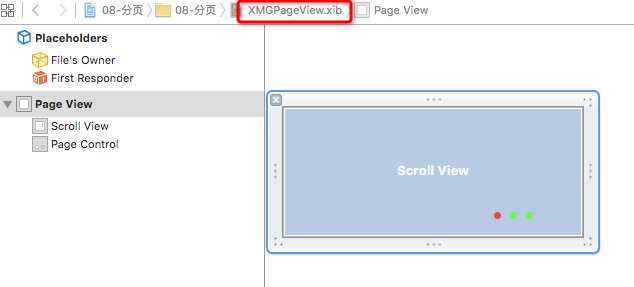
一、xib文件构成

二、自定义控件类(xib文件与自定义控件类的文件名字相同,并且将xib文件中父类控件的类名改成自定义控件类的名称)
***********自定义控件类需要的属性*************
1 #import <UIKit/UIKit.h> 2 3 @interface ChaosPageView : UIView 4 5 /** 图片数据 */ 6 @property(nonatomic,strong) NSArray *images; 7 /** pageControl的当前页圆点颜色 */ 8 @property(nonatomic,strong) UIColor *currentColor; 9 /** pageControl的其他页圆点的颜色 */ 10 @property(nonatomic,strong) UIColor *otherColor; 11 /** 创建分页控件的类方法的声明 */ 12 +(instancetype)pageView; 13 14 @end
***********自定义控件类的实现*************
1 // 2 // ChaosPageView.m 3 // scrollView分页 4 // 5 // Created by admin on 16/3/9. 6 // Copyright © 2016年 admin. All rights reserved. 7 // 8 9 #import "ChaosPageView.h" 10 11 @interface ChaosPageView () <UIScrollViewDelegate> // 扩展类 12 13 @property (weak, nonatomic) IBOutlet UIScrollView *scrollView; 14 @property (weak, nonatomic) IBOutlet UIPageControl *pageControl; 15 16 @end 17 18 @implementation ChaosPageView 19 20 +(instancetype)pageView 21 { 22 // 从xib中读取控件 23 return [[[NSBundle mainBundle] loadNibNamed:NSStringFromClass(self) owner:nil options:nil] lastObject]; 24 } 25 26 #pragma mark - 重写的set方法 27 -(void)setImages:(NSArray *)images 28 { 29 // 重写set方法一定记住先将变量赋值给成员变量 30 _images = images; 31 32 // 添加之前先清除 33 [self.scrollView.subviews makeObjectsPerformSelector:@selector(removeFromSuperview)]; 34 35 for (int i = 0; i<images.count; i++) { 36 UIImageView *imageView = [[UIImageView alloc] init]; 37 imageView.image = [UIImage imageNamed:images[i]]; 38 [self.scrollView addSubview:imageView]; 39 } 40 } 41 42 -(void)setCurrentColor:(UIColor *)currentColor 43 { 44 // 重写set方法一定记住先将变量赋值给成员变量 45 _currentColor = currentColor; 46 self.pageControl.currentPageIndicatorTintColor = currentColor; 47 } 48 49 -(void)setOtherColor:(UIColor *)otherColor 50 { 51 // 重写set方法一定记住先将变量赋值给成员变量 52 _otherColor = otherColor; 53 self.pageControl.pageIndicatorTintColor = otherColor; 54 } 55 56 -(void)layoutSubviews 57 { 58 [super layoutSubviews]; 59 // 设置scrollView尺寸 60 self.scrollView.frame = self.bounds; 61 // 获取图片尺寸 62 CGFloat imgX = self.scrollView.frame.size.width; 63 CGFloat imgY = self.scrollView.frame.size.height; 64 // 设置scrollView范围 65 self.scrollView.contentSize = CGSizeMake(_images.count * imgX, 0); 66 self.scrollView.showsHorizontalScrollIndicator = NO; 67 68 // 设置pageControl 69 CGFloat pageW = 100; 70 CGFloat pageH = 20; 71 CGFloat pageX = imgX - pageW; 72 CGFloat pageY = imgY - pageH; 73 self.pageControl.frame = CGRectMake(pageX, pageY, pageW, pageH); 74 75 // 设置每张图片的frame 76 for (int i = 0; i < self.scrollView.subviews.count; i++) { 77 self.scrollView.subviews[i].frame = CGRectMake(i * imgX, 0, imgX, imgY); 78 } 79 self.pageControl.numberOfPages = self.images.count; 80 self.scrollView.pagingEnabled = YES; 81 } 82 83 #pragma mark - <UIScrollViewDelegate> 84 -(void)scrollViewDidScroll:(UIScrollView *)scrollView 85 { 86 // 计算当前页数的方法--用x方向的偏移量除以图片的宽度,结果四舍五入 87 // 四舍五入的方法--得到的结果+0.5,然后结果取整 88 self.pageControl.currentPage = (int)self.scrollView.contentOffset.x / self.scrollView.frame.size.width + 0.5; 89 } 90 91 @end
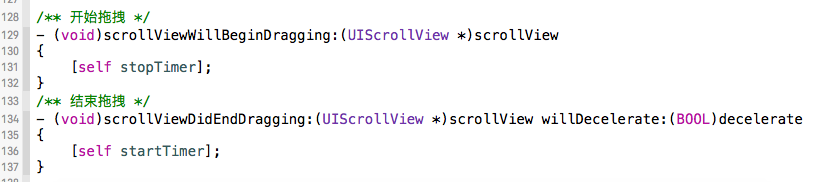
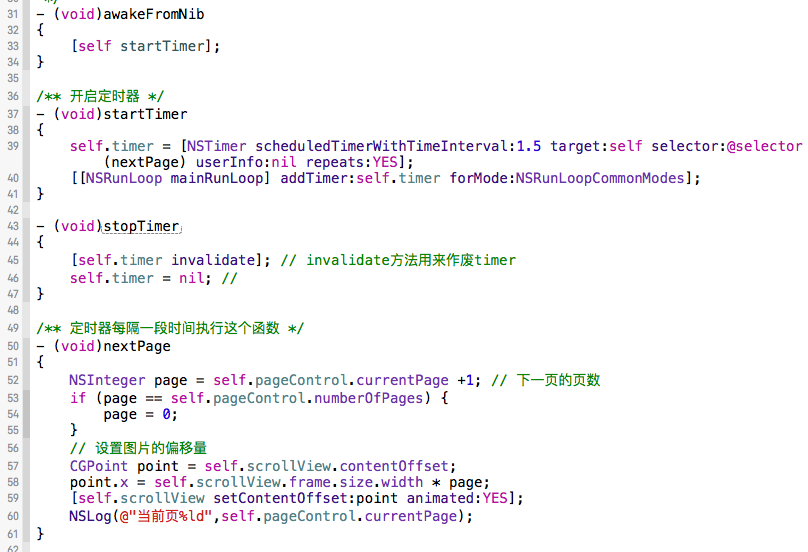
三、定时器的使用


*********监听图片的滚动***********