主题源作者:
传送送门 :https://www.cnblogs.com/cjunn/
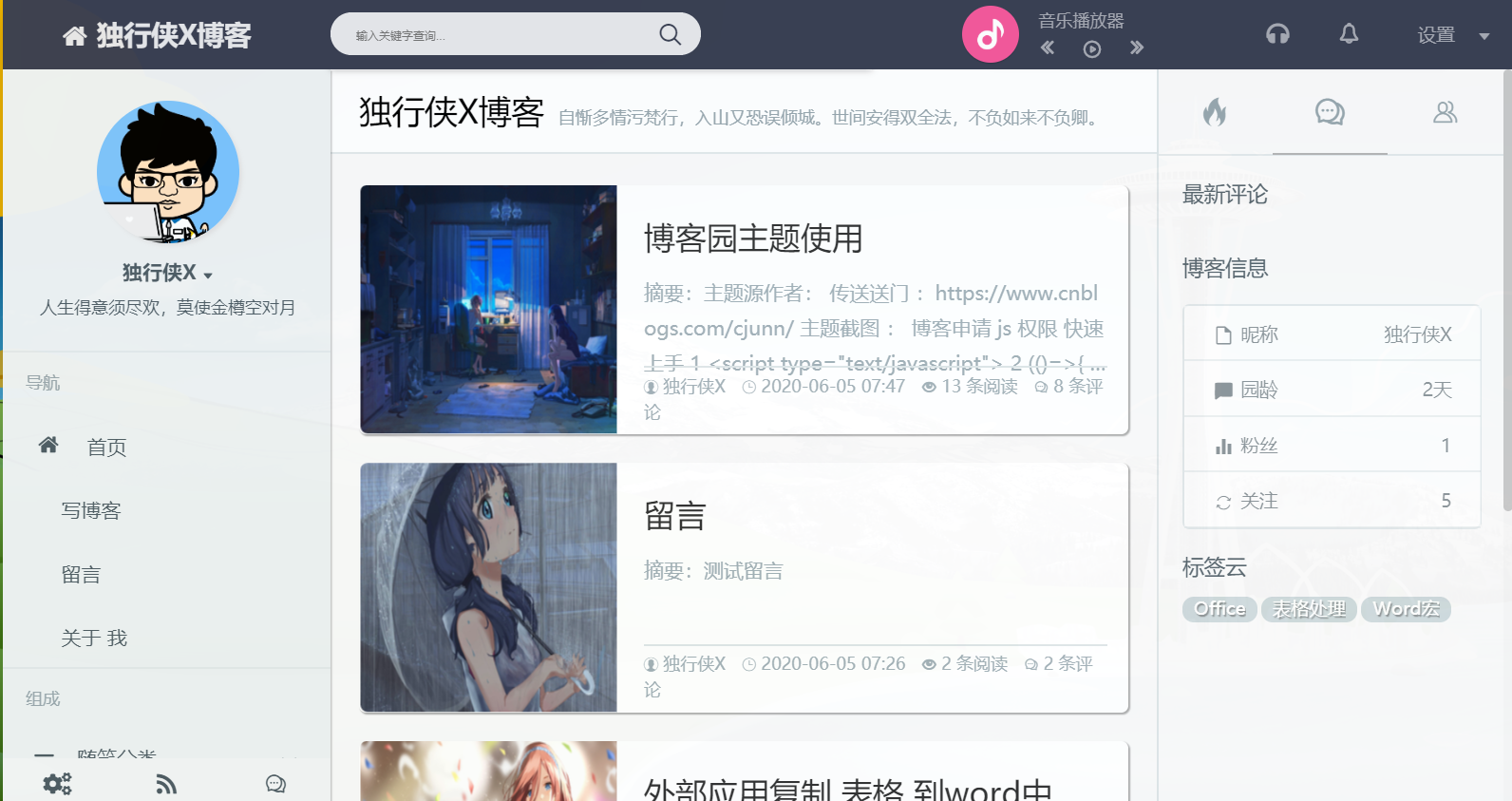
主题截图 :

博客申请 js 权限
快速上手
打开博客设置页面 => 设置 => 博客皮肤 => 选择 custom => 在 首页 html 输入框中 输下面的代码
<script> $("link").remove();$("script").remove();$(function(){$("link").remove();$("script").remove()});window.blogCommentManager=function(){this.renderComments=function(){}};window.loadViewCount=function(){};window.loadNewsAndKb=function(){};window.loadBlogSignature=function(){};window.LoadPostCategoriesTags=function(){};window.LoadPostInfoBlock=function(){};window.GetPrevNextPost=function(){};window.loadBlogCalendar=function(){};window.loadBlogSideColumn=function(){};window.loadBlogTopLists=function(){};window.GetHistoryToday=function(){};window.deliverAdT2=function(){};window.getFollowStatus=function(){};window.deliverAdC1=function(){}; </script> <style type="text/css">body{margin:0;padding:0;overflow:hidden;margin-top:100%}#shade_animal_wrap{opacity:1;margin:0;padding:0;display:flex;position:absolute;top:0;left:0;right:0;bottom:0;align-items:center;justify-content:center;height:100vh;width:100%;background-color:#f2f2f2;z-index:99999;transition:all 1s ease 0s;}.lds-hourglass{display:inline-block;position:relative;width:64px;height:64px;transform:translateX(-30px) translateY(-60px);}.lds-hourglass:after{content:" ";display:block;border-radius:50%;width:0;height:0;margin:6px;box-sizing:border-box;border:60px solid #fff;border-color:#ff8d00 transparent #ff3004 transparent;animation:lds-hourglass 1.2s infinite;}@keyframes lds-hourglass{0%{transform:rotate(0);animation-timing-function:cubic-bezier(0.55,0.055,0.675,0.19);}50%{transform:rotate(900deg);animation-timing-function:cubic-bezier(0.215,0.61,0.355,1);}100%{transform:rotate(1800deg);}}</style><div id="shade_animal_wrap"><div class="lds-hourglass"></div></div> <script type="text/javascript"> (()=>{ //该处用于配置atum主题参数,具体配置参数可参考下方3个表格 let p={}; //////////////////////////////////////////////////////////////////////////////////////// p.staticIco = "https://blog-static.cnblogs.com/files/geekswg/OSWindows8.ico"; p.blogName = "独行侠X"; p.avatarSign = "人生得意须尽欢,莫使金樽空对月"; //p.blogSign = "一个善于 C-V 编程的 城墟猿 , 正在 学习 Spring Cloud, 拥抱开源,追求 实用 的 新 事物! 生命应该浪费在美好的事物上!"; p.qq = "geekswg@qq.com"; p.email = "geekswg@qq.com"; p.github = ""; p.ingTitle="一个善于 C-V 编程的 城墟猿 , 正在 学习 Spring Cloud, 拥抱开源,追求 实用 的 新 事物! 生命应该浪费在美好的事物上!"; //p.extCss = ["https://blog-static.cnblogs.com/files/geekswg/mine.css", "https://files.cnblogs.com/files/geekswg/font_mine.css"]; //p.extJs = [""]; //p.aboutmeHtml = "一个善于 C-V 编程的 城墟猿 , 正在 学习 Spring Cloud, 拥抱开源,追求 实用 的 新 事物!<br/> 生命应该浪费在美好的事物上! "; //p.headBackImg = "https://images.cnblogs.com/cnblogs_com/geekswg/1780525/o_200605122354win10.png"; p.bigBackImg = "https://geekswg.gitee.io/static/blog-bg/bg10.png"; //p.extendStylePath = "https://geekswg.gitee.io/static/blog-bg/"; //自定义导航栏 p.mainExtNav = [{title: "写博客", url: 'https://i.cnblogs.com/posts/edit',icon:'iconat'},{title: "留言", url: 'https://www.cnblogs.com/geekswg/p/13047579.html#/cnblog/works/article/13047579',icon:'iconat'},{title:"关于 我",url:'https://www.cnblogs.com/geekswg/#/cnblog/author',icon:'iconmessage-rounded-alt'}]; //自定义友情链接 p.blogFriendList = [{name: '百度一下', url: 'https://www.baidu.com'},{name:'我的博客',url: 'https://www.cnblogs.com/geekswg/'}]; //自定义常用链接 p.blogUsedLinks = [{name: '百度一下', url: 'https://www.baidu.com'},{name:'我的博客',url: 'https://www.cnblogs.com/geekswg/'}]; p.sendPage = "https://msg.cnblogs.com/send/geekswg"; p.subPage = "https://www.cnblogs.com/geekswg/rss"; p.musiclds=["3986241"]; //网易云音乐ID //////////////////////////////////////////////////////////////////////////////////////// window.__BLOG_CONFIG__=p; })(); </script> <script type=text/javascript src=https://cdn.jsdelivr.net/gh/cjunn/atum@v1.15/cnblogLoader.js></script>
保存修改
更多高级用法和自定义
作者主题已经 开源
请移步作者的开源地址 https://gitee.com/cjunn/cnblog_theme_atum
自定义开发,自定义样式