MVC中的异步请求:
方法一:使用jQuery封装的函数(例子中用的是post请求,$("#form1").serialize()讲表单中的数据序列化提交给服务端)---返回的是纯文本格式
<form id="form1"> <input type="text" name="a1" /> + <input type="text" name="a2" /> <input type="button" id="btn" value="=" /> <input type="text" id="sum" /> </form>
$(document).ready(function () { //确定给谁添加事件 $("#btn").click(function () { //发起异步请求 $.post("@Url.Action("Plus", "Home")", $("#form1").serialize(), function (data) { $("#sum").val(data); });//post });//click });//ready
public ActionResult Plus(int a1,int a2) { return Content((a1+a2).ToString()); }
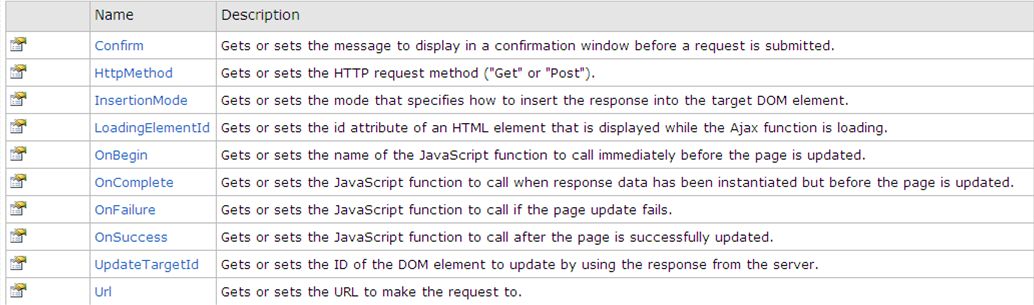
方法二:使用MVC中的AjaxHelper发起异步请求---Ajax.BeginForm(),最后的一个参数需要一个AjaxOptions对象(AjaxOptions对象中的属性详见下表)来指定一个回调函数,用到了初始化器(注:最后默认的是post请求)一定记得导入一个js包<script src="~/Scripts/jquery.unobtrusive-ajax.js"></script>
以下是MVC提供的一部提交 @*用ajax搭建一个表单*@ @using (Ajax.BeginForm("Plus1", "Home", new AjaxOptions() { OnSuccess = "Success" })) { @Html.TextBox("a1") @:+@Html.TextBox("a2") <input type="submit" value="=" /> @Html.TextBox("result") }
function Success(obj)//回调函数中直接将传过来json对象的属性取出来,赋给相应的。。。 { $("#result").val(obj.sum); }
public ActionResult Plus1(int a1, int a2) {
//要返回一个json对象,定义一个推断类型的对象,返回json类型时,系统会帮忙将数据序列化 var temp=new { sum=a1+a2 }; return Json(temp, JsonRequestBehavior.AllowGet); }
Ajax Option 对应的HTML标签属性
|
AjaxOptions
|
HTML attribute
|
|
Confirm
|
data-ajax-confirm
|
|
HttpMethod
|
data-ajax-method
|
|
InsertionMode
|
data-ajax-mode *
|
|
LoadingElementDuration
|
data-ajax-loading-duration **
|
|
LoadingElementId
|
data-ajax-loading
|
|
OnBegin
|
data-ajax-begin
|
|
OnComplete
|
data-ajax-complete
|
|
OnFailure
|
data-ajax-failure
|
|
OnSuccess
|
data-ajax-success
|
|
UpdateTargetId
|
data-ajax-update
|
|
Url
|
data-ajax-url
|
AjaxOptions的参数