层面仅仅能有两个元素。第一个为显示每页条目数的选项,第二个是关于这些选项的解释 |
| aoSearchCols | default null, 相似:[null, {"sSearch": "My filter"}, null,{"sSearch": "^[0-9]", "bEscapeRegex": false}] | 给每一个列单独定义其初始化搜索列表特性(这一块还没搞懂) |
| asStripClasses | default ['odd', 'even'], 比方['strip1', 'strip2', 'strip3'] | 指定要被应用到各行的class风格,会自己主动循环 |
| bDestroy | true or false, default false | 用于当要在同一个元素上运行新的dataTable绑定时。将之前的那个数据对象清除掉。换以新的对象设置 |
| bRetrieve | true or false, default false | 用于指明当运行dataTable绑定时,是否返回DataTable对象 |
| bScrollCollapse | true or false, default false | 指定适当的时候缩起滚动视图 |
| bSortCellsTop | true or false, default false | (未知的东东) |
| iCookieDuration | 整数,默认7200,单位为秒 | 指定用于存储client信息到cookie中的时间长度,超过这个时间后,自己主动过期 |
| iDeferLoading | 整数,默觉得null | 延迟载入,它的參数为要载入条目的数目,通常与bServerSide,sAjaxSource等配合使用 |
| iDisplayLength | 整数,默觉得10 | 用于指定一屏显示的条数,需开启分页器 |
| iDisplayStart | 整数,默觉得0 | 用于指定从哪一条数据開始显示到表格中去 |
| iScrollLoadGap | 整数,默觉得100 | 用于指定当DataTable设置为滚动时,最多能够一屏显示多少条数据 |
| oSearch | 默认{ "sSearch": "", "bRegex": false, "bSmart": true } | 又是初始时指定搜索參数相关的,有点复杂,没搞懂眼下 |
| sAjaxDataProp | 字符串,default 'aaData' | 指定当从服务端获取表格数据时,数据项使用的名字 |
| sAjaxSource | URL字符串,default null | 指定要从哪个URL获取数据 |
| sCookiePrefix | 字符串,default 'SpryMedia_DataTables_' | 当打开状态存储特性后,用于指定存储在cookies中的字符串的前缀名字 |
| sDom | default lfrtip (when bJQueryUI is false) or <"H"lfr>t<"F"ip> (when bJQueryUI is true) | 这是用于定义DataTable布局的一个强大的属性。另开专门文档来补充说明吧 |
| sPaginationType | 'full_numbers' or 'two_button', default 'two_button' | 用于指定分页器风格 |
| sScrollXInner | string default 'disabled' | 又是水平滚动相关的,没搞懂啥意思 |
DataTable支持例如以下回调函数
| 回调函数名称 | 參数 | 返回值 | 默认 | 功能 |
| fnCookieCallback | 1.string: Name of the cookie defined by DataTables 2.object: Data to be stored in the cookie 3.string: Cookie expires string 4.string: Path of the cookie to set | string: cookie formatted string (which should be encoded by using encodeURIComponent()) | null | 当每次cookies改变时,会触发这个函数调用 |
| fnDrawCallback | 无 | 无 | 无 | 在每次table被draw完后调用。至于做什么就看着办吧 |
| fnFooterCallback | 1.node : "TR" element for the footer 2.array array strings : Full table data (as derived from the original HTML) 3.int : Index for the current display starting point in the display array< 4.int : Index for the current display ending point in the display array 5.array int : Index array to translate the visual position to the full data array | 无 | 无 | 用于在每次重画的时候改动表格的脚部 |
| fnFormatNumber | 1.int : number to be formatted | String : formatted string for DataTables to show the number | 有默认的 | 用于在大数字上,自己主动加入一些逗号。分隔开 |
| fnHeaderCallback | 1.node : "TR" element for the header 2.array array strings : Full table data (as derived from the original HTML) 3.int : Index for the current display starting point in the display array 4.int : Index for the current display ending point in the display array 5.array int : Index array to translate the visual position to the full data array | 无 | 无 | 用于在每次draw发生时,改动table的header |
| fnInfoCallback | 1.object: DataTables settings object 2.int: Starting position in data for the draw 3.int: End position in data for the draw 4.int: Total number of rows in the table (regardless of filtering) 5.int: Total number of rows in the data set, after filtering 6.string: The string that DataTables has formatted using it's own rules | string: The string to be displayed in the information element. | 无 | 用于传达table信息 |
| fnInitComplete | 1.object:oSettings - DataTables settings object | 无 | 无 | 表格初始化完毕后调用 |
| fnPreDrawCallback | 1.object:oSettings - DataTables settings object | Boolean | 无 | 用于在開始绘制之前调用,返回false的话,会阻止draw事件发生;返回其他值,draw能够顺利运行 |
| fnRowCallback | 1.node : "TR" element for the current row 2.array strings : Raw data array for this row (as derived from the original HTML) 3.int : The display index for the current table draw 4.int : The index of the data in the full list of rows (after filtering) | node : "TR" element for the current row | 无 | 当创建了行,但还未绘制到屏幕上的时候调用。通经常使用于改变行的class风格 |
| fnServerData | 1.string: HTTP source to obtain the data from (i.e. sAjaxSource) 2.array objects: A key/value pair object containing the data to send to the server 3.function: Function to be called on completion of the data get process that will draw the data on the page. | void | $.getJSON | 用于替换默认发到服务端的请求操作 |
| fnStateLoadCallback | 1.object:oSettings - DataTables settings object 2.object:oData - Object containing information retrieved from the state saving cookie which should be restored. For the exact properties please refer to the DataTables code. | Boolean - false if the state should not be loaded, true otherwise | 无 | 在cookies中的数据被载入前运行,能够方便地改动这些数据 |
| fnStateSaveCallback | 1.object:oSettings - DataTables settings object 2.String:sValue - a JSON string (without the final closing brace) which should be stored in the state saving cookie. | String - the full string that should be used to save the state | 无 | 在状态数据被存储到cookies前运行。能够方便地做一些预操作 |
4、实例解说:
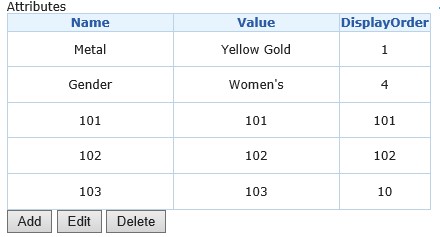
- 需求:例如以下图所看到的,对datatables的内容进行加入,编辑,删除的操作。

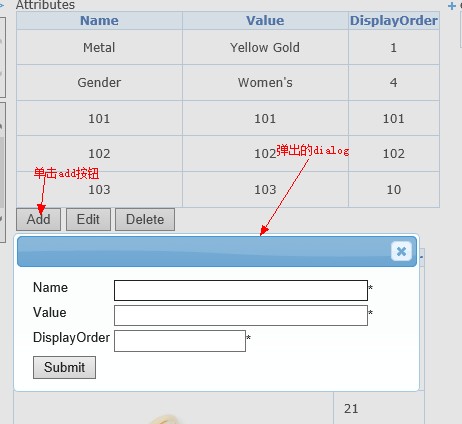
- 分析:加入功能---单击addbutton。弹出对话框。加入新的内容。
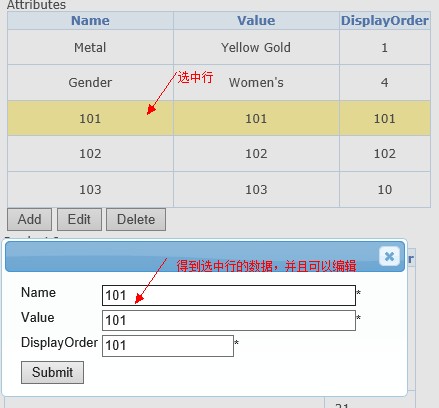
编辑功能---单击datatables能够选中一行。此行改变颜色,即是已经选中。单击editbutton,弹出dialog,此dialog中的内容是我们选中行的内容。假设没有选中行,点击editbutton,则不会弹出dialog。当双击datatables中的某一行时,也弹出dialog。而且双击的行改变颜色,dialog中的内容是我们双击行的内容。
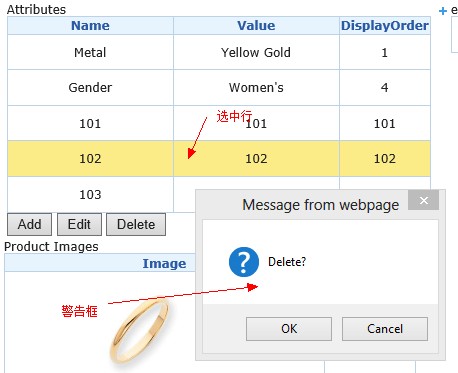
删除功能---单击datatables选中一行。单击deletebutton,弹出警告框。提示要不要删除所选内容。
当没有选中不论什么内容时。单击deletebutton。不会弹出警告框,也不会删除内容。
3. 编码:
Attributes//名称 <table id="gridtable" class="gridtable">//声明jquery datatables
<thead>
<tr>
<th>Name
</th>
<th>Value
</th>
<th>DisplayOrder
</th>
</tr>
</thead>
<tbody>
.....//datatables内容。此处省略
</tbody>
</table>
<input type="button" id="add" value="Add" />//加入button
<input type="button" id="edit" value="Edit" />//编辑button
<input type="button" id="delete" value="Delete" />//删除button
<div id="e_Attributes">//声明dialog,异步更新
@using (Ajax.BeginForm("Update", "Product", new AjaxOptions
{
UpdateTargetId = "d_Attributes",
OnSuccess = "dialogClose",
HttpMethod = "Post",
}))
{
<table>
<tbody>
<tr>
<td>Name</td>
<td>
<input id="name" name="Name" type="text" style="250px" class="required"/>*</td>
</tr>
<tr>
<td>Value</td>
<td>
<input id="value" name="Value" type="text" style="250px" class="required"/>*</td>
</tr>
<tr>
<td>DisplayOrder</td>
<td>
<input id="displayOrder" name="DisplayOrder" type="text" style="128px" class="required"/>*</td>
</tr>
<tr>
<td>
<input id="submit" type="submit" name="submit" value="Submit" />
<input id="hiddenValue" type="hidden" name="hiddenValue" />
</td>
</tr>
</tbody>
</table>
}
</div>上面代码说明:这段代码主要分了两个部分,第一部分是jquery datatables的声明,<table id="gridtable" class="gridtable">;第二部分是dialog的声明。以及操作所须要的action,此部分的操作选择ajax无刷新页面技术。
所需js的代码:
<script type="text/javascript">
function dialogClose() {
$("#e_Attributes").dialog("close");
}
$("#e_Attributes").dialog({
modal: true,
autoOpen: false,
show: {
effect: "blind",
duration: 1000
},
hide: {
effect: "explode",
duration: 1000
},
400
});
var editor;
$(function () {
//声明datatable
$("#gridtable").dataTable().fnDestroy();
editor = $('#gridtable').dataTable({
"bInfo":false,
"bServerSide": false,
'bPaginate': false, //是否分页。
"bProcessing": false, //当datatable获取数据时候是否显示正在处理提示信息。
'bFilter': false, //是否使用内置的过滤功能。
'bLengthChange': false, //是否同意用户自己定义每页显示条数。
'sPaginationType': 'full_numbers', //分页样式
});
//单击,赋值。改样式
$("#gridtable tbody tr").click(function (e) {
if ($(this).hasClass('row_selected')) {
$(this).removeClass('row_selected');
putNullValue()
}
else {
editor.$('tr.row_selected').removeClass('row_selected');
$(this).addClass('row_selected');
var aData = editor.fnGetData(this);
if (null != aData) {
putValue(aData);
}
}
});
//双击
$("#gridtable tbody tr").dblclick(function () {
if ($(this).hasClass('row_selected')) {
//$(this).removeClass('row_selected');
}
else {
editor.$('tr.row_selected').removeClass('row_selected');
$(this).addClass('row_selected');
}
var aData = editor.fnGetData(this);
if (null != aData) {
putValue(aData);
}
$("#hiddenValue").val("edit");
$("#e_Attributes").dialog("open");
});
//加入
$("#add").click(function () {
editor.$('tr.row_selected').removeClass('row_selected');
putNullValue();
$("#hiddenValue").val("add");
$("#e_Attributes").dialog("open");
});
//编辑
$("#edit").click(function () {
var productAttributeID = $("#productAttributeID").val();
if (productAttributeID != "" && productAttributeID != null) {
$("#hiddenValue").val("edit");
$("#e_Attributes").dialog("open");
}
});
//删除
$("#delete").click(function () {
var productAttributeID = $("#productAttributeID").val();
var productID = $("#productID").val();
if (productAttributeID != null && productAttributeID != "") {
if (confirm("Delete?
")) {
$.ajax({
type: "GET",
url: "@Url.Action("DeleteAttribute", "Product")",
data: { ProductID: productID, ProductAttributeID: productAttributeID },//參数名要和Action 中的參数名同样
dataType: "html",
cache: false,
success: function (result) {
$("#d_Attributes").html(result);
$("#productAttributeID").val(null);
}
});
}
}
});
//赋空值,并去除input-validation-error样式(此样式无论有无,均可去除。所以不用推断了)
function putNullValue() {
。
。。。
。。//此处省略
}
//赋值
function putValue(aData) {
。。
。
。。
。//此处省略
}
});
$.ajaxSetup({ cache: false });
</script>
上面代码说明:这段代码分别为dialog 的声明,datatables的声明以add,edit,delete的操作。
加入功能效果图

编辑功能效果图:

删除效果图:

4、分页实现
引入CSS文件和JS文件
--------------------------------------------------------------------------
<style type="text/css" title="currentStyle">
@import "DataTables-1.8.1/media/css/demo_page.css";
@import "DataTables-1.8.1/media/css/demo_table.css";
@import "DataTables-1.8.1/media/css/demo_table_jui.css";
</style>
<script type="text/javascript" language="javascript" src="DataTables-1.8.1/media/js/jquery.js"></script>
<script type="text/javascript" language="javascript" src="DataTables-1.8.1/media/js/jquery.dataTables.js"></script>
--------------------------------------------------------------------------
-----------最简单的方式:
$(document).ready(function() {
$("#example").dataTable();
});
----------也能够自己定义各属性:
<script type="text/javascript" language="javascript">
$(document).ready(function() {
$("#example").dataTable({
// "bPaginate": true, //开关。是否显示分页器
// "bInfo": true, //开关,是否显示表格的一些信息
// "bFilter": true, //开关。是否启用client过滤器
// "sDom": "<>lfrtip<>",
// "bAutoWith": false,
// "bDeferRender": false,
// "bJQueryUI": false, //开关,是否启用JQueryUI风格
// "bLengthChange": true, //开关。是否显示每页大小的下拉框
// "bProcessing": true,
// "bScrollInfinite": false,
// "sScrollY": "800px", //是否开启垂直滚动,以及指定滚动区域大小,可设值:'disabled','2000px'
// "bSort": true, //开关,是否启用各列具有按列排序的功能
// "bSortClasses": true,
// "bStateSave": false, //开关。是否打开client状态记录功能。这个数据是记录在cookies中的,打开了这个记录后,即使刷新一次页面,或又一次打开浏览器,之前的状态都是保存下来的- ------当值为true时aoColumnDefs不能隐藏列
// "sScrollX": "50%", //是否开启水平滚动,以及指定滚动区域大小,可设值:'disabled','2000%'
// "aaSorting": [[0, "asc"]],
// "aoColumnDefs": [{ "bVisible": false, "aTargets": [0]}]//隐藏列
// "sDom": '<"H"if>t<"F"if>',
"bAutoWidth": false, //自适应宽度
"aaSorting": [[1, "asc"]],
"sPaginationType": "full_numbers",
"oLanguage": {
"sProcessing": "正在载入中......",
"sLengthMenu": "每页显示 _MENU_ 条记录",
"sZeroRecords": "对不起,查询不到相关数据!",
"sEmptyTable": "表中无数据存在!",
"sInfo": "当前显示 _START_ 到 _END_ 条。共 _TOTAL_ 条记录",
"sInfoFiltered": "数据表中共为 _MAX_ 条记录",
"sSearch": "搜索",
"oPaginate": {
"sFirst": "首页",
"sPrevious": "上一页",
"sNext": "下一页",
"sLast": "末页"
}
} //多语言配置
});
});
</script>
----------------页面:
对于 dataTables 来说,表格必须通过 thead 和 tbody 进行说明,例如以下所看到的,
<table cellpadding="0" cellspacing="0" border="0" class="display" id="example">
<thead>
<tr>
<th>
Rendering engine
</th>
<th>
Browser
</th>
<th>
Platform(s)
</th>
<th>
Engine version
</th>
<th>
CSS grade
</th>
</tr>
</thead>
<tbody>
<tr class="odd gradeX">
<td>
Trident
</td>
<td>
Internet Explorer 4.0
</td>
<td>
Win 95+
</td>
<td class="center">
4
</td>
<td class="center">
X
</td>
</tr>
假设没有 thead 将会报错。
- bPaginate: 是否分页,默觉得 true,分页
- iDisplayLength : 每页的行数,每页默认数量:10
- sPaginationType: 分页样式。支持两种内置方式,two_button 和 full_numbers, 默认使用 two_button。
- bLengthChange : 是否同意用户通过一个下拉列表来选择分页后每页的行数。行数为 10,25,50,100。
这个设置须要 bPaginate 支持。
默觉得 true。
- bFilter: 启用或禁止数据过滤,默觉得 true。 注意,假设使用过滤功能,可是希望关闭默认的过滤输入框。应使用 sDom
- bInfo: 同意或者禁止表信息的显示。默觉得 true,显示信息。
最为简单的使用方式,就是零配置的方式。
/* |
* Example init |
*/ |
$(document).ready(function(){ |
$('#example').dataTable(); |
});