| 这个作业属于哪个课程 | <班级的链接> |
|---|---|
| 这个作业要求在哪里 | https://edu.cnblogs.com/campus/zswxy/software-engineering-2017-1/homework/10619 |
| 这个作业的目标 | 结合美工和代码作出家族树界面 |
| 作业正文 | https://github.com/huq404/20177695-20177722/commit/4cda69250694461544198c1931aab20356c49c4c |
| 其他参考文献 | 百度 |
1.结对编程人员信息
| 学号 | 姓名 | 结对编程寄语 |
|---|---|---|
| 20177695 | 邹婷 | Never Settle |
| 20177722 | 向彩云 | 月光 |
Github项目地址:https://github.com/huq404/20177695-20177722/commit/4cda69250694461544198c1931aab20356c49c4c
2.给出具体分工
| 学号 | 姓名 | 具体分工 |
|---|---|---|
| 20177695 | 邹婷 | 编写代码、画流程图、编写博客随笔 |
| 20177722 | 向彩云 | 对代码进行测试、编写博客随笔 |
3.给出PSP表格
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 40 | 60 |
| Estimate | 估计这个任务需要多少时间 | 120 | 180 |
| Development | 开发 | 20 | 40 |
| Analysis | 需求分析 (包括学习新技术) | 20 | 30 |
| Design Spec | 生成设计文档 | 40 | 50 |
| Design Review | 设计复审 | 15 | 10 |
| Coding Standard | 代码规范 (为目前的开发制定合适的规范) | 15 | 10 |
| Design | 具体设计 | 30 | 50 |
| Coding | 具体编码 | 80 | 120 |
| Code Review | 代码复审 | 15 | 10 |
| Test | 测试(自我测试,修改代码,提交修改) | 20 | 50 |
| Reporting | 报告 | 40 | 120 |
| Test Repor | 测试报告 | 20 | 10 |
| Size Measurement | 计算工作量 | 20 | 10 |
| Postmortem & Process Improvement Plan | 事后总结, 并提出过程改进计划 | 25 | 20 |
| 合计 | 520 | 770 |
4.解题思路描述与设计实现说明
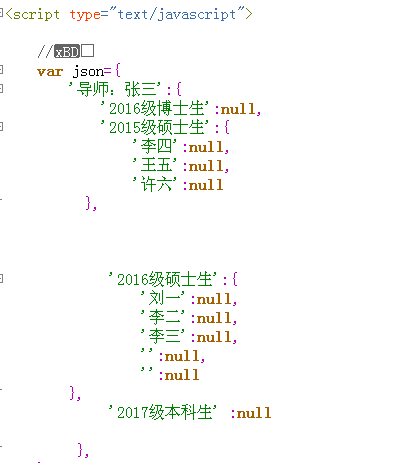
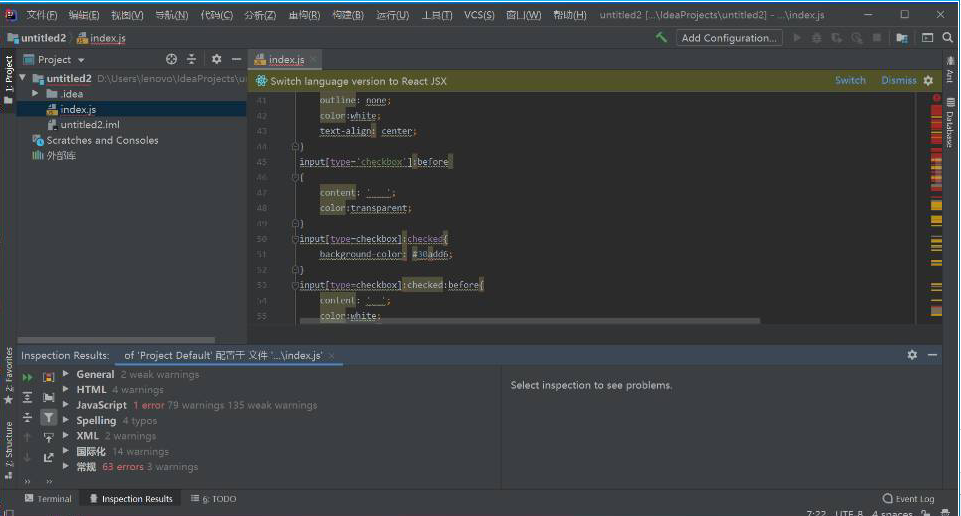
代码组织与内部实现设计(
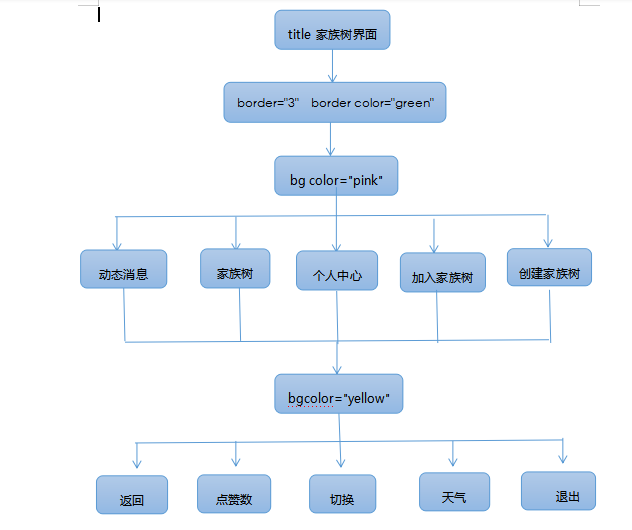
说明算法的关键与关键实现部分流程图

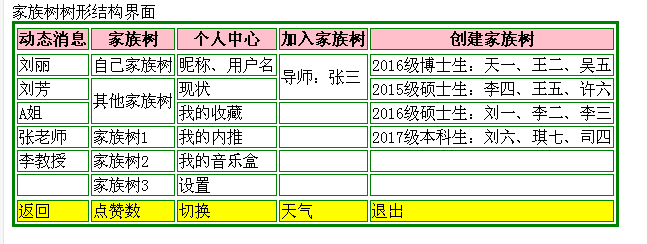
家族树界面(动态消息,家族树,个人中心)








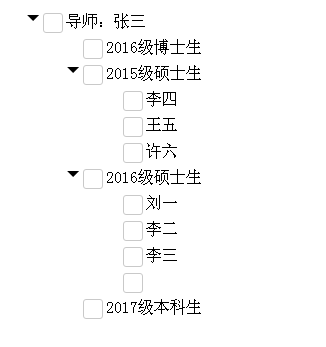
树形结构的呈现


5.附加特点设计与展示
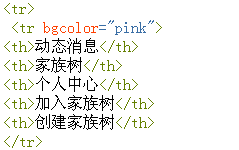
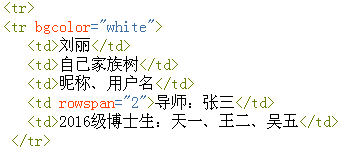
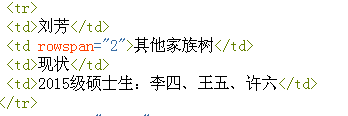
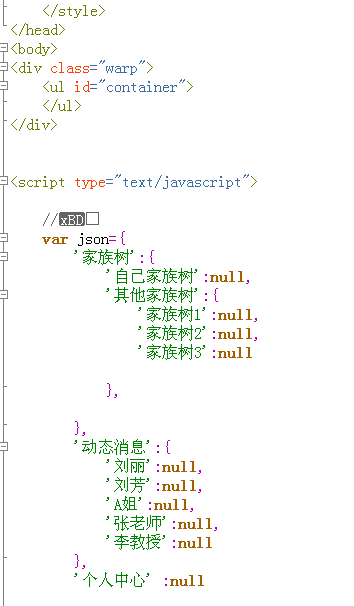
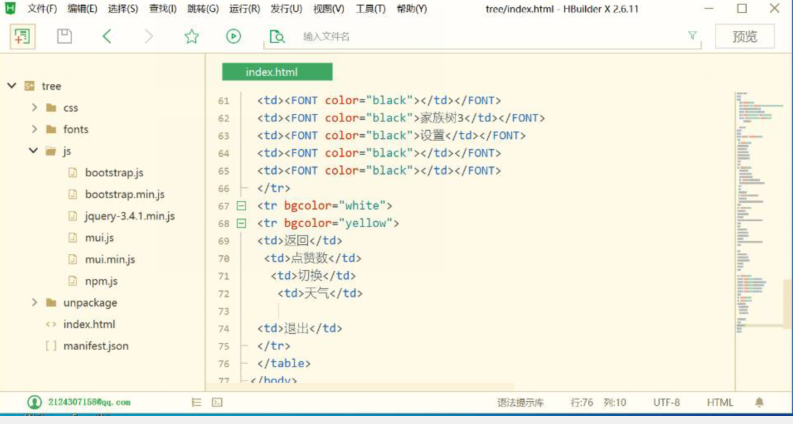
贴出你认为重要的/有价值的代码片段,并解释
实现成果展示



6.在博客中给出目录说明和使用说明
说明你的目录是如何组织的:
目录根据用户需求和市场中已有产品的使用经验组织起来,分为 动态消息、家族树、个人中心三大模块以及其下的子模块。
测试人员如何运行你的网页:将代码保存至电脑,使用谷歌浏览器(其他也可以)双击查看设计界面
7.单元测试
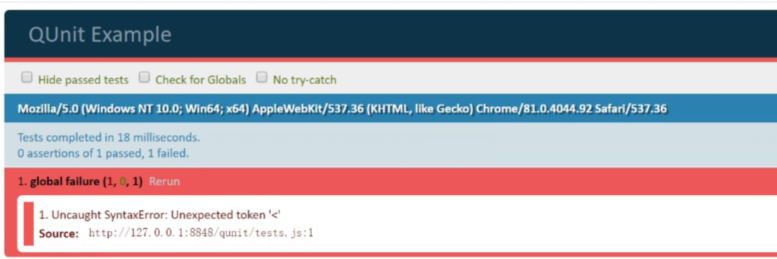
说明你们选用的测试工具,是如何学习单元测试的,能出一份你自己的简易教程吗?
测试工具:idea,hbuilder x



展示出项目部分单元测试代码,并说明测试的函数
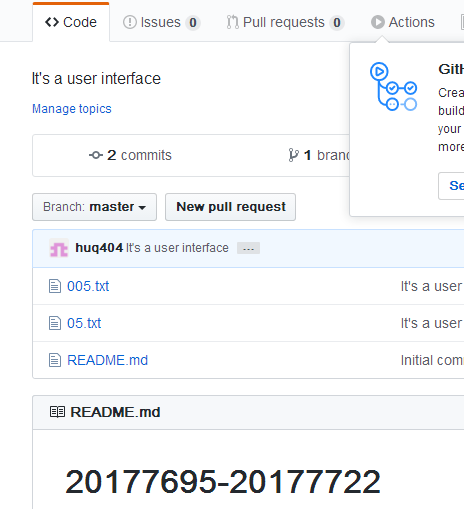
8.贴出Github的代码签入记录

请合理记录commit信息
9.遇到的代码模块异常或结对困难及解决方法【4'】

界面设计里按钮位置的代码有点困难,树形结构分支代码比较容易出错,对于子模块更详细的划分,代码的编写比较困难。通过查阅各种相关资料,以及结对成员的讨论进行解决。
10.评价你的队友【2'】
值得学习的地方:做事比较有耐心,性格比较好
需要改进的地方:可能需要更多的投身于实际操作,进行代码编写和界面设计。