一、导航控制器的子类
- 作为导航控制器的子类,并且是导航控制器子类中的第一个,系统会默认给子控件添加EdgeInsert属性,把导航栏的宽度挤出来。但是系统只会默认修改第一个。
- 解决办法1:系统帮忙给第一个子控件添加了EdgeInsert,之后的子控件可以自己添加。
- 解决办法2:将系统默认的操作取消 --
// 自动调整scrollView的inserts Adjust--调整的意思 self.automaticallyAdjustsScrollViewInsets = NO;
- 解决办法3:

二、网易新闻练习
<1>搭建基本布局

<2>联系中导航栏没有用按钮,用到了label -- 注意:label默认是不与用户进行交互的,设置:self.userInteractionEnabled = YES;
一下代码是给label添加点击的手势

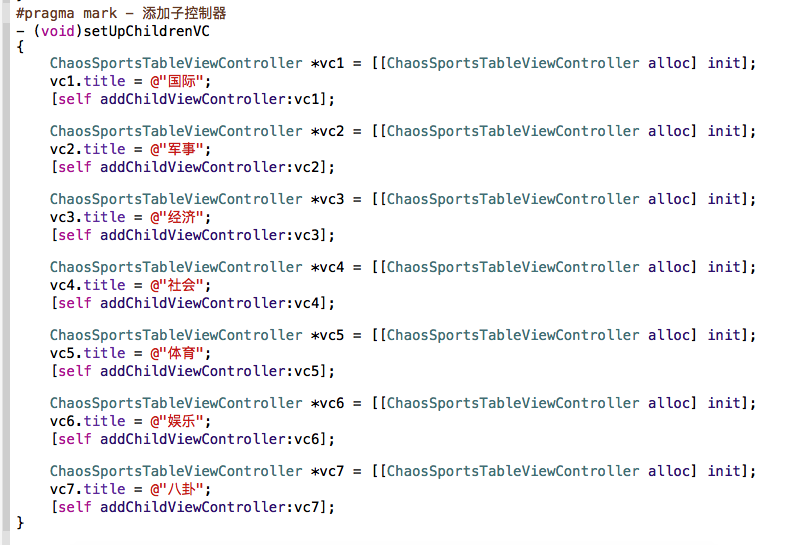
<3>添加子控件,应该是导航栏有分几个模块,就对应有几个不同的子控制器。练习中,只用了一个控制器来搞了。以后的项目中要分开

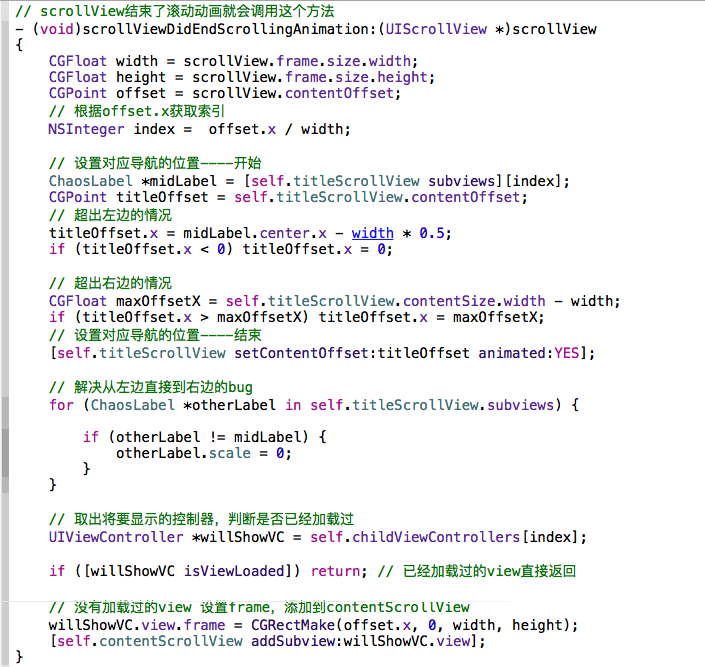
<4>通过代理实现要求的滚动效果,一个是监听人为滚动,动画速度减到0时的方法scrollViewDidEndDecelerating:
,另一个是监听动画完成后的滚动

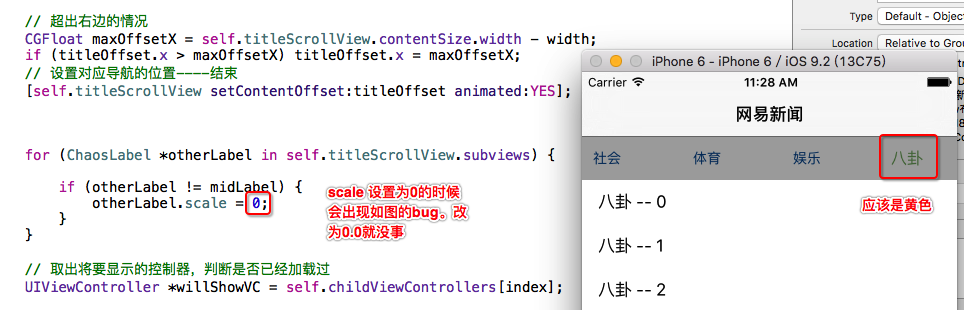
注意:练习中遇到了如图的bug,主要是因为用storyboard布局 600 * 600 显示的时候要经过自动布局,缩小到相应手机的屏幕大小。也就是有的尺寸要进行缩放。练习中自己取出的view是显示出来的尺寸375,而从storyboard中显示出来是在600的尺寸。系统会自动布局适应屏幕大小,600压缩到375,相应的里面的子控件也会从375压缩的更小。就出现了如图所示。


<5>时刻监听scrollView的滚动,实现导航文字大小和颜色的变换

<6>练习中出现的几个bug,在代码中有相应的解决办法



<7>监听滚动,label要跟随滚动出现动画效果。封装了label,通过赋值label的scale,label根据scale自己设置将要显示的文字大小和颜色
