目录
1、安装pyqt5designer、pyqt5
2、pycharm中添加外部工具
3、使用QtDesigner设计页面
1、安装相关库
pip install pyqt5designer
pip install pyqt5
2、pycharm添加外部工具
在setting中添加两个工具

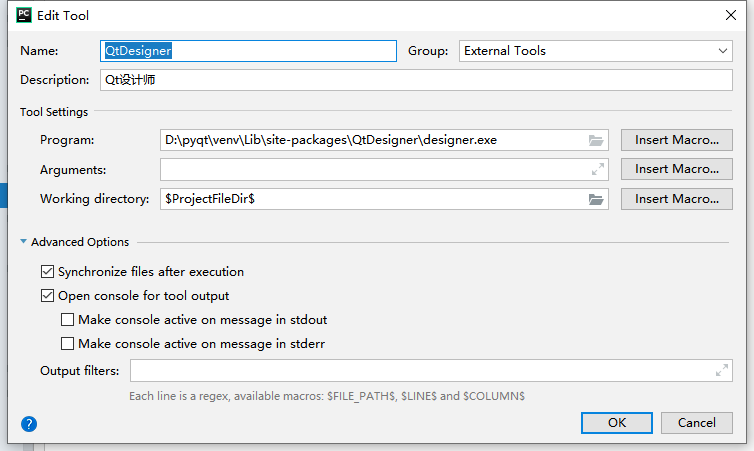
QtDesigner中按照如图填写:
Programe:选择designer的安装目录,当pip install pyqt5designer安装完成后就会出现,也可以双击直接打开QtDesigner
Working directory: $ProjectFileDir$

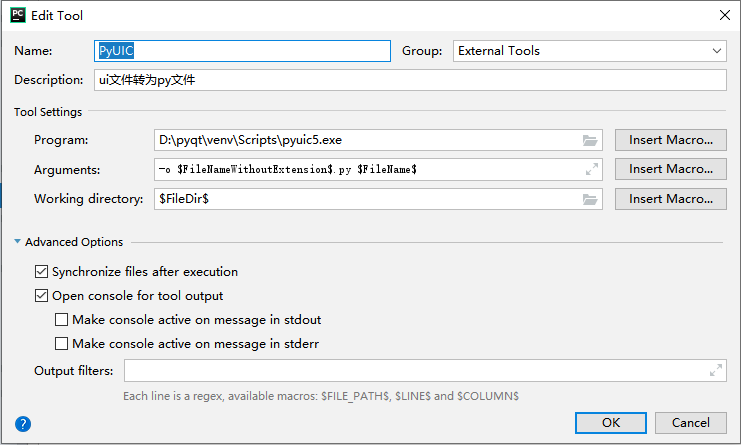
PyUIC:这个工具可以将QtDesigner拖拽设计的页面转化为py文件
参数填写说明:
Programe:如图,其他版本(除了PyQt5)可能不在此路径
Arguments: -o $FileNameWithoutExtension$.py $FileName$
Working directory: $FileDir$

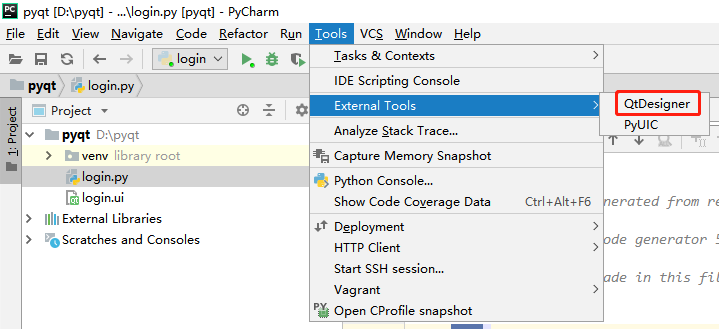
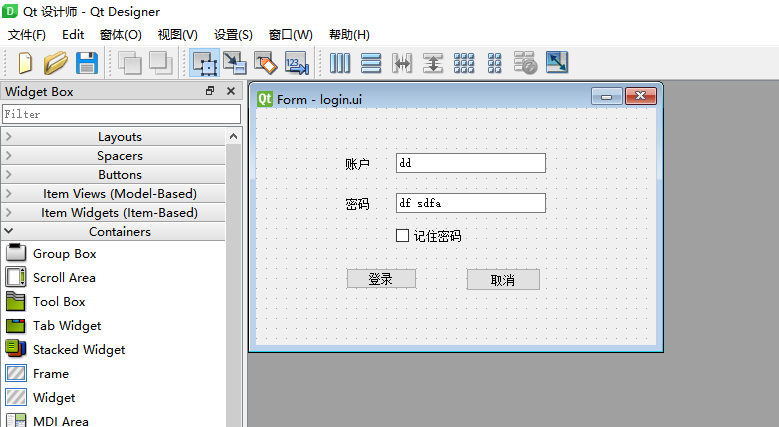
打开QtDesigner工具设计页面

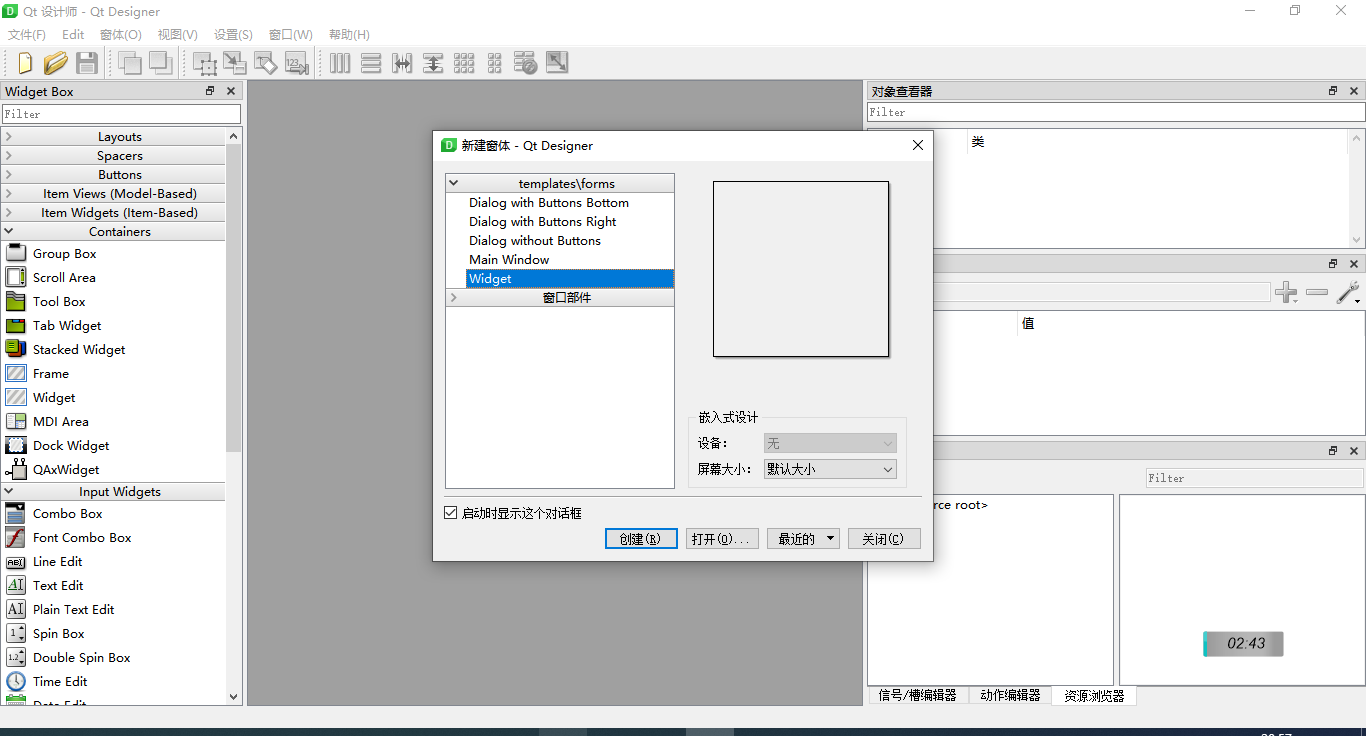
3、简单设计一个login页面
1、创建界面,选择Wdiget

2、分别在窗口添加如下控件,Lable、pushButton、checkBox、lineEdit如图所示:

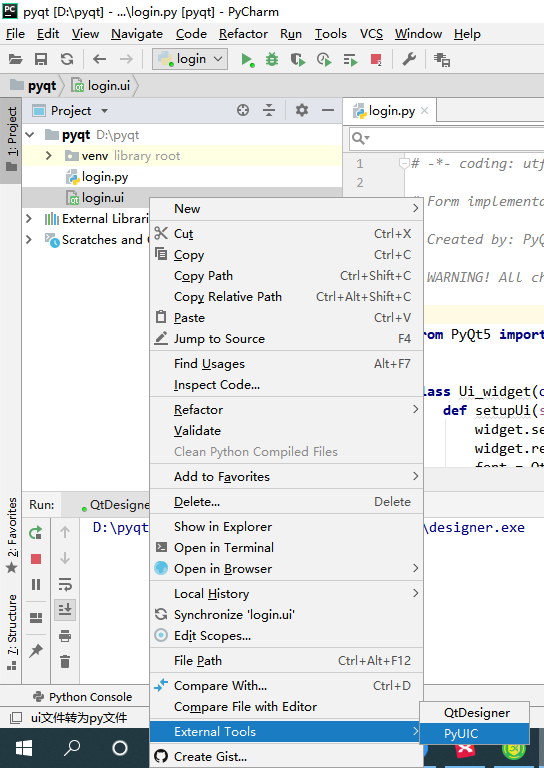
3、保存后右键使用PyUIC工具生成代码

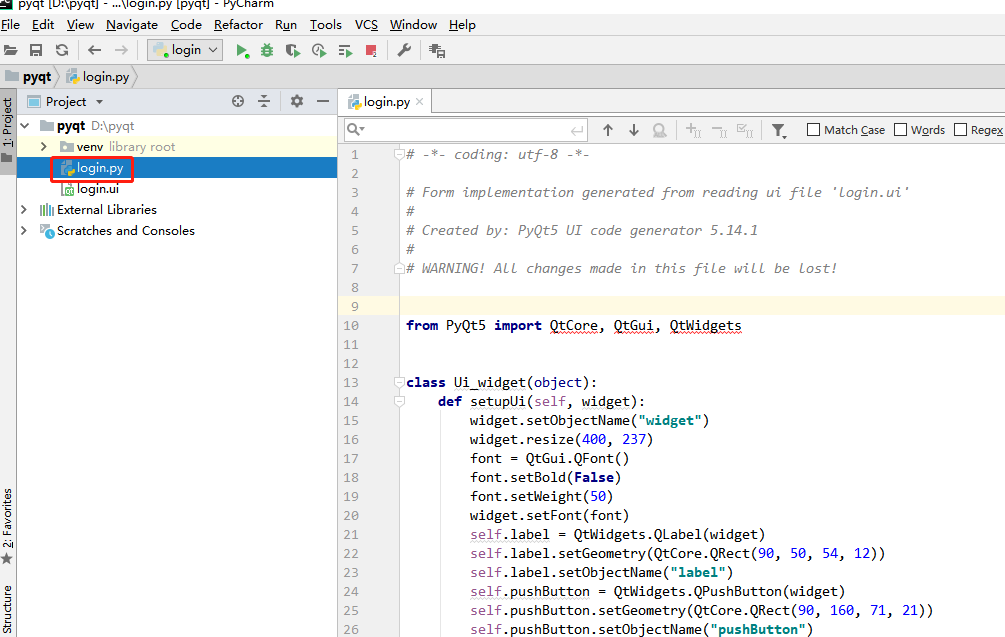
会在项目根目录下生成同名的py文件,如下图:

4、增加代码执行方法
生成的代码需要略微修改下,才能运行:
给代码最下方添加执行语句:
if __name__ == "__main__": import sys app = QtWidgets.QApplication(sys.argv) widget = QtWidgets.QWidget() ui = Ui_widget() ui.setupUi(widget) widget.show() sys.exit(app.exec_())
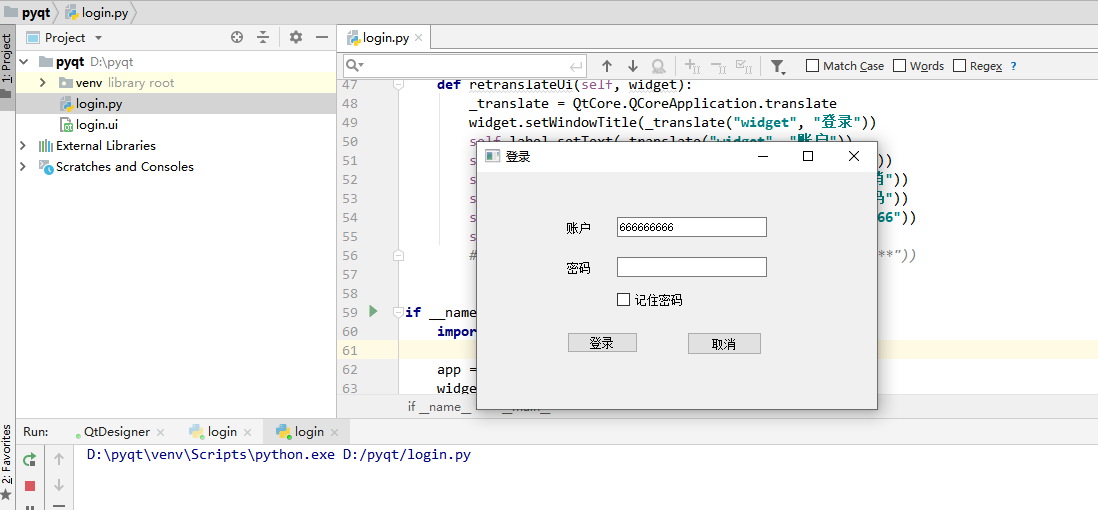
5、执行该login.py文件

总结:可以先手动拖拽设计页面,然后生成py文件,再将业务逻辑完善,就OK啦,做小工具是最适合了