1.安装依赖包。
yum -y install gcc zlib zlib-devel pcre-devel openssl openssl-dev
2.安装文件下载工具wget
yum -y install wget
3.下载nginx
cd /opt/moudle 创建 nginx下载目录
mkdir nginx
cd /opt/moudle/nginx 进入下载目录
wget http://nginx.org/download/nginx-1.13.7.tar.gz

4.安装和配置
- 在nginx 目录下 解压 下载好的文件到当前目录 /usr/loca/
tar -zxvf nginx-1.13.7.tar.gz -C /usr/local

//更改 nginx-1.13.7 的名字为nginx
sudo mv nginx-1.13.7 nginx
//进入nginx目录
cd nginx
//执行./configure命令
./configure
//执行make install命令
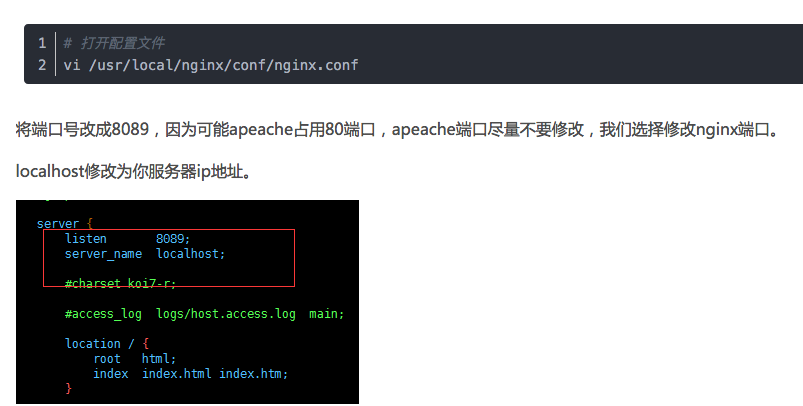
make install- 2.配置nginx.conf

5.启动nginx
sudo ./nginx -s reload 关闭的时候sudo ./nginx -s stop

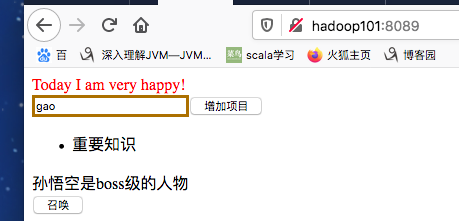
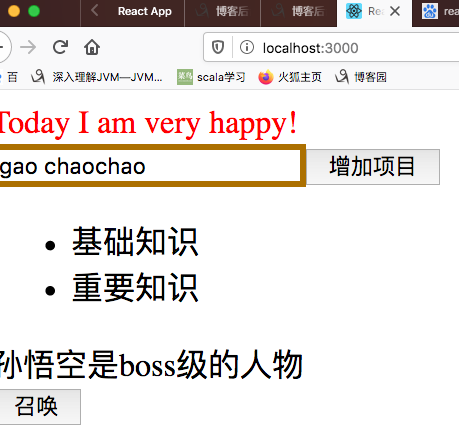
6.浏览查看【前提:配置了防火墙的关闭,以及ip与host的映射,当然可以通过ip:port 访问】

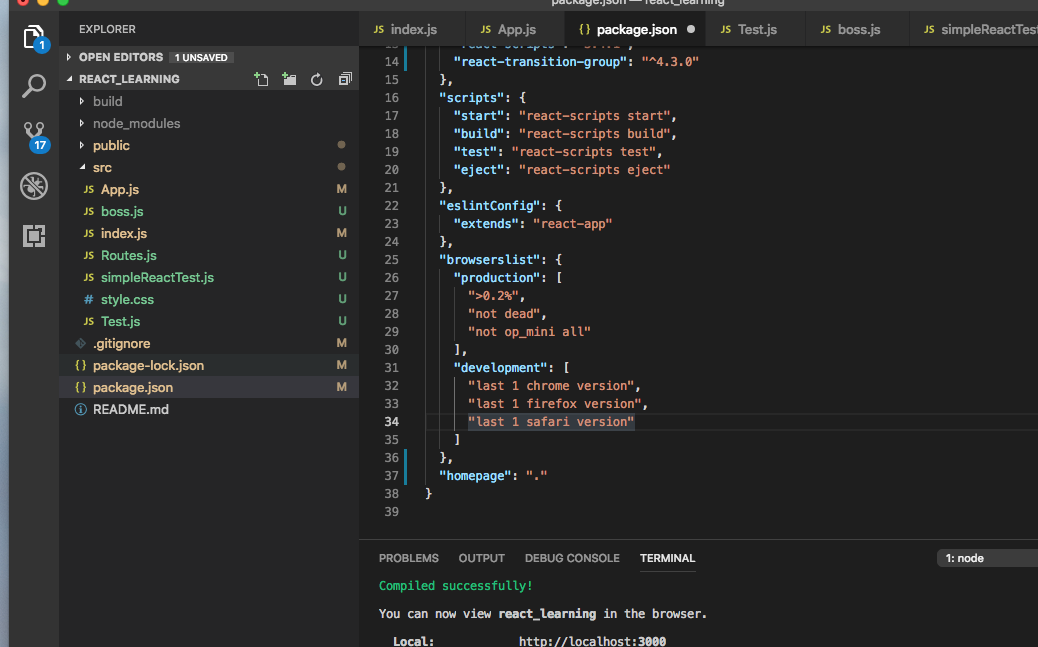
7.简单react项目例子

8.后端打包
VScode中执行打包命令:
npm run build
会生成build文件

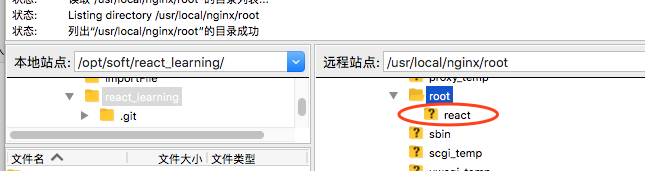
9.在服务器上nginx中html同级目录下创建root文件目录 ,然后将build文件拷贝到root文件下,
最后将build文件重新命名你想要的app名字 本人命名为react

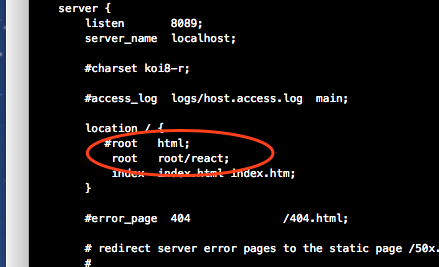
10.更改nginx默认的root目录。即将html 更改为root/react

11.重新启动nginx