git地址:https://github.com/kbengine/kbengine_unity3d_demo
Demo中文地址:https://github.com/kbengine/kbengine_unity3d_demo/blob/master/README_CN.md
QQ交流群:461368412
实验的版本为:kengine 1.0.0
资产库;kbengine_unity3d_demo1.0.0
一.服务器端操作
1.首先需要确保已经安装过KBEngine服务端引擎(装过请忽略)
关于Kbengine引擎的安装可以参考官方文档:
下载服务端源码(KBEngine):
https://github.com/kbengine/kbengine/releases/latest
编译(KBEngine):
http://www.kbengine.org/docs/build.html
安装(KBEngine):
http://www.kbengine.org/docs/installation.html
2. 下载服务端Demo资产库:
注意:资产库的版本和引擎已经客户端插件的版本要一致
服务端资产库下载:
https://github.com/kbengine/kbengine_demos_assets/releases/latest
命令:wget -c https://github.com/kbengine/kbengine_demos_assets/archive/v1.0.0.zip
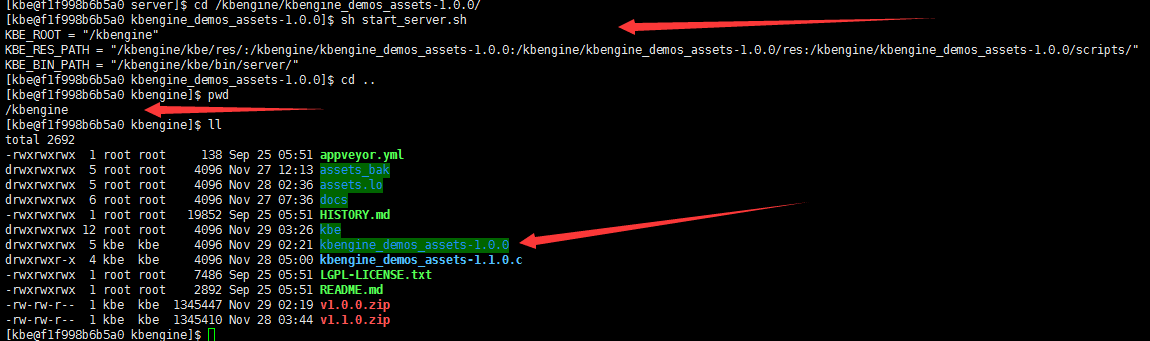
下载后请将其解压缩,并将目录文件放置于服务端引擎根目录"kbengine/"之下,如下图

二、客户端操作
1.下载客户端
https://github.com/kbengine/kbengine_unity3d_demo/archive/master.zip
2.下载kbengine客户端插件
客户端插件下载:
https://github.com/kbengine/kbengine_unity3d_plugins/releases/latest
命令:wget -c https://github.com/kbengine/kbengine_unity3d_plugins/archive/v1.0.0.zip
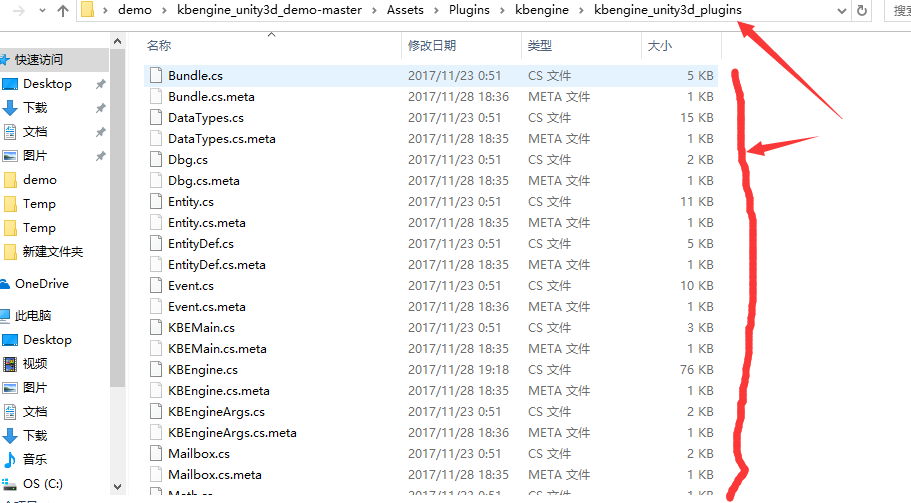
下载后请将其解压缩,插件源码请放置在: Assets/plugins/kbengine/kbengine_unity3d_plugins

三、启动
使用启动脚本启动服务端:
Windows:
kbenginekbengine_demos_assetsstart_server.bat
Linux:
kbenginekbengine_demos_assetsstart_server.sh
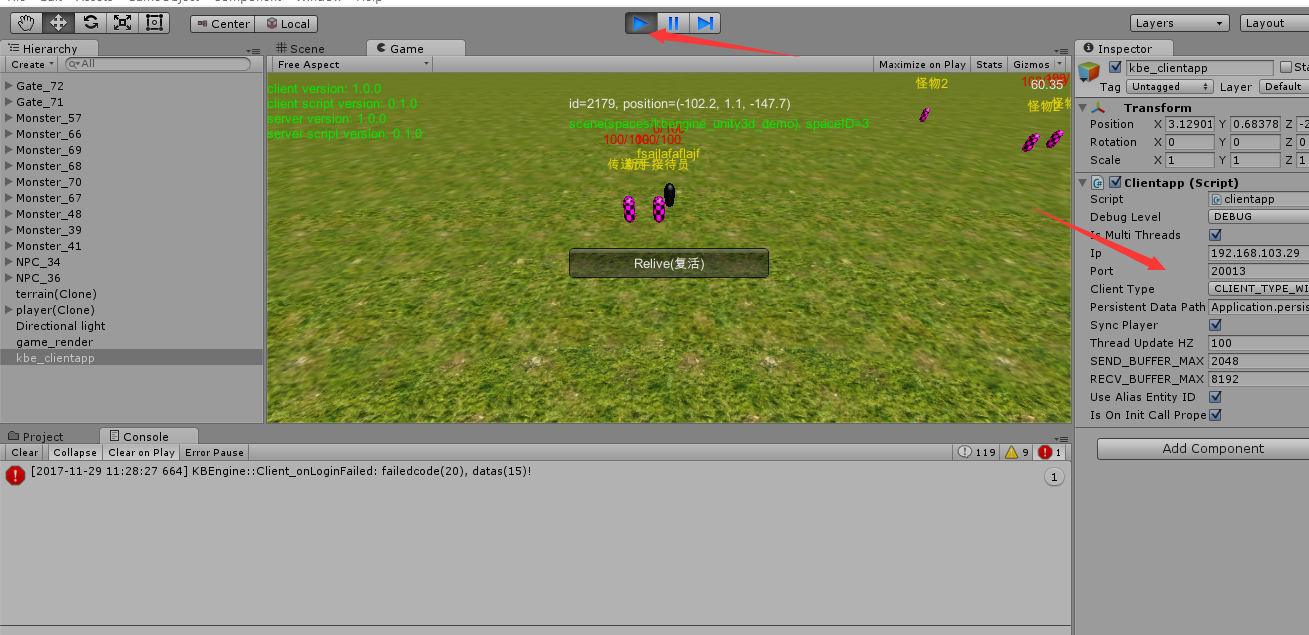
四、配置Demo

五,注意事项
更多内容可以关注官方文档:https://github.com/kbengine/kbengine_unity3d_demo/blob/master/README_CN.md
本人是用容器搭的,需要注意的是
1,环境变量--需要指向资产库

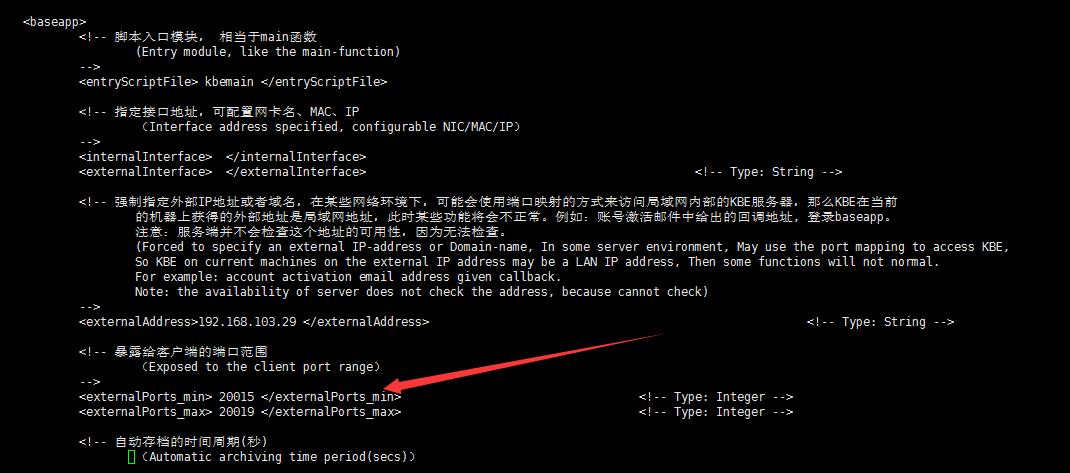
2.baseapp的ip问题
由于是用容器搭的,ip是映射的,所以需要改下配置问题
服务端默认配置(kbe/res/server/kbengine_defs.xml)

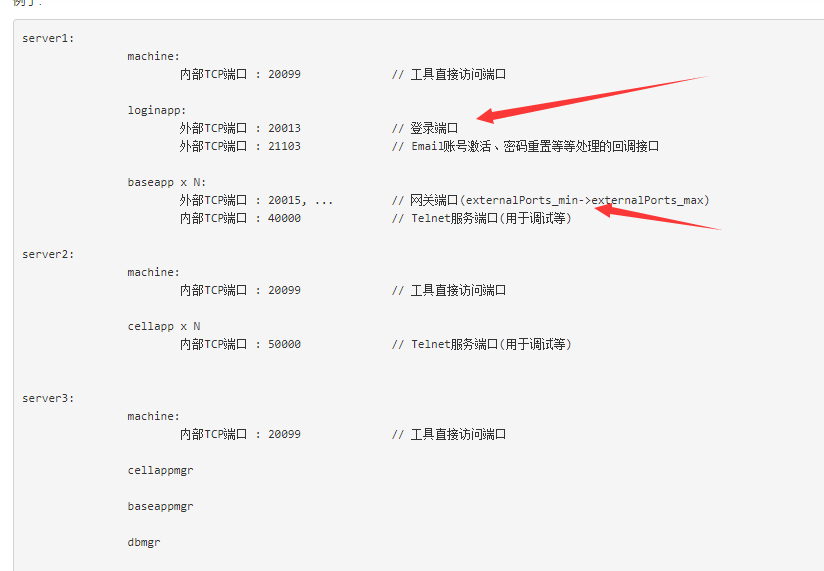
3.是端口问题
容器需要对外开放两个端口