1、安装nodejs:https://nodejs.org/en/
2、安装淘宝npm镜像 cnpm:
npm install -g cnpm --registry=https://registry.npm.taobao.org
3、安装脚手架vue-cli:
cnpm install -g vue-cli
4、创建vue项目:
vue init webpack test
5、安装信息填写:
- Project name (vuetest):项目名称,可以为空,使用默认,不能大写;
- Project description (A Vue.js project) 项目描述,可以为空,使用默认;
- Author 作者;
- Runtime + Compiler: recommended for most users 运行加编译,选择;
- Runtime-only: about 6KB lighter min+gzip, but templates (or any Vue-specificHTML) are ONLY allowed in .vue files - render functions are required elsewhere 仅运行时;
- Install vue-router? (Y/n) 是否安装路由;
- Use ESLint to lint your code? (Y/n) 是否使用ESLint管理代码,代码风格管理工具,用来统一代码风格,多人协作用;
- Pick an ESLint preset (Use arrow keys) 选择一个ESLint预设,编写vue项目时的代码风格;
- Setup unit tests with Karma + Mocha? (Y/n) 是否安装单元测试;
- Setup e2e tests with Nightwatch(Y/n)? 是否安装e2e测试 ;
6、安装依赖:(据说cnpm没有npm稳定,会漏安装一些包)
cnpm i
7、运行开发环境:
npm run dev
8、运行生产环境:
npm run build
9、引入bootstrap:
- 下载bootstrap: http://www.bootcss.com/
- 引入jquery依赖:(查看版本:npm view jquery versions)
-
npm i jquery@1.11.3 --save-dev
- 修改webpack.base.conf.js文件:
-
...
var webpack = require('webpack')...
alias: { 'vue$': 'vue/dist/vue.esm.js', '@': resolve('src'), 'assets': path.resolve(__dirname, '../src/assets'),
'jquery': "jquery/src/jquery" }
...plugins: [
new webpack.ProvidePlugin({
$:"jquery",
jQuery:"jquery",
"windows.jQuery":"jquery"
})
] - 在入口文件main.js中加入:
-
//bootstrap
import $ from 'jquery'
import './assets/bootstrap/css/bootstrap.min.css'
import './assets/bootstrap/js/bootstrap.min.js' - 如果报长串错误,说明bootstrap.js文件格式不匹配不能通过webpack的格式检查,修改webpack.base.conf.js文件:
-
{ test: /.(js|vue)$/, loader: 'eslint-loader', enforce: 'pre', include: [resolve('src'), resolve('test')], exclude: [/js/], //修改 options: { formatter: require('eslint-friendly-formatter') } }
10、components目录下新建文件index.vue,复制bootstrap导航模板:
<template>
<nav class="navbar navbar-default" role="navigation">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">{{ msg }}</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
<li class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
</template>
<script>
export default {
name: 'Index',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped></style>
11、router目录下index.js:
import Vue from 'vue' import Router from 'vue-router' import Index from '@/components/Index' Vue.use(Router) export default new Router({ routes: [ { path: '/', name: 'Index', component: Index } ] })
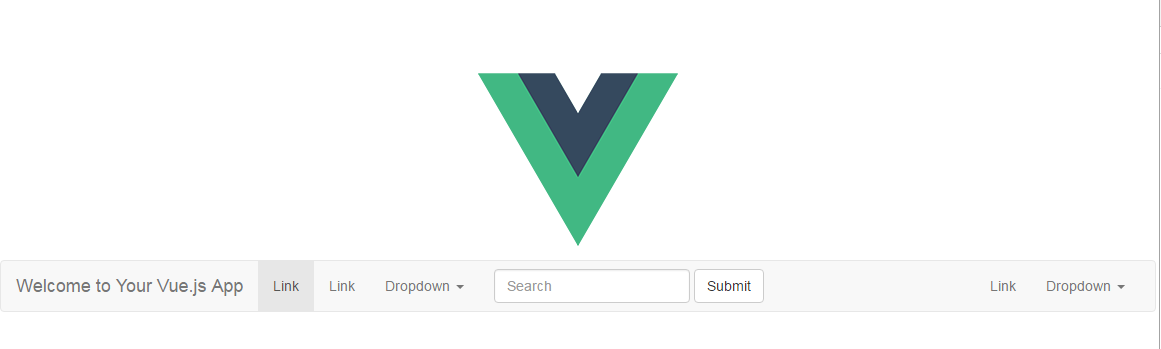
效果如图所示,则成功引入bootstrap: