作为屌丝的方案元,屌丝逆袭,变得高大上。可惜木有干爹和干妈。所以仅仅有幻想着掌握了高大上的技术,自己也就高大上了(典型的程序猿阿Q精神)。废话不说了,直入主题。
一、NEST平台
Nest是Nest Labs推出的一款家庭恒温器,它能够通过记录用户的室内温度数据,智能识别用户习惯,并将室温调整到最舒适的状态。

Nest Labs的第二款产品智能烟雾警报器 Protect,使用真人语音播报。当侦測到了一氧化碳,它会用急促的声音警告,同一时候响起警铃。假设出现了误报警,仅仅需轻轻挥动手臂就能解除警报。

2014年初谷歌32亿美元现金收购智能家居设备商Nest。可谓是为智能家居掀起一波又一波的高潮。Nest在2014年6月份已经开放API给全部开发人员。让他们的智能家居产品与Nest恒温器连接起来,通过Nest的智能设备作为神经枢纽,驱动家庭智能化的运转。
(https://nest.com/)

二、HomeKit平台
在2014年WWDC大会上。苹果公司公布了智能家居平台HomeKit (https://developer.apple.com/homekit/)。


HomeKit实际上就是开放的API,它能够整合Siri的功能,来自己主动控制门窗的锁、调整光线,能够实现对门窗、灯光等设备的控制。
但它对于增加厂家有一定的门槛,所以我等屌丝想玩它有难度啊。
三、ALLSEEN联盟
物联网行业标准组织AllSeen Alliance成立于2013年12月份 (https://allseenalliance.org/)
特点:
1、开放源代码
2、基于高通AllJoyn协议迭代开发



3、由linux基金会管理
4、现阶段參与企业成员最多

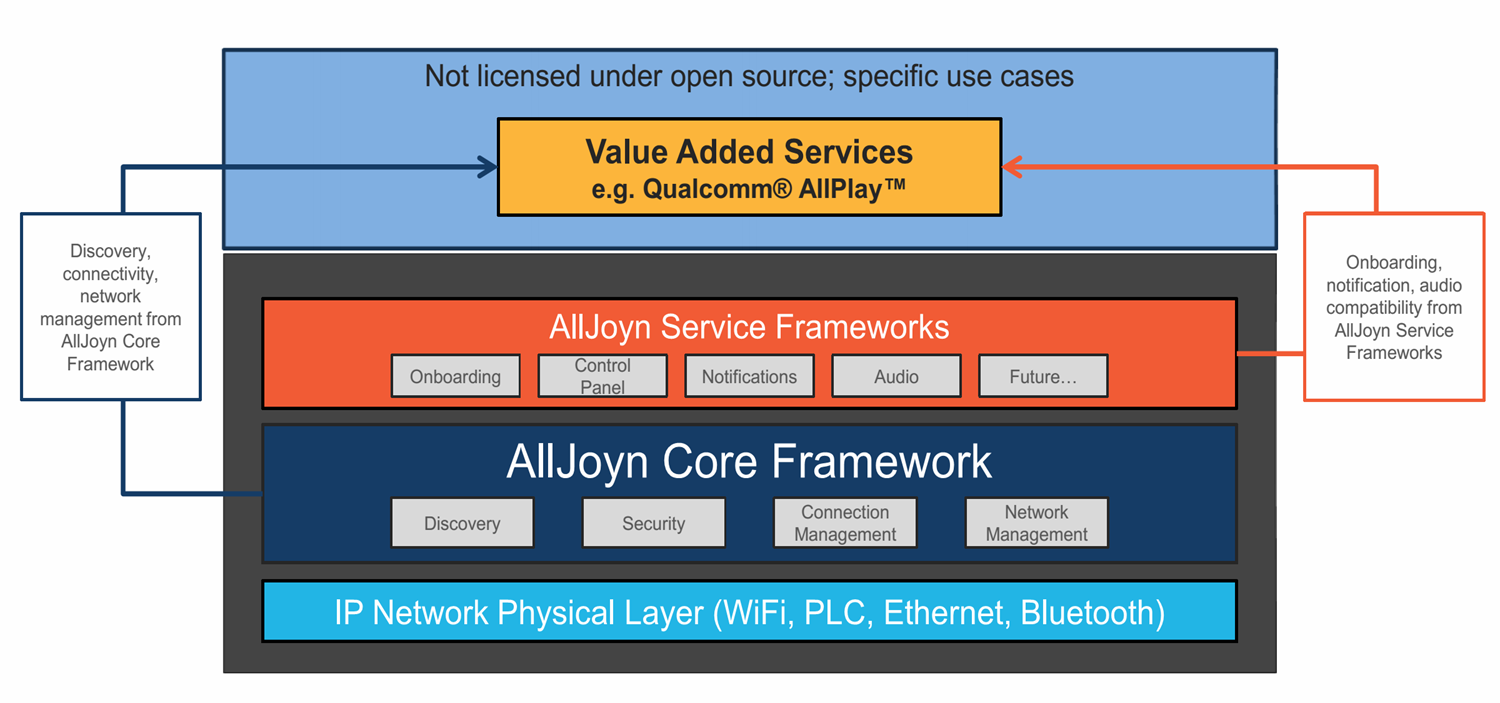
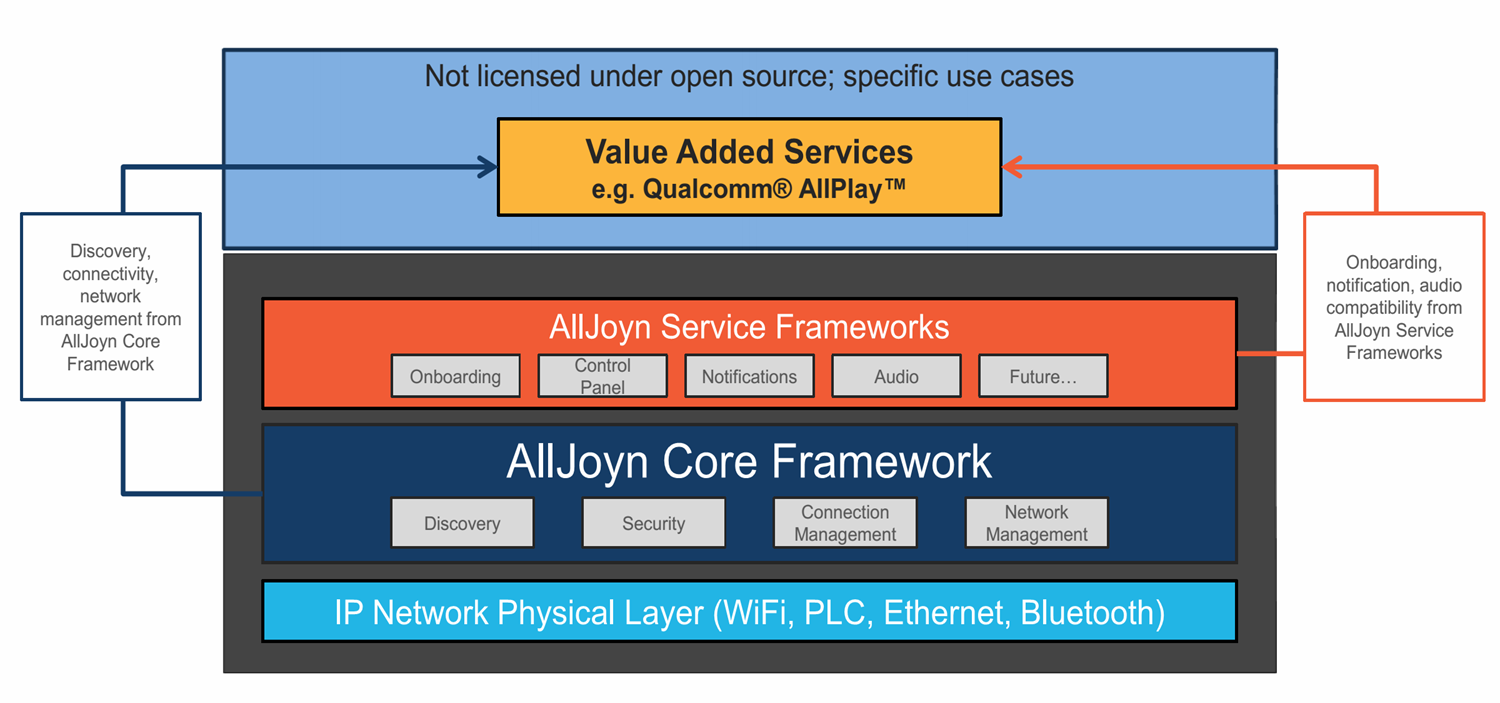
Alljoyn技术架构图

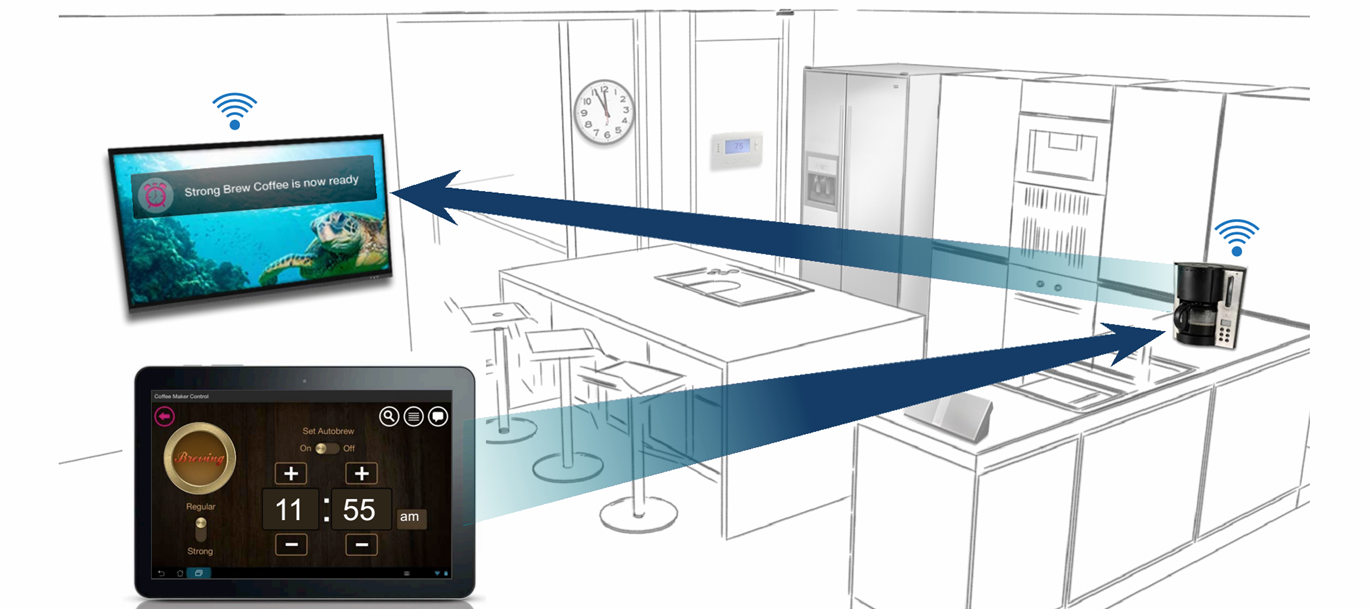
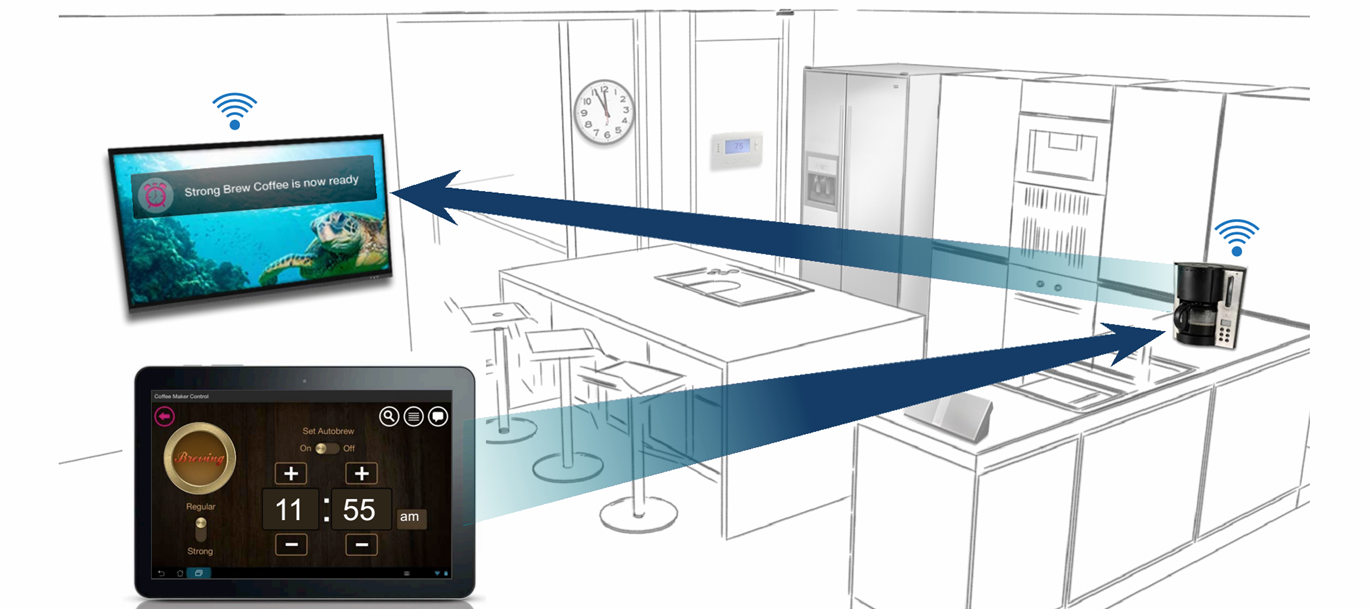
应用场景例1

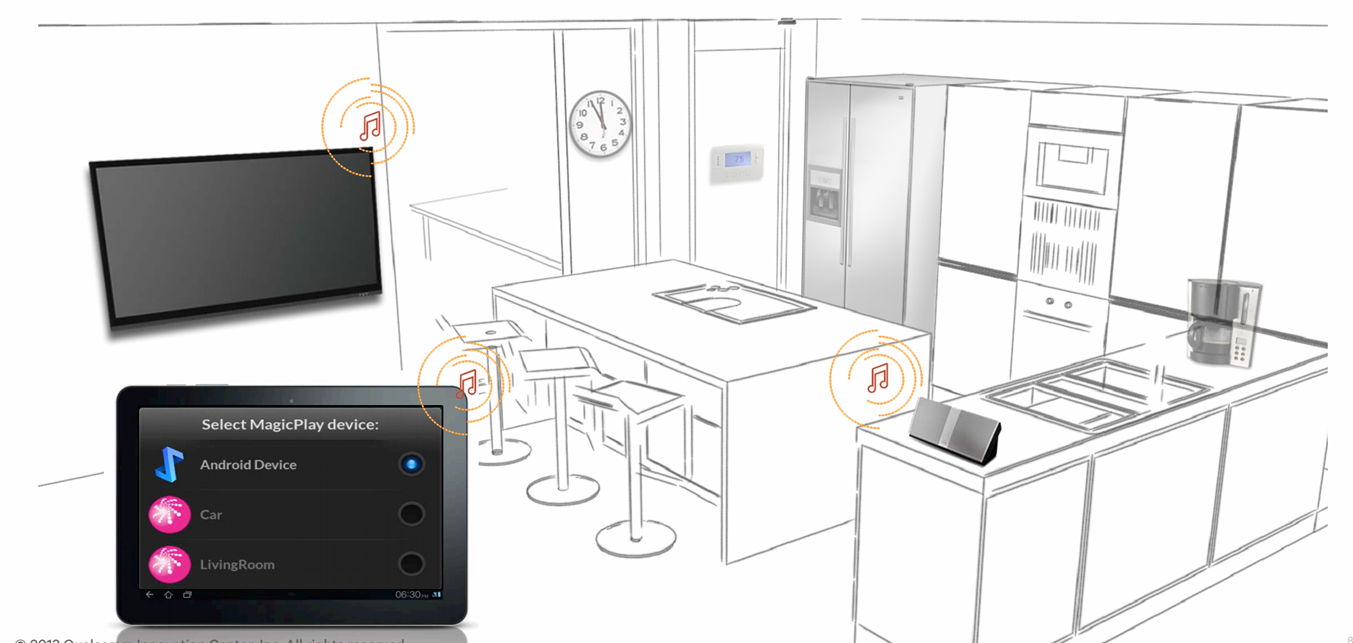
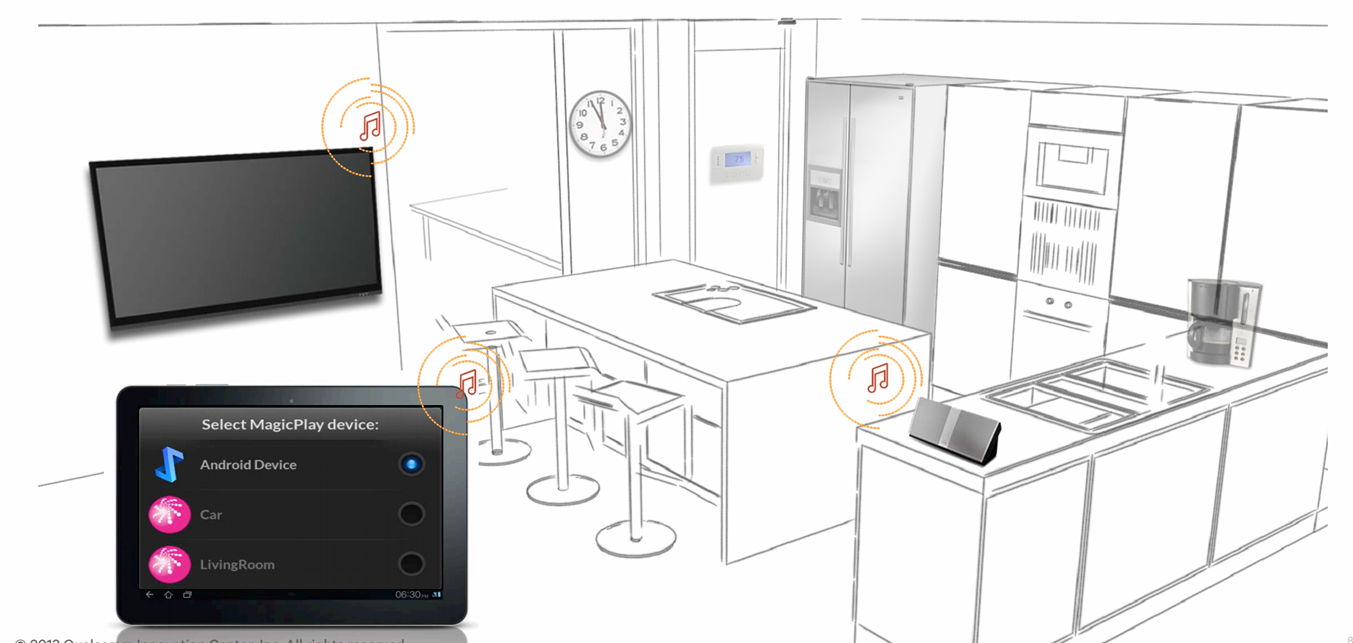
应用场景例2
Allseen联盟成立初就有LG、Sharp、海尔、松下等家电厂商以及高通、Silicon Image、思科、TP-LINK、Canary、Fon、Harman、HTC等共20余家企业增加。仅半年时间。參与企业包含微软在内共达到58 家。其它企业还在不断增加。 

四、OIC联盟
2014年7月份。三星、英特尔和戴尔公司宣布建立一个非营利性“开放互联联盟”(Open Interconnect Consortium),旨在为诸如温控器、智能电灯等互联网设备建立统一标准和认证。 (http://www.openinterconnect.org/)

特点:1、相同是开放标准和源代码; 2、标准还在制定中,还没不论什么源代码。3、參与企业有三星。英特尔,戴尔等。
从个方面的对照情况来看-》
•成熟度:
NEST>HomeKit>ALLSEEN>OIC
•开放程度:
ALLSEEN>OIC>NEST>HomeKit
•厂家数目:
ALLSEEN>NEST>HomeKit>OIC
个人赶脚:
1、物联网和智能家居绝对是下一个爆发点
(參照PC->笔记本->手机。互联网->移动互联网等发展规律)
2、个人看好ALLSEEN联盟
(理由:最开放自由精神。參与企业最多;代码迭代周期快;发展速度快)
3、中小企业的机会
基于该协议框架的创意产品(比方说情景灯)和基础通信模块(如物联网关)
欢迎拍砖!!
大家发现有更新的或更好的技术要分享哦。49073007。欢迎大家alljoyn物联网。智能家居。
版权声明:本文博客原创文章。博客,未经同意,不得转载。