如有错漏请不吝拍砖指正,转载请注明出处,很感谢
桌面便签软件是android上经常使用软件的一种,比方比較早的Sticky Note,就曾很流行,
Sticky Note的介绍能够參见 http://www.tompda.com/c/article/11778/
而实际上使用android平台对widget开发的支持,桌面便签类软件是很易于开发的。
本文通过逐步实现一个简单的桌面便签软件,和大家分享进行widget开发的过程和方法。
1.MyNote的终于实现效果
为了提起大家阅读本文的兴趣,先介绍一下终于实现的效果。
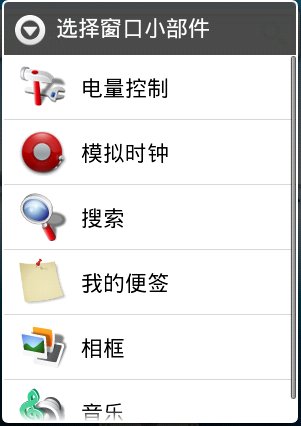
首先能够通过桌面添加我们的MyNote小部件,例如以下图所看到的:

图中的“我的便签”就是我们之后将要开发的便签程序。
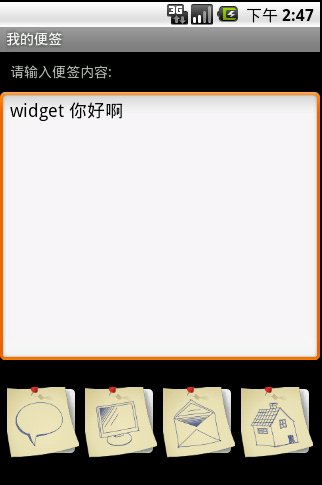
点击后启动加入日志界面,例如以下图所看到的:

输入便签内容后,能够点击以下所列的四种图标之中的一个作为便签图标。
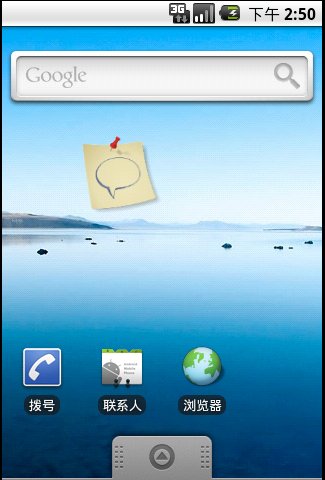
比方点击第一个后,桌面上就会加入一个便签:

点击桌面上的便签,能够再次对便签内容进行改动,并更换图标。
桌面上能够同一时候存在多个便签,并能够分别进行改动。
例如以下图所看到的,我们将刚才创建的便签的图标改动一下,并新增了一个便签:

每一个便签的内容都是分别独立保存的,能够随时点击桌面图标改动。
2.开发方式
开发的目的和追求的效果已经十分清楚了,首先我们确定一下开发方式。
在本文中,将採取一种渐进式的开发,也就是说不会一口气从头做到尾。
而是分为好几个阶段。每一个阶段都完毕一定的目标,然后下个阶段添加很多其它的功能,
每一个阶段都离终于目标更进一步,OK,你能够说这是一次敏捷开发 :)
第一个阶段,首先我们会搭建一个widget原型程序,
它是全然能够执行的,能够创建桌面widget。
第二个阶段,我们改进 widget 配置Activity 部分的实现
使其具备创建便签的功能
第三个阶段,我们改进 widget 点击响应部分的实现,
使其具备改动便签的功能
3.搭建widget原型程序
本节我们会做一个最简单的widget程序原型,可是它是能够执行的。
一般来说 widget 程序由下面部分组成:
a. AppWidgetProvider 的实现
b. widget外观布局定义文件
c. 新增widget时的配置Activity的实现(可选)
d. widget 參数配置文件
下面分别解说
a. AppWidgetProvider 的实现
首先我们新建一个androidproject起名为MyNote,然后改动 MyNote.java 的代码,
使MyNote继承自 AppWidgetProvider ,并重写 onUpdate 和 onDeleted 方法。
当中onUpdate 会在widget创建及被更新时调用, onDeleted 会在widget被删除时调用。
眼下我们不须要在这里实现不论什么功能,仅仅是简单的记录日志以便我们观察其执行,编写好的代码例如以下:
b. widget外观布局定义文件
我们须要为widget编写一个外观布局文件,在本演示样例中,布局很easy,仅仅须要一个imageView就可以
编写好的 my_note_widget.xml 文件例如以下:
这里用到了一个外部图片 sketchy_paper_008.png,来源于网络,感谢图片原作者。
能够到 http://dryicons.com/free-icons/preview/sketchy-paper-icons/ 打包下载。
( 注意下载下来的包中的文件名称可能和我写的程序中的命名有差异,请注意自行调整。)
c. 新增widget时的配置Activity的实现(可选)
android平台为widget提供一个配置界面的功能,我们能够自己定义一个Activity,
在widget參数配置文件里配置好相关參数后,此Activity会在用户新增widget时自己主动调用。
一般来说,这个配置界面的作用是用户新建widget时,让用户配置widget的一些属性,比方颜色、大小等等。
可是在我们的这个演示样例程序中,我们用它来当做创建便签的地方!
只是本节仅仅是先实现一个原型程序,所以临时不做处理,我们仅仅是新建一个Activity就可以。
新建名为MyNoteConf的Activity,重写onCreate方法,在OnCreate方法中,
因为这个Activity是由系统在新增widget时自己主动调用的,
所以我们能够用getIntent获取到传入的widgetId。能够推断其是否是一个有效的widgetId,
最后我们必须返回一个RESULT_OK的Intent,并结束当前Activity,系统才会觉得配置成功,在桌面上放置这个widget。
假设返回RESULT_CANCELED,系统会觉得配置失败,终止widget的创建过程。
编写好的MyNoteConf的代码例如以下:
d. widget 參数配置文件
最后我们须要编写一个widget參数配置文件,将布局文件、配置Activity关联起来。
我们在res下新建文件夹xml,在xml文件夹下新增文件 my_note_widget.xml ,编写例如以下:
当中 minWidth minHeight 用来指定widget的大小,假设我们仅仅占用一个格子,也就是俗称的1X1,
那么72dp的长宽是android平台推荐的一个最佳实践值。
然后用 initialLayout 參数关联了我们编写好的 layout 文件,
用 configure 參数关联了我们编写好的配置用Activity:MyNoteConf,
此外另一个參数 updatePeriodMills 指定widget的刷新周期,
从省电角度考虑,一般都把此值设置的比較大,假设一定要对widget做周期性的事情,能够使用AlarmManager。
至此全部widget的要素都已经准备好,我们执行一下来看看吧。
4.执行widget原型程序
为了执行widget,我们还须要改动一下 AndroidManifest.xml 来声明我们的widget。
声明一个receiver,过滤 android.appwidget.action.APPWIDGET_UPDATE ,
而且用metadata关联到我们自己编写的 appWidgetProvider 实现。
声明一个activity关联到我们的配置类 MyNoteConf,过滤 android.appwidget.action.APPWIDGET_CONFIGURE。
最后改动一下应用图标,此图标会出如今系统的新增widget列表中。
编写好的AndroidManifest.xml 例如以下:
至此原型程序所有开发完毕,执行一下看看效果吧!
在桌面上长点,能够选择我们刚刚写的原型widget“MyNote”了,
选择后出现我们定义的配置界面MyNoteConf,
可是因为我们在onCreate中finish了,所以是一闪而过的。
之后MyNote就出如今桌面上了。
我们能够随便拖动它,或者把它丢进垃圾箱,观察一下日志输出。
上半部分总结
上半部分主要完毕了一个widget的原型,它没有不论什么业务功能,
可是已经是一个能够执行的骨架了。
在下半部分中我们为它加入血和肉,让它真正具备业务功能。
希望大家喜欢这样的先写骨架,再逐步丰富的开发方式 :)
下半部分已出炉 android widget 开发实例 : 桌面便签程序的实现具体解释和源代码 (下)
地址是:http://blog.csdn.net/silenceburn/archive/2010/12/23/6094705.aspx