(一)开发环境
- 本地服务器 Ubunt14.04
- 远程服务器Ubuntu16.04
- 发布软件PM 2
(二)发布介绍
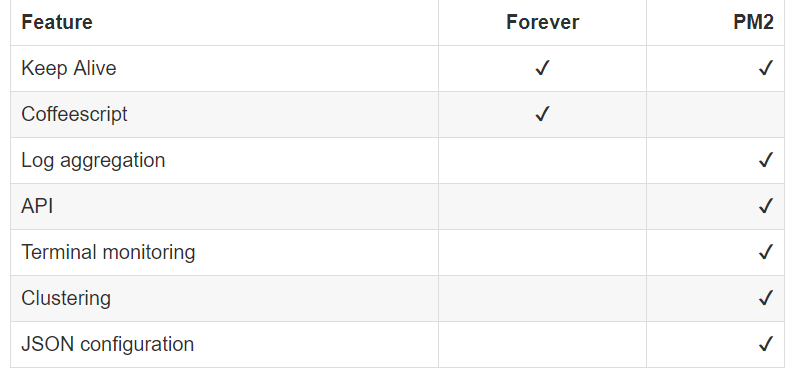
本地和我们的远程服务器,必须都安装有git,pm2,以及nodejs环境。实际上配置自动化发布本地代码就到远程服务器。省去了远程服务器的登录过程,如果项目小还不要紧,但是项目过大,不可能每个人都去登录服务器主机,而且中途发布的过程经过jit远程仓库以后,可以增加代码的安全性和规范性,这样是谁在何时何地修改的代码都有记录,也增加了项目的稳定性。所以这也是为什么推荐使用自动发布的原因。而我们之所以使用PM2软件,是因为他相对于forever有着更强大之处,见下图:
下面再简述一下本地,git,服务器在发布时候的流程图,见下图:

(三)开始发布
1、配置本地和服务器git。这里我们使用的代码仓库为码云,因为码云服务器在国内,响应速度更快一些,关键是私人仓免费的多。gitub是要收钱滴。划重点,我找了很久她两的区别,就是收费问题。下面来看配置步骤:
- 生成当前机器的公钥私钥,如果之前有过就不用重复执行。‘这里修改为自己的邮箱’
ssh-keygen -t rsa -b 4096 -C 'g376482a@163.com'
- 配置git全局用户名和邮箱,这里的邮箱和上面定义一致:
1 git config --global user.name"gede" 2 git config --global user.email"g376482a@163.com"
- 启动ssh代理:
eval "$(ssh-agent -s)"
- 切换到.ssh目录下,查看复制id-rsa.pub文件内容。
- 打开自己码云对应的仓库,添加ssh认证即可。
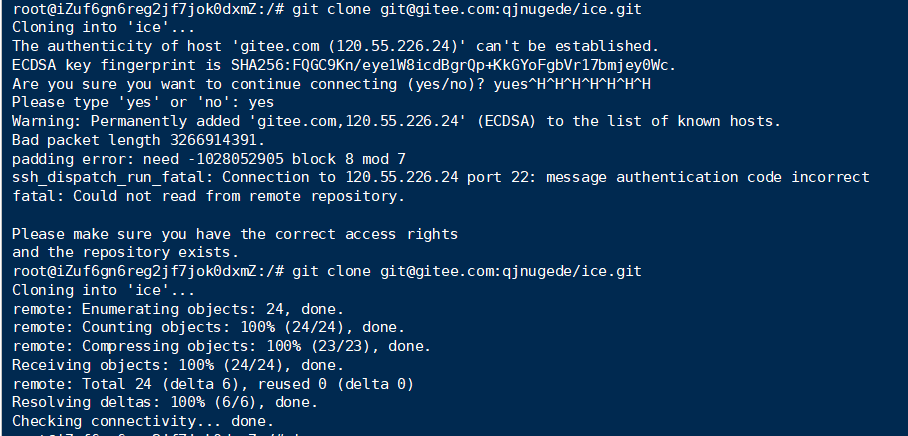
- 使用以下代码测试是否配置成功:clone后面的为自己仓库的git地址。
git clone git@gitee.com:qjnugede/ice.git

2、配置好git就可以开始我们的自动部署了,在部署之前,我们先进行一步添加本地ssh到服务器的操作,这样就省区了每次发布部署代码都要频繁输入服务器密码的麻烦,步骤如下:
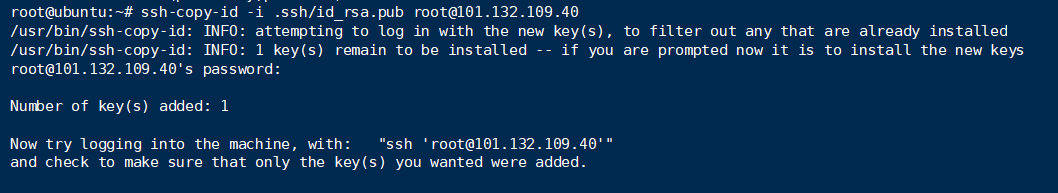
- 复制本地的id_rsa.pub公钥到服务器 。‘root@101.132.109.40’ -->"服务器用户名@服务器ip地址"
ssh-copy-id -i .ssh/id_rsa.pub root@101.132.109.40
- 配置成功如下图:

3、自动化部署代码
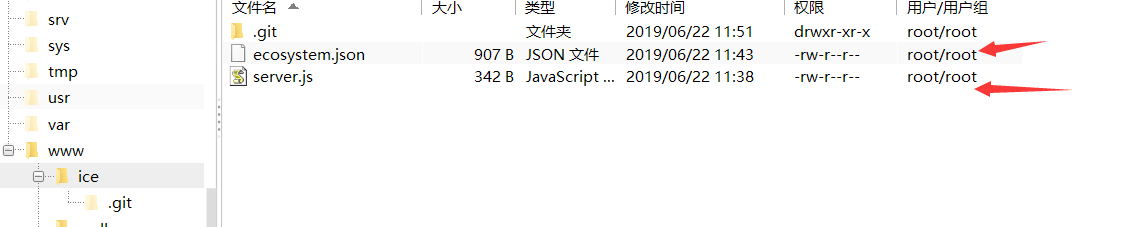
- 先看一下此次发布的目录结构:ecosystem.json为自动部署的配置文件,发布服务器,发布哪些代码都在这里进行配置。server.js为我们此次测试的小代码,也是node.js官方的测试文档代码。

- 我们进行ecosystem.json文件的编写,代码和相关注释如下,自行修改即可:
1 { 2 "apps": [{ 3 "name": "ice", //对应Nginx上的配置 4 "script": "server.js", //入口文件 5 "env": { 6 "COMON_VARIABLE": "true" 7 }, 8 "env_production": { 9 "NODE_ENV": "production" 10 } 11 }], 12 "deploy": { 13 "production": { 14 "user": "root", 15 "host": ["101.132.109.40"], //服务器ip地址 16 "port": "22", //登录端口 17 "ref": "origin/master", //git仓库对应的项目目录 18 "repo": "git@gitee.com:qjnugede/ice.git", 19 "path": "/www/ice/production", //要部署到服务器哪个位置,如果没有会自动创建 20 "ssh_options": "StrictHostKeyChecking=no", 21 //构建在发布 22 // "post-deploy": "npm install --registry=https://registry.npm.taobao.org && grunt build && pm2 startOrRestart ecosystem.json --env production", 23 "pre-deploy-local":"echo 'Deploy Done!'", //提示发布进程 24 "env": { 25 "NODE_ENV": "production" 26 } 27 }} 28 }
- 还是把server.js代码粘贴过来吧
1 const http = require('http'); 2 3 const hostname = '127.0.0.1'; 4 const port = 3000; 5 6 const server = http.createServer((req, res) => { 7 res.statusCode = 200; 8 res.setHeader('Content-Type', 'text/plain'); 9 res.end('Hello finaish '); 10 }); 11 12 server.listen(port, hostname, () => { 13 console.log(`Server running at http://${hostname}:${port}/`); 14 });
- 到这里我们终于可以进行代码发布了。
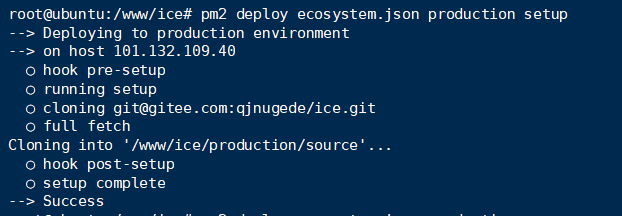
- 执行代码进行发布前的初始化配置,配置以后,以后代码发布就无需再执行此步。执行成功效果图如下:

1 pm2 deploy ecosystem.json production setup - 如果没报错,ok直接部署我们的代码。
pm2 deploy ecosystem.json production
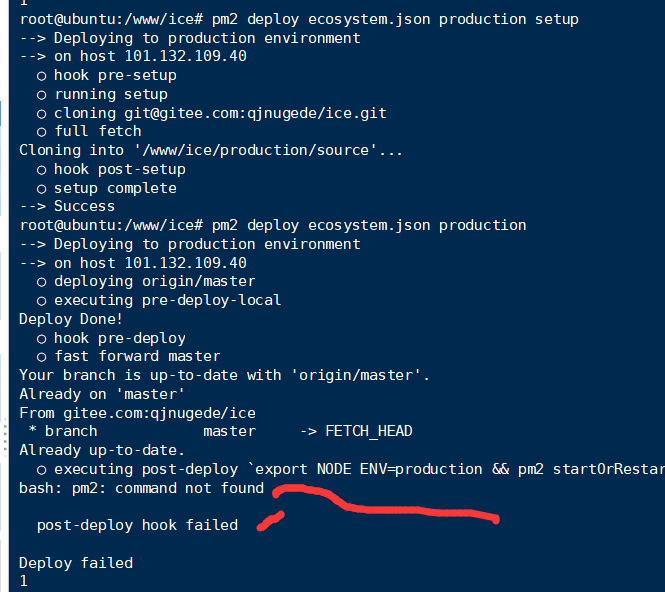
如果报错继续往下看跳过此步骤,报错请看错误类型这里提供了 bash: pm2: command not found 的解决方法,报错图如下:

- 解决方案:我们在安装node.js的时候也出现过这个错误,在我之前的博客Ubuntu下安装node.js提到过,大家可以回去看一下,当时我们处理的方法是在.bash_profile文件中添加我们的环境变量代码:
1 export NVM_DIR="$HOME/.nvm" 2 [ -s "$NVM_DIR/nvm.sh" ] && . "$NVM_DIR/nvm.sh" # This loads nvm 3 [ -s "$NVM_DIR/bash_completion" ] && . "$NVM_DIR/bash_completion" # This loads nv
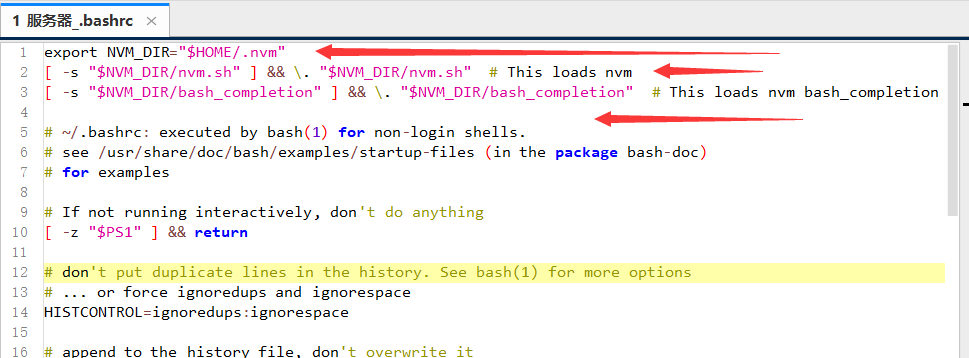
配置好以后,系统会自动将变量添加到我们的系统总环境变量.bashrc里面,只不过被添加到了最后一行,这也是我们我们问题的出处。进入到root 目录,打开.bashrc找到关于node.js环境变量的代码,将其添加到第一行即可解决问题,最后文件如图:

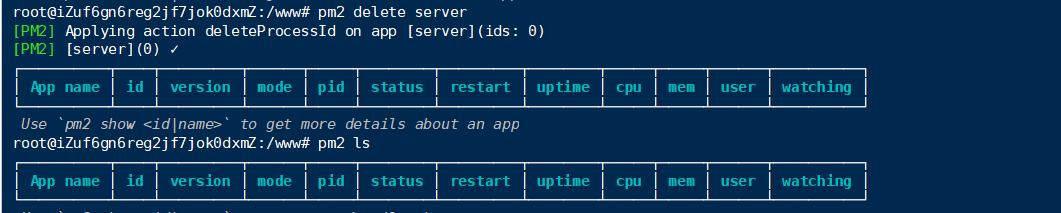
- 附一张服务器成功以后的测试图,测试之前现在服务器端停掉pm2的服务,
pm2 delete server

到这里我们的自动化部署教程就结束了。谢谢观看。如有问题请联系 g376482a@163.com