gravity的中文意思就是”重心“,就是表示view横向和纵向的停靠位置
android:gravity:是对view控件本身来说的,是用来设置view本身的文本应该显示在view的什么位置,默认值是左側
android:layout_gravity:是相对于包括改元素的父元素来说的,设置该元素在父元素的什么位置
比方TextView: android:layout_gravity表示TextView在界面上的位置,android:gravity表示TextView文本在TextView的什么位置,默认值是左側
例如以下样例
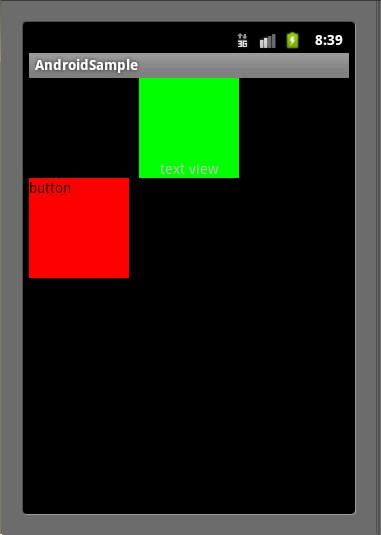
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" > <TextView android:layout_width="100dip" android:layout_height="100dip" android:layout_gravity="bottom|center_horizontal" android:gravity="center|bottom" android:background="#00FF00" android:text="@string/textview" /> <Button android:layout_width="100dip" android:layout_height="100dip" android:layout_gravity="bottom|left" android:gravity="left|top" android:background="#FF0000" android:text="@string/button" /> </LinearLayout>

注意,TextView并没有依照我们设置的android:layout_gravity属性那样显示在界面的下方正中央,Button也没有显示在界面的左下方。这是由于我们设置了LinearLayout的android:orientation属性为"vertical"。对于LinearLayout假设设置android:orientation="vertical",那么android:layout_gravity的设置仅仅在水平方向生效,如上图TextView显示在屏幕的水平正中央,而Button显示在水平方向的最左边;假设设置android:orientation="horizontal",那么android:layout_gravity属性仅仅在垂直方向生效