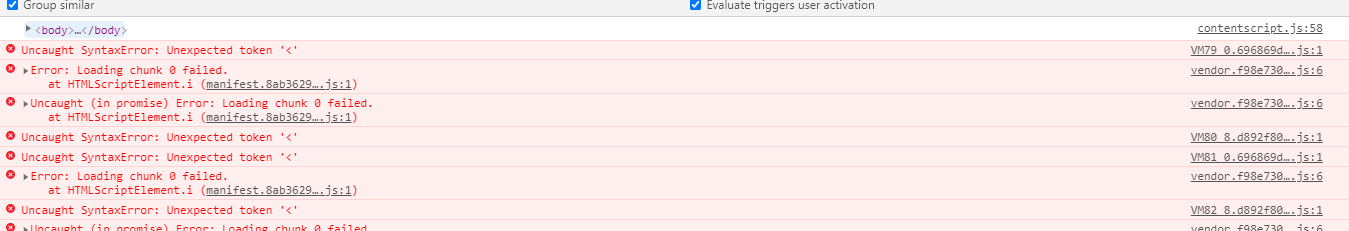
8.d892f80bdac348b1d346.js:1 Uncaught SyntaxError: Unexpected token '<'
vendor.f98e730d17ff38d81a66.js:6 Uncaught (in promise) Error: Loading chunk 0 failed.
at HTMLScriptElement.i (manifest.8ab3629462370aa80b30.js:1)

这个试了不行
https://segmentfault.com/a/1190000016919340
问题2解决方法: 经过问题排查发现,vue-cli默认build后的文件名格式为js/[name].[chunkhash].js,每次npm run build后有改动的文件hash值都会改变,上传后Nginx无法找到最新上传的文件,所以返回了默认index.html里的内容,我们的文件后缀名是.js自然无法识别<html>这种标签符号,导致console抛出Uncaught SyntaxError:Unexpected token <,我尝试修改build/webpack.prod.conf.jsoutput输出文件名格式,目前问题已得到解决
试一试config/index.js
build assetsPublicPath 修改为 / 
问题2解决方法: 经过问题排查发现,vue-cli默认build后的文件名格式为js/[name].[chunkhash].js,每次npm run build后有改动的文件hash值都会改变,上传后Nginx无法找到最新上传的文件,所以返回了默认index.html里的内容,我们的文件后缀名是.js自然无法识别<html>这种标签符号,导致console抛出Uncaught SyntaxError:Unexpected token <,我尝试修改build/webpack.prod.conf.jsoutput输出文件名格式,目前问题已得到解决
