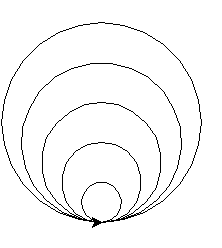
1.画一组同切圆
import turtle turtle.circle(20) turtle.circle(40) turtle.circle(60) turtle.circle(80) turtle.circle(100)

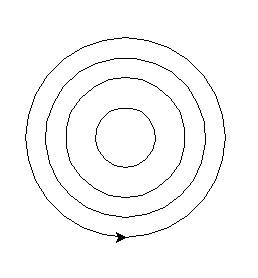
2.画一组同心圆
import turtle turtle.circle(30) turtle.up() turtle.goto(0,-30) turtle.down() turtle.circle(60) turtle.up() turtle.goto(0,-50) turtle.down() turtle.circle(80) turtle.up() turtle.goto(0,-70) turtle.down() turtle.circle(100)

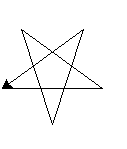
3.画一个五角星
import turtle turtle.forward(100) turtle.left(144) turtle.forward(100) turtle.left(144) turtle.forward(100) turtle.left(144) turtle.forward(100) turtle.left(144) turtle.forward(100) turtle.end_fill()

4.画一个黄色实心五角星
import turtle turtle.shape('turtle') turtle.color('yellow') turtle.bgcolor('red') turtle.fillcolor('yellow') turtle.begin_fill() turtle.forward(100) turtle.left(144) turtle.forward(100) turtle.left(144) turtle.forward(100) turtle.left(144) turtle.forward(100) turtle.left(144) turtle.forward(100) turtle.end_fill() turtle.hideturtle()

5.画左上角的五颗五角星
import turtle turtle.speed(50) turtle.shape('turtle') turtle.color('yellow') turtle.bgcolor('red') turtle.fillcolor('yellow') turtle.begin_fill() turtle.up() turtle.goto(-300,180) turtle.down() turtle.forward(150) turtle.left(144) turtle.forward(150) turtle.left(144) turtle.forward(150) turtle.left(144) turtle.forward(150) turtle.left(144) turtle.forward(150) turtle.end_fill() turtle.hideturtle() turtle.up() turtle.goto(-100,300) turtle.down() turtle.begin_fill() turtle.forward(50) turtle.left(144) turtle.forward(50) turtle.left(144) turtle.forward(50) turtle.left(144) turtle.forward(50) turtle.left(144) turtle.forward(50) turtle.end_fill() turtle.hideturtle() turtle.up() turtle.goto(-90,180) turtle.down() turtle.begin_fill() turtle.forward(50) turtle.left(144) turtle.forward(50) turtle.left(144) turtle.forward(50) turtle.left(144) turtle.forward(50) turtle.left(144) turtle.forward(50) turtle.end_fill() turtle.hideturtle() turtle.up() turtle.goto(-120,150) turtle.down() turtle.begin_fill() turtle.forward(50) turtle.left(144) turtle.forward(50) turtle.left(144) turtle.forward(50) turtle.left(144) turtle.forward(50) turtle.left(144) turtle.forward(50) turtle.end_fill() turtle.hideturtle() turtle.up() turtle.goto(-150,80) turtle.down() turtle.begin_fill() turtle.forward(50) turtle.left(144) turtle.forward(50) turtle.left(144) turtle.forward(50) turtle.left(144) turtle.forward(50) turtle.left(144) turtle.forward(50) turtle.end_fill() turtle.hideturtle()
