前后端分离中,前端开发环境的搭建(React+node.js)
概念解释:
React: 一个用于构建用户界面的JavaScript 库。React主要用于构建UI,很多人认为 React 是 MVC 中的 V(视图)。
node.js. 一种javascript的运行环境,能够使得javascript脱离浏览器运行!
npm:随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题,常见的使用场景有以下几种:
- 允许用户从NPM服务器下载别人编写的第三方包到本地使用。
- 允许用户从NPM服务器下载并安装别人编写的命令行程序到本地使用。
- 允许用户将自己编写的包或命令行程序上传到NPM服务器供别人使用。
create-react-app:是用于搭建react项目的脚手架。它的优势在于省略了很多涉及配置的地方,让新手能够更加容易上手,减低入门的门槛。
1.安装VScode https://code.visualstudio.com/
2.安装node.js http://nodejs.cn/download/ 选择对应的版本后安装即可,
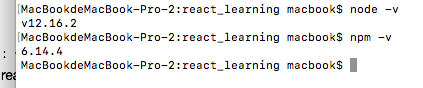
完成后验证是否安装成功。
终端输入:node -v
终端输入:npm -v 【npm下载的文件一般来自国外镜像,此时可以下载淘宝的镜像文件 cnpm】

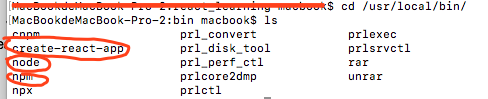
3.通过npm安装create-react-app
sudo npm install -g create-react-app
4.通过脚手架创建一个React项目
进入工程的存储目录:
终端执行【时间较长,请等待!】:npx create-react-app reactdemo

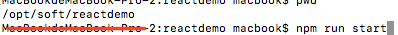
5.进入创建好的项目中,终端运行:
npm run start

成功即可!

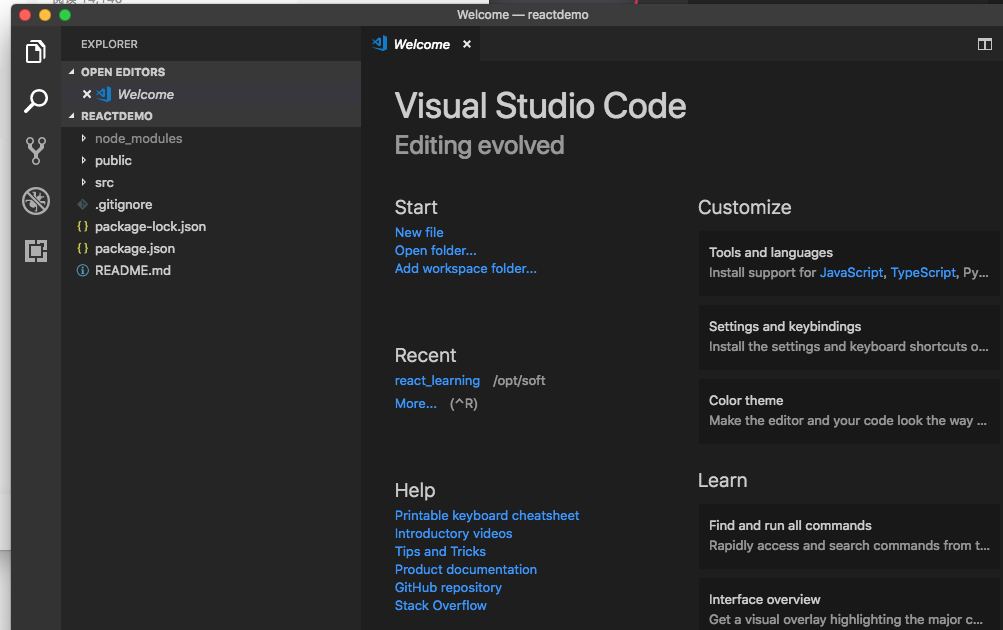
6.VScode中open react_learning 就可以开启前端项目