工善欲其事,必先利其器
作为一名前端工程师,一定要有熟练,便捷的开发工具,虽然自己一直使用神一样的编辑器,但是却没有使用的像神一样,于是再次深入了解下这款工具
下载sublime-text
去官网下载sublime,网址 http://www.sublimetext.com/
现在一般都是sublime-text3 ,插件更多
现在下载下来直接打开就能用,不用像以前安装了,如果你想在另一台电脑上使用,只需要把整个文件打包就可以,不用重新的再安装一次
安装包管理器
package control 网址 https://packagecontrol.io/installation#st3
首先打开sublime编辑器,使用快捷键ctrl + `打开log 控制台,如果是 sublime-text3 的话,复制下面的代码
import urllib.request,os,hashlib; h = '2915d1851351e5ee549c20394736b442' + '8bc59f460fa1548d1514676163dafc88'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)
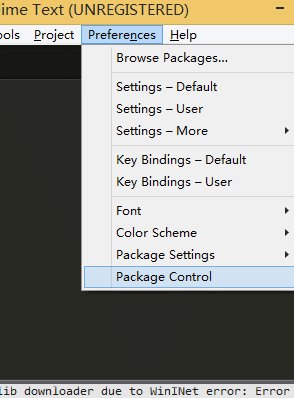
有时候可能网络不好,一次安装不成功,我也是安装了多次,才成功的。如果你在 上面的Preferences 目录下看到package control,说明 包管理器已经安装成功,如下图

插件
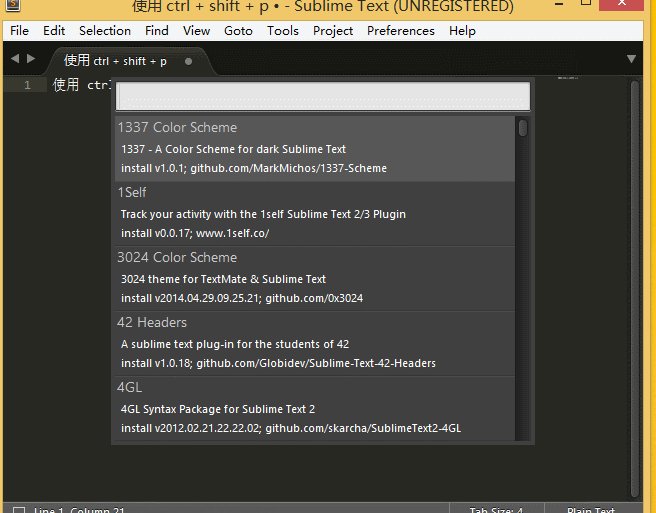
首先使用
ctrl+shift+p打开命令模式,按如下操作,去安装你想要的插件
Emmet
快速编写html、css 代码
可以参考这个网址,Zen Coding: 一种快速编写HTML/CSS代码的方法,在sublime-text2 中叫做 zen coding ,在text3中 称为 emmet,语法都是一样的
nettus fetch
管理自己项目中常用的库
安装插件后,打开命令模式,输入fetch manage 打开如下的配置
{
"files":
{
"jquery": "http://code.jquery.com/jquery.min.js",
"zepto": "可以在这里添加新的类库"
},
"packages":
{
"html5_boilerplate": "https://github.com/h5bp/html5-boilerplate/zipball/master"
}
}
可以修改files 内的json配置,来获取其他类库
打开一个新文件,打开命令模式,输入 fetch file,来选择你要获取的类库
插件列表:
emmet 快速的编写html、css
JavaScript Completions 原生js 提示插件
snippets 以模板的方式编程,加速代码的开发(更多可查看官方网站)
advanceNewfile 快速的创建文件
httpRequest 快速的去获取请求是否成功
nettus fetch 管理自己项目中常用的库
sidebarenhancement 可以快捷的用浏览器打开页面
docblockr 添加注释
sublimeLinter 语法校验和风格校验
// 使用 jshint 需要用node 在全局安装jshint
sublimeLinter-jshint 对js 进行校验
TortoiseSvn 操作svn
ConvertToUtf8 对gbk 编码的查看
css3 对css 属性的一些提示
Bracket highlighter
快捷键
ctrl + shift + p 打开命令模式
Ctrl + p 查找文件,模糊匹配
Ctrl + p 输入@ 符号
在css文件中查找css选择器
在js文件中查找js函数
alt + f3 选中所有选中目标
ctrl + d 选中下一个和当前一样的文本
ctrl + k 跳过
ctrl + shift + d 复制当前行
shift + 鼠标右键 添加游标
ctrl + enter 在当前行的下面添加一行
ctrl + shift + enter 在当前行的上面添加一行
ctrl + shift + v 复制代码的时候自动缩进
小工具
在命令模式下输入 minimap 可打开或关闭右侧的地图
在命令模式下输入 js 即可切换为js文档模式