Android动画主要分为3种
何为帧动画?
帧动画最简单,通过顺序播放一系列的图像产生动画,就和动画片的原理是一样的。做好的结果可以是这样:

也可以是这样的动态图:
如果无法播放动态图的话,可能是您的浏览器需要升级一下了。我们为了创建一个好的帧动画,首先应该创建一个xml文件,用于图片的轮播,但是这个xml文件有点特殊,因为她必须创建在我们的drawble文件夹下,而且其xml必须以<animation-list>来做开头与结尾。
对于很多童鞋而言,创建这个xml文件的方式之前大家可能都没有接触过,这里先普及一下如何创建这个文件:
第一步
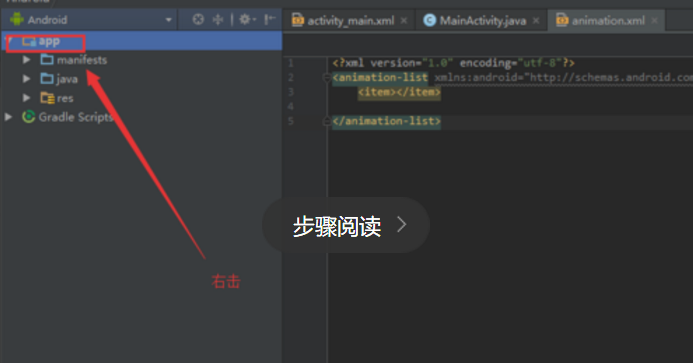
先将目录栏的模式切换成android 模式

然后右击你需要创建xml 对应的module

选择new, 然后 找到Android resource file

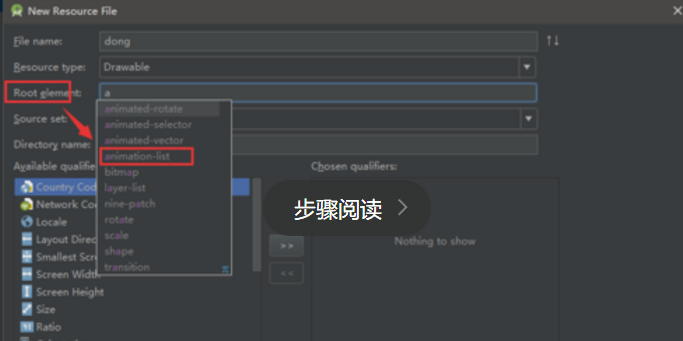
将Resource type 选成Drawable

将Root element 选成 animation-list,然后点击OK 即可

这样我们的animaition-list的xml文件就创建好了。
再在这个文件里写上我们的代码,用于引入我们的图片:
<?xml version="1.0" encoding="utf-8"?> <animation-list xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/i1" android:duration="20"></item> <item android:drawable="@drawable/i2" android:duration="20"></item> <item android:drawable="@drawable/i3" android:duration="20"/> <item android:drawable="@drawable/i4" android:duration="20"/> <item android:drawable="@drawable/i5" android:duration="20"/> <item android:drawable="@drawable/i6" android:duration="20"/> <item android:drawable="@drawable/i7" android:duration="20"/> <item android:drawable="@drawable/i8" android:duration="20"/> <item android:drawable="@drawable/i9" android:duration="20"/> <item android:drawable="@drawable/i10" android:duration="20"/> <item android:drawable="@drawable/i11" android:duration="20"/> <item android:drawable="@drawable/i12" android:duration="20"/> <item android:drawable="@drawable/i12" android:duration="20"/> <item android:drawable="@drawable/i12" android:duration="20"/> <item android:drawable="@drawable/i12" android:duration="20"/> <item android:drawable="@drawable/i12" android:duration="20"/> <item android:drawable="@drawable/i12" android:duration="20"/> <item android:drawable="@drawable/i12" android:duration="20"> </item> </animation-list>
后面的duration作为一帧图片的播放时间,前面则是引入图片的地址,一般放到drawble文件夹里,对图片的名称没有顺序的限制,图片轮播的顺序主要是根据上面这段代码的顺序来制定的。
第二步.编写activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" > <ImageView android:id="@+id/imageView1" android:layout_width="match_parent" android:layout_height="237dp" android:layout_alignParentStart="true" android:layout_centerVertical="true" android:background="@drawable/anima" /> </RelativeLayout>
一般来说,里面的imageview用来承接刚刚的animation-list的布局以及图片,最后我们在我们的java代码里引入这个imageview就可以了。
第三步.编写Java代码
主活动来播放动画,这里设置点击背景时触发动画,代码很简单,之后我们再看直接不需要点击就播放的代码:
public class MainActivity extends Activity { @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); ImageView imageView = (ImageView) findViewById(R.id.imageView1); final AnimationDrawable background = (AnimationDrawable) imageView .getBackground(); imageView.setOnClickListener(new OnClickListener() { public void onClick(View v) { background.start(); } }); } }
无需点击,直接播放的代码如下:
public class MainActivity extends Activity { @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); ImageView imageView = (ImageView) findViewById(R.id.imageView1); final AnimationDrawable background = (AnimationDrawable) imageView .getBackground(); background.start(); }
这样再运行我们的文件,可以看到动画已经播放出来啦!!