1.认识CSS的 盒子模型。
2.CSS选择器的灵活使用。
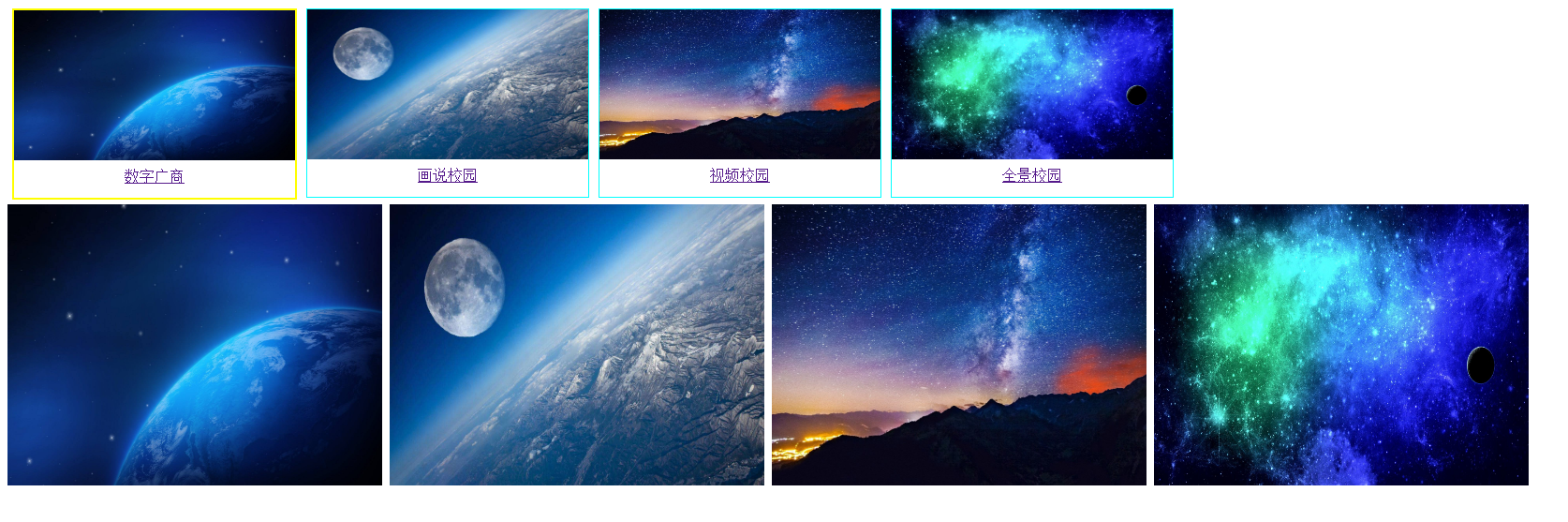
3.实例:
- 图片文字用div等元素布局形成HTML文件。
- 新建相应CSS文件,并link到html文件中。
- CSS文件中定义样式
1.div.img:border,margin,width,float
2.div.img img:width,height
3.div.desc:text-align,padding
4.div.img:hover:border
5.div.clearfloat:clear
<!DOCTYPE html> <html lang="GZC"> <head> <meta charset="UTF-8"> <title>广州商学院</title> <link rel="stylesheet" type="text/css" href="20.css"> </head> <body> <div> <div class="img"> <a href="http://www.gzcc.cn/"> <img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1508497686486&di=e2ccca98fa05f9473c84f73db141ad88&imgtype=0&src=http%3A%2F%2Fpic1.win4000.com%2Fwallpaper%2F7%2F57ac36088f69c.jpg"></a> <div class="desc"><a href="http://www.gzcc.cn/">数字广商</a></div> </div> </div> <div> <div class="img"> <a href="http://www.gzcc.cn/"> <img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1508497686476&di=50b7102b085d85e015eff1b2d31436ea&imgtype=0&src=http%3A%2F%2Fimg5.xiazaizhijia.com%2Fwalls%2F20150803%2F1440x900_96ae2cb132cbe37.jpg"></a> <div class="desc"><a href="http://www.gzcc.cn/">画说校园</a></div> </div> </div> <div> <div class="img"> <a href="http://www.gzcc.cn/"> <img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1508498137537&di=82dbcda3618e2dfd61810d2fb0daf202&imgtype=0&src=http%3A%2F%2Fpic1.win4000.com%2Fwallpaper%2F1%2F5754d121da01d.jpg"></a> <div class="desc"><a href="http://www.gzcc.cn/">视频校园</a></div> </div> </div> <div> <div class="img"> <a href="http://www.gzcc.cn/"> <img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1508498264263&di=55e6cb21f27b29f83d3c9ff9a73b3bae&imgtype=0&src=http%3A%2F%2Fwww.zcool.com.cn%2Fcommunity%2F037b9a359147e96b5b3086ed42c6bee.jpg"></a> <div class="desc"><a href="http://www.gzcc.cn/">全景校园</a></div> </div> </div> <div class="clearfloat"> <img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1508497686486&di=e2ccca98fa05f9473c84f73db141ad88&imgtype=0&src=http%3A%2F%2Fpic1.win4000.com%2Fwallpaper%2F7%2F57ac36088f69c.jpg"> <img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1508497686476&di=50b7102b085d85e015eff1b2d31436ea&imgtype=0&src=http%3A%2F%2Fimg5.xiazaizhijia.com%2Fwalls%2F20150803%2F1440x900_96ae2cb132cbe37.jpg"> <img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1508498137537&di=82dbcda3618e2dfd61810d2fb0daf202&imgtype=0&src=http%3A%2F%2Fpic1.win4000.com%2Fwallpaper%2F1%2F5754d121da01d.jpg"> <img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1508498264263&di=55e6cb21f27b29f83d3c9ff9a73b3bae&imgtype=0&src=http%3A%2F%2Fwww.zcool.com.cn%2Fcommunity%2F037b9a359147e96b5b3086ed42c6bee.jpg"> </div> </body> </html>
CSS
img{ width:400px; height: 300px; } div.img{ border: 1px solid cyan; width: 300px; height: 200px; float: left; margin: 5px; } div.img img{ width: 100%; height: 80%; } div.desc{ text-align: center; padding: 5px; } div.img:hover{ border: 2px solid yellow; } .clearfloat{ clear:both; }