通常来说,子网和VLAN的相似之处在于它们都处理网络的一部分的分段或分区。但是,VLAN是数据链路层(OSI L2)的构造,而子网是网络层(OSI L3)的IP构造,它们解决网络上的不同问题。尽管在VLAN和子网之间创建一对一关系是一种常见的做法,但是它们是独立的第2层和第3层构造,这在设计网络时增加了灵活性。

子网(IPv4实现)
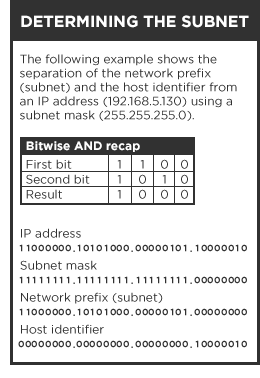
IP地址可以在逻辑上划分(也称为子网划分)为两个部分:网络号(路由前缀)和主机标识符。属于子网的网络设备在其IP地址中共享公共网络前缀。网络前缀是通过在IP地址和子网掩码(通常为255.255.255.0)之间应用按位与运算来确定的。使用示例地址192.168.5.130,网络前缀(子网)为192.168.5.0,而主机标识符为0.0.0.130。
当源地址和目的地址的网络 前缀不同时,流量将通过路由器在子网之间交换或路由(许多现代交换机还具有路由器功能)。路由器构成子网之间的逻辑和物理边界。
子网划分网络的好处因每个部署方案而异。在大型组织或使用无类域间路由(CIDR)的组织中,必须有效地分配地址空间。当子网由不同的内部组管理时,它还可以提高路由效率,或在网络管理中具有优势。子网可以按层次结构进行逻辑排列,将组织的网络地址空间划分为树状路由结构。
VLAN
VLAN具有与物理局域网相同的属性,但是即使设备未连接在同一网络交换机上,它也允许将设备更容易地组合在一起。通过VLAN组分隔的端口可以以类似于将设备连接到它们自己的单独交换机的 方式分隔流量。VLAN可以以相对较低的成本提供非常高的安全性和极大的灵活性。
网络架构师使用VLAN对流量进行分段,以解决可伸缩性,安全性和网络管理等问题。交换机不能(或至少不应该)在VLAN之间桥接IP流量,因为这样做会破坏VLAN广播域的完整性,因此,如果一个VLAN以某种方式被破坏,则不会妨碍网络的其余部分。服务质量方案可以针对实时(VoIP)或低延迟要求(SAN)优化VLAN上的流量。
如果没有VLAN,则交换机会认为该交换机上的所有设备都在同一广播域中,因此VLAN实质上可以在单个物理基础架构上创建多个第3层网络。例如,如果将DHCP服务器插入交换机,它将为该交换机上配置为DHCP的任何主机提供服务。通过使用VLAN,可以轻松地拆分网络,因此某些主机将不使用该DHCP服务器,并且将获取本地链接地址,或从其他DHCP服务器获取地址。
其他想法
您可以拥有一个物理网络并通过简单地分配不同的子网(例如192.168.0.0和192.168.1.0)来配置两个或多个逻辑网络。但是,问题在于两个子网都通过同一交换机传输数据。所有其他主机(无论它们位于哪个子网)都可以看到通过交换机的流量。结果是安全性很低,并且由于所有流量都使用相同的主干,因此可用带宽更少。
或者,您可以为每个逻辑网络创建一个VLAN。每个VLAN(或逻辑网络)的带宽可用性不再共享,并且由于连接每个VLAN网络的交换机将不允许流量在VLAN之间交叉,因此提高了安全性。
通常,VLAN是许多应用程序(包括音频)的较好选择,但有时子网划分是有意义的。主要原因是:
- 缓解性能问题,因为LAN不能无限扩展。广播过多或帧泛滥到未知的目的地将限制其规模。这两种情况中的任何一种都可能由于使以太网LAN中的单个广播域太大而引起。但是,带宽耗尽(除非它是由广播数据包或帧泛滥引起的)通常无法通过VLAN和子网划分来解决,因为它们不会增加可用带宽量。通常由于缺乏物理连接(服务器上的NIC太少,组中的端口太少,需要提高端口速度等原因而发生这种情况)。第一步是监视网络流量并确定故障点。一旦了解了流量如何在LAN上移动,就可以出于性能原因开始考虑子网划分。
- 限制/控制在第3层或更高层的主机之间移动的流量的需求。如果要控制主机之间的IP(或TCP或UDP等)流量,而不是攻击第2层的问题,则可以考虑子网划分子网,并在子网之间添加具有ACL的防火墙/路由器。