<1> CSS_DOM
1,structural layer
2,presentation layer
3,behavior layer
style也是一个属性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p id="text" style="background-color: #222222;color: white;">Hello World</p> <script src="cp_10.js"></script> </body> </html>
js:
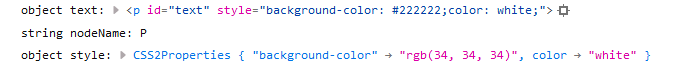
function someTest() { var text = document.getElementById('text'); console.log(typeof text,"text:",text); console.log(typeof text.nodeName , "nodeName:",text.nodeName); console.log(typeof text.style ,"style:",text.style); } someTest();
output:

获取样式属性:
color="white"
alert(text.style.color);

color:#cc6600;

<2>设置样式的各种方法:
<p style="....."> </p>
这样的并不好,需要外部文件分离:
如果要设置文档所有的<p> 元素CSS:
p{ background-color: #333333; color: white; }
如果要设置文档id为text的<p>元素 CSS:
p#text{ background-color: #333333; color: white; }
如果要设置文档id为text的元素CSS:
#text{ background-color: #333333; color: white; }
如果要设置文档class为textClass的元素CSS:
.textClass{ background-color: #333333; color: white; }
但是这样的方式在DOM中会无法获取样式,不过在DOM里设置可以.
window.onload= function () { var text = document.getElementById('text'); text.style.backgroundColor="#222222"; text.style.color = "white"; }
<3>只设置h1下一个节点的样式:

html:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>This is a Test</h1> <p>"HelloWorld"</p> <h1> <em>Test</em> Houdini VFX </h1> <p>"HelloWorld"</p> <script src="cp_10_03.js"></script> </body> </html>
js:

var headers = document.getElementsByTagName('h1'); for(var i=0;i<headers.length;i++){ console.log(headers[i],"**type is*:" , headers[i].nodeType); console.log('nextSibling:',headers[i].nextSibling.nodeType , "data is:" , headers[i].nextSibling); //console.log("getNextElement:",getNextElement(headers[i].nextSibling)); var elm = getNextElement(headers[i].nextSibling); console.log("Find element :" , elm); elm.style.color = "#888888"; elm.style.backgroundColor = "black"; elm.style.fontWeight = "bold"; } function getNextElement(node) { if(node.nodeType===1){ return node; } if(node.nextSibling){ return getNextElement(node.nextSibling); } return null; }
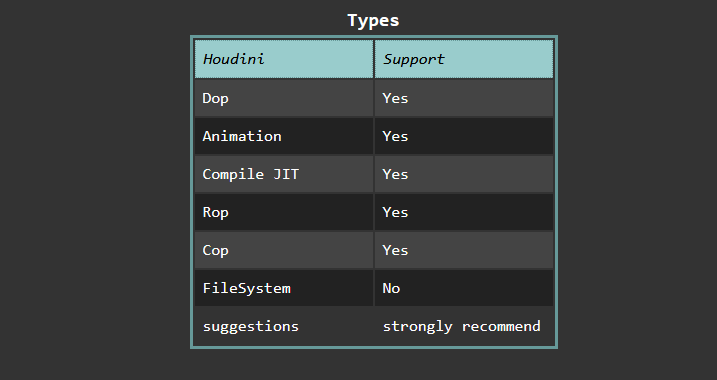
<4> 表格:
HTML:

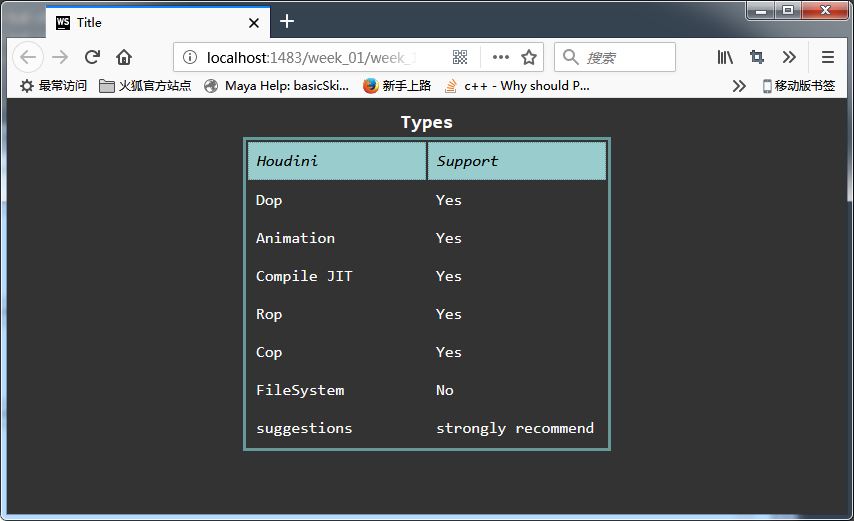
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" media="screen" href="cp_11_01.css"> </head> <body> <table> <caption>Types</caption> <thead> <tr> <th>Houdini</th> <th>Support</th> </tr> </thead> <tbody> <tr> <td>Dop</td> <td>Yes</td> </tr> <tr> <td>Animation</td> <td>Yes</td> </tr> <tr> <td>Compile JIT</td> <td>Yes</td> </tr> <tr> <td>Rop</td> <td>Yes</td> </tr> <tr> <td>Cop</td> <td>Yes</td> </tr> <tr> <td>FileSystem</td> <td>No</td> </tr> </tbody> <tfoot> <tr> <td>suggestions</td> <td>strongly recommend</td> </tr> </tfoot> </table> </body> </html>
CSS:

body{ font-family: Consolas; background-color: #333333; color:white; } table{ margin: auto; /*set this will show table in center*/ border: 3px solid #699; } caption{ margin: auto; padding: 0.2em; font-size: 1.2em; font-weight: bold; } th{ font-weight:normal; font-style: italic; text-align: left; border: 1px dotted #699; background-color: #9cc; color:black; } th,td{ width: 10em; padding:0.5em; } tr:hover{ background-color: #cccccc; } /* tr:nth-child(odd){ background-color: #9cc; } tr:nth-child(even){ background-color: #922; } */

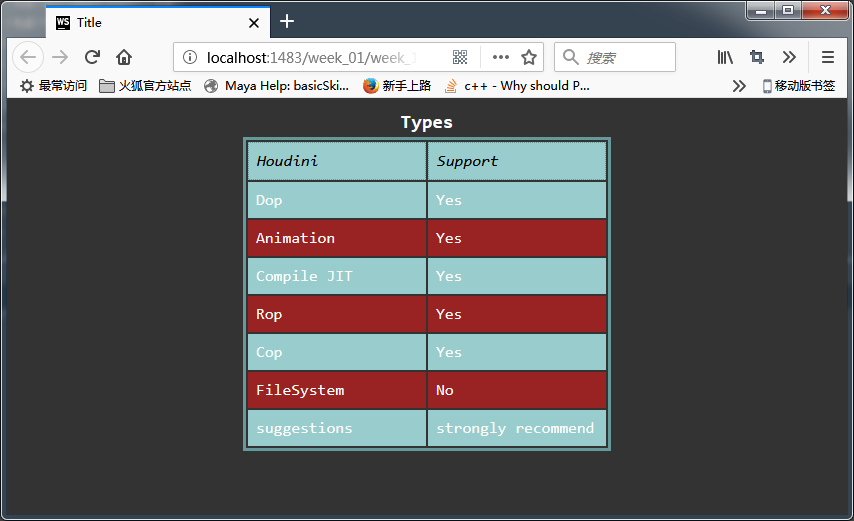
要做一个奇偶颜色交替变换CSS带了一种:
tr:nth-child(odd){ background-color: #9cc; } tr:nth-child(even){ background-color: #922; }
但是 thread标签里的也被改了:因为thread第一个是0...然后从<tbody> </tbody>开始正常了。。。到最后的<tfoot><tfoot>又抽风。。解决重复的问题必须用javascript

正确姿势的javascript:

function addUniqueColor(){ var tables = document.getElementsByTagName('table'); if(tables.length<1)return false; for(var i=0;i<tables.length;i++){ var current_table = tables[i]; // only set <tbody></tbody> var tbodys = current_table.getElementsByTagName('tbody'); if (tbodys.length<1) continue; // find tbody's tr for(var j=0;j<tbodys.length;j++){ var current_tbody = tbodys[j]; var targetTrs = current_tbody.getElementsByTagName('tr'); if(targetTrs.length<1) continue; var odd = false; for(var k=0;k<targetTrs.length;k++){ if(odd === false) { targetTrs[k].style.backgroundColor = '#444444'; odd = true; } else { targetTrs[k].style.backgroundColor = '#222222'; odd = false; } } } } }

不过Hover丢失了,解决办法用事件:
书中给的方法:
elm.onmouseover = function(){}
elm.onmouseout = function(){}
根据qml命名使用也一样...
elm.onmouseenter= function(){}
elm.onmouseleave= function(){}
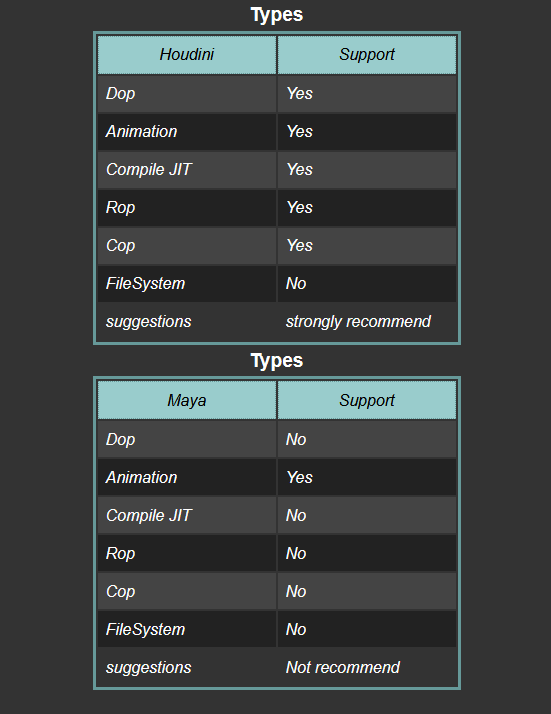
html里特意增加了两个表格,测试代码准确性:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" media="screen" href="cp_11_01.css"> </head> <body> <table> <caption>Types</caption> <thead> <tr> <th>Houdini</th> <th>Support</th> </tr> </thead> <tbody> <tr> <td>Dop</td> <td>Yes</td> </tr> <tr> <td>Animation</td> <td>Yes</td> </tr> <tr> <td>Compile JIT</td> <td>Yes</td> </tr> <tr> <td>Rop</td> <td>Yes</td> </tr> <tr> <td>Cop</td> <td>Yes</td> </tr> <tr> <td>FileSystem</td> <td>No</td> </tr> </tbody> <tfoot> <tr> <td>suggestions</td> <td>strongly recommend</td> </tr> </tfoot> </table> <table> <caption>Types</caption> <thead> <tr> <th>Maya</th> <th>Support</th> </tr> </thead> <tbody> <tr> <td>Dop</td> <td>No</td> </tr> <tr> <td>Animation</td> <td>Yes</td> </tr> <tr> <td>Compile JIT</td> <td>No</td> </tr> <tr> <td>Rop</td> <td>No</td> </tr> <tr> <td>Cop</td> <td>No</td> </tr> <tr> <td>FileSystem</td> <td>No</td> </tr> </tbody> <tfoot> <tr> <td>suggestions</td> <td>Not recommend</td> </tr> </tfoot> </table> <script src="cp_11_01.js"></script> </body> </htm
js:

function addUniqueColor(){ var odd = {"falseColor":'#444444', "trueColor":"#222222" , "hoverColor":"#cccccc"}; var tables = document.getElementsByTagName('table'); if(tables.length<1)return false; for(var i=0;i<tables.length;i++){ var current_table = tables[i]; // only set <tbody></tbody> var tbodys = current_table.getElementsByTagName('tbody'); if (tbodys.length<1) continue; // only find tbody's tr for(var j=0;j<tbodys.length;j++){ var current_tbody = tbodys[j]; var targetTrs = current_tbody.getElementsByTagName('tr'); if(targetTrs.length<1) continue; var state = false; var mapping = []; for(var k=0;k<targetTrs.length;k++) { // give unique color if(state === false) { targetTrs[k].style.backgroundColor = odd.falseColor; mapping[k] = odd.falseColor; // set the leave event also follow default color targetTrs[k].onmouseleave = function () { this.style.backgroundColor = odd.falseColor; }; state = true; } else { targetTrs[k].style.backgroundColor = odd.trueColor; // set the leave event also follow default color targetTrs[k].onmouseleave = function () { this.style.backgroundColor = odd.trueColor; }; state = false; } // set the enter event targetTrs[k].onmouseenter = function () { onMouseIn(this,odd); }; } } } } function addOnLoadEvent(func) { var oldEvent = window.onload ; if(typeof window.onload !== "function"){ window.onload = func; } else{ window.onload = function () { oldEvent(); func(); } } } function onMouseIn(node , odd) { console.log('mouse In:',node ,odd); node.style.backgroundColor = odd.hoverColor; } addOnLoadEvent(addUniqueColor);

<4> Javascript DOM 动画API
一个简单的CSS , XY控制方法
h1{ position: absolute; top:60px; left: 100px; }
转换成javascript
function addLoadEvent(func) { var oldEvent = window.onload; if(typeof window.onload !== "function"){ window.onload = func; } else{ window.onload=function () { oldEvent(); func(); } } } function positionMessage() { if(!document.getElementById){return false;} if(!document.getElementById('message')){return false;} var elm = document.getElementById('message'); elm.style.position = 'absolute'; elm.style.top = '50px'; elm.style.left = '150px'; } addLoadEvent(positionMessage);
关键函数:
1.var handleNum = setTimeOut("function",time);
2,clearTimeOut(handleNum)
3,parseInt(),parseFloat()
js代码:假如一个movemessage函数,调用方法似乎放到positionMessage函数里,设置1000ms,也就是1秒后,会进入moveMessage()函数。
这段代码像一个时间事件一样从positionMessage() 函数跳入moveMessage()函数 ,并没有什么迭代过程。。。

function addLoadEvent(func) { var oldEvent = window.onload; if(typeof window.onload !== "function"){ window.onload = func; } else{ window.onload=function () { oldEvent(); func(); } } } function positionMessage() { if(!document.getElementById){return false;} if(!document.getElementById('message')){return false;} var elm = document.getElementById('message'); elm.style.position = 'absolute'; elm.style.top = '50px'; elm.style.left = '150px'; var movement = setTimeout("moveMessage()",1000); //clearTimeout(movement); } function moveMessage() { if(!document.getElementById){return false;} if(!document.getElementById('message')){return false;} var elm = document.getElementById('message'); elm.style.position = 'absolute'; elm.style.top = '150px'; elm.style.left = '250px'; } addLoadEvent(positionMessage);
一个简单的动画:
将var movement = setTimeout("moveMessage()",10); 放入moveMessage()函数体呢,
就变成了每次执行moveMessage(),都会启用setTimeOut()函数。然后变成循环函数。

function addLoadEvent(func) { var oldEvent = window.onload; if(typeof window.onload !== "function"){ window.onload = func; } else{ window.onload=function () { oldEvent(); func(); } } } function positionMessage() { if(!document.getElementById){return false;} if(!document.getElementById('message')){return false;} var elm = document.getElementById('message'); elm.style.position = 'absolute'; elm.style.top = '50px'; elm.style.left = '150px'; //var movement = setTimeout("moveMessage()",1000); //clearTimeout(movement); } function moveMessage() { if(!document.getElementById){return false;} if(!document.getElementById('message')){return false;} var elm = document.getElementById('message'); var xpos = parseInt(elm.style.left); var ypos = parseInt(elm.style.top); if(xpos === 200 && ypos === 200){ return true; } if(xpos<200){xpos++;} if(xpos>200){xpos--;} if(ypos<200){ypos++;} if(ypos>200){ypos--;} console.log("current position xy:",xpos,ypos); elm.style.left = xpos + 'px'; elm.style.top = ypos + 'px'; var movement = setTimeout("moveMessage()",10); } addLoadEvent(positionMessage); addLoadEvent(moveMessage);
显示<a> 的缩略图,其中有一点使用了clearTimeOut() ,并且修改了moveElement()函数。其中的时间事件每次清理。

html:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="web_design.css"/> </head> <body> <h1> Web Design</h1> <ol id="linklist"> <li> <a href="#">structure</a> </li> <li> <a href="#">presentation</a> </li> <li> <a href="#">behavior</a> </li> </ol> <div id="slideshow"> <img src="images/topics.jpg" alt="building blocks of web design" id="preview"/> </div> <script src="web_design.js"></script> </body> </html>
js:

function addLoadEvent(func) { var oldFunc = window.onload; if(typeof window.onload !== "function"){ window.onload = func; } else{ window.onload = function (ev) { oldFunc(); func(); } } } function eventsLinks() { var links = document.getElementsByTagName('a'); var preview = document.getElementById('preview'); if(!links)return false; if(!preview) return false; console.log(links); links[0].onmouseover = function () { moveElement('preview',-100,0,0) }; links[1].onmouseover = function () { moveElement('preview',-200,0,0) }; links[2].onmouseover =function () { moveElement('preview',-300,0,0) }; } function moveElement(elementID,final_x,final_y,phase) { var elm = document.getElementById(elementID); if(!elm)return false; // if have time handel clear it if(elm.movement) clearTimeout(elm.movement); // if left and top attribute do not exist if(!elm.style.left) elm.style.left = '0px'; if(!elm.style.top) elm.style.top = '0px'; // var xpos = parseInt(elm.style.left); var ypos = parseInt(elm.style.top); if(xpos === final_x && ypos===final_y) return true; // x motion if(xpos>final_x) xpos = xpos - Math.ceil((xpos - final_x) / 10); if(xpos<final_x) xpos = xpos + Math.ceil((final_x - xpos) / 10); // y motion if(ypos>final_y) ypos = ypos - Math.ceil((ypos-final_y) / 10); if(ypos<final_y) ypos = ypos + Math.ceil((final_y-ypos) / 10); elm.style.left = xpos + 'px'; elm.style.top = ypos + 'px'; var repeat = "moveElement('"+elementID+"',"+final_x+", "+final_y+" , "+phase+")"; console.log("repeat command:",repeat); elm.movement = setTimeout(repeat,phase); } addLoadEvent(eventsLinks);
css:

body{ font-family: Consolas; } #slideshow{ width: 100px; height:100px; position: absolute; overflow: hidden; } #preview{ left:0px; top: 0px; position: absolute; }
...
