从零学习Fluter(八):Flutter的四种运行模式--Debug、Release、Profile和test以及命名规范
好几天没有跟新我的这个系列文章,一是因为这两天我又在之前的基础上,重新认识flutter,觉得flutter这个东西越来越有意思。并且水很深
今天简单分享一下开发学习中的小知识点
Flutter有四种运行模式:Debug、Release、Profile和test,这四种模式在build的时候是完全独立的
Debug
Debug模式可以在真机和模拟器上同时运行:会打开所有的断言,包括debugging信息、debugger aids(比如observatory)和服务扩展。优化了快速develop/run循环,但是没有优化执行速度、二进制大小和部署。命令flutter run就是以这种模式运行的,通过sky/tools/gn --android或者sky/tools/gn --ios来build。有时候也被叫做“checked模式”或者“slow模式”。
Release
Release模式只能在真机上运行,不能在模拟器上运行:会关闭所有断言和debugging信息,关闭所有debugger工具。优化了快速启动、快速执行和减小包体积。禁用所有的debugging aids和服务扩展。这个模式是为了部署给最终的用户使用。命令flutter run --release就是以这种模式运行的,通过sky/tools/gn --android --runtime-mode=release或者sky/tools/gn --ios --runtime-mode=release来build。
Profile
Profile模式只能在真机上运行,不能在模拟器上运行:基本和Release模式一致,除了启用了服务扩展和tracing,以及一些为了最低限度支持tracing运行的东西(比如可以连接observatory到进程)。命令flutter run --profile就是以这种模式运行的,通过sky/tools/gn --android --runtime-mode=profile或者sky/tools/gn --ios --runtime-mode=profile```来build。因为模拟器不能代表真实场景,所以不能在模拟器上运行。
test
headless test模式只能在桌面上运行:基本和Debug模式一致,除了是headless的而且你能在桌面运行。命令flutter test就是以这种模式运行的,通过sky/tools/gn来build。
在我们实际开发中,应该用到上面所说的四种模式又各自分为两种:一种是未优化的模式,供开发人员调试使用;一种是优化过的模式,供最终的开发人员使用。默认情况下是未优化模式,如果要开启优化模式,build的时候在命令行后面添加--unoptimized参数。
Flutter中遵循的命名规范
-
文件夹名遵循驼峰命名法
-
文件名采用蛇形命名法
- flutter中没用采用单文件单类,而是采用单文件多类划分模式,注意,多类之间要有耦合的紧密联系
-
类名遵循帕斯卡命名法
-
变量采用驼峰命名发
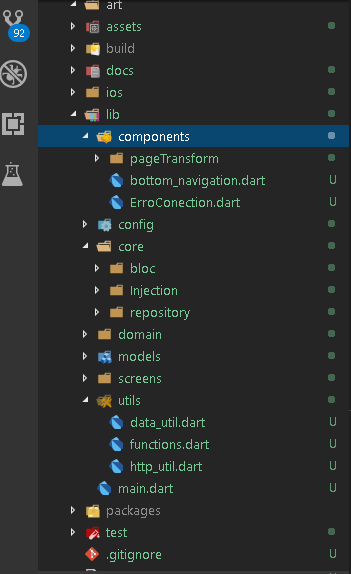
下面分享一个我项目中的架构目录

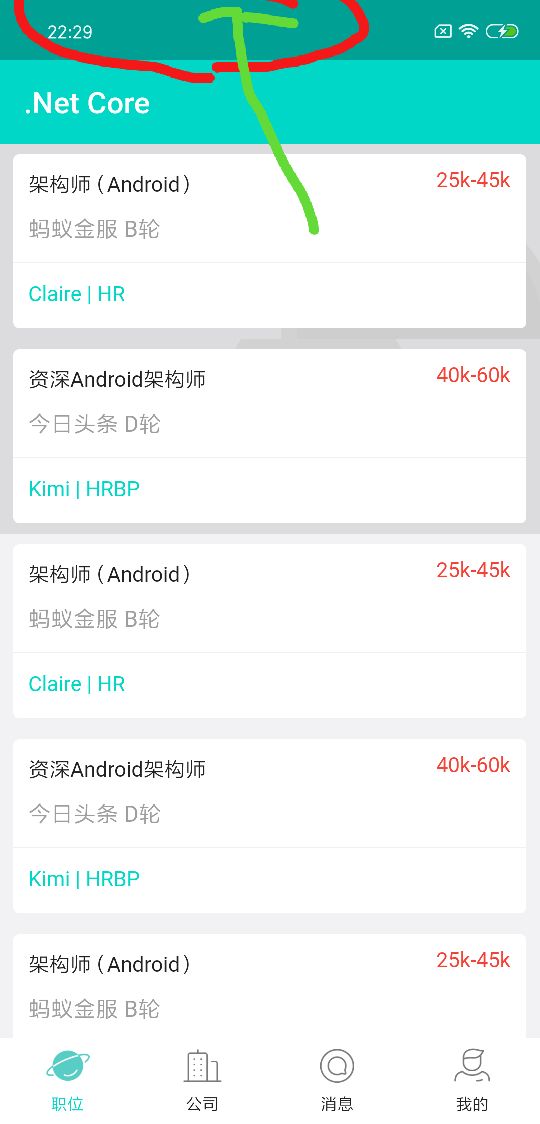
最后再分享一个问题,关于android 状态栏阴影的问题
我们默认采用material 风格的设计样式,但是我们的状态栏总会有一个阴影覆盖,解决这个问题我们只需设置一下

TargetPlatform platform = defaultTargetPlatform;
if (platform != TargetPlatform.iOS) {
SystemUiOverlayStyle systemUiOverlayStyle = SystemUiOverlayStyle(
statusBarColor: Colors.transparent,
//statusBarIconBrightness: Brightness.dark
);
SystemChrome.setSystemUIOverlayStyle(systemUiOverlayStyle);
}

这里可以看到,状态栏的阴影没有了
下一张分享一下,如何使用vsc监视变量,以及调试