在编写push notification之获取device token中拿到device token以后,需要把token字符串发送给应用的服务器端,即provider。
provider将token号、通知内容、通知形式(比如是否弹出提示窗口、是否发声等)发送给苹果的服务器(apns)。
最简单的provider实现,其实就是通过证书,和苹果服务器建立安全连接(tsl或ssl),通过认证建立连接后,向苹果服务器发送符合苹果要求的数据流。
获得证书
苹果提供两种接入方式的证书:
- developer,用于测试
- production,用于产品
如果是内部测试,使用developer方式即可。
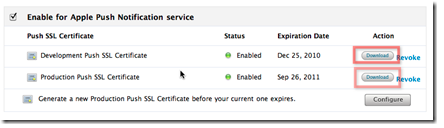
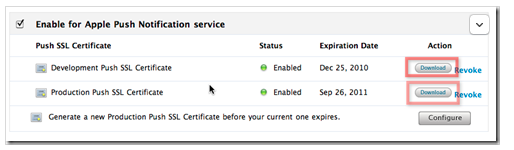
下载证书,通过ios provisioning portal:

这要求:
- 登录的apple developer program帐号必须是级别最高的agent(这是针对企业帐号来说的,如果是个人帐号就无所谓了),agent帐号即创始帐号,否则看不到configure链接;
- 必须经过configure操作,已经enable了developer和product。
然后进入configure链接,点击download按钮即可:

处理证书
如果是编写在mac下跑的objc程序,无需对证书做处理,可跳过这一步。
如果是在java下使用,需要把打证书用的私有专用密钥和上述的支持通知的证书(注意,不是iphone developer证书)合并导出。

生成证书:

点击存储的时候,会提示生成一个文件密码:

当然可以密码为空。
之后会提示:

这里需要输入mac登录用户的密码。
文件生成。
编写发送通知的实例
如果是编写mac代码,有一个现成的项目可用:http://stefan.hafeneger.name/download/PushMeBabySource.zip
导入到xcode中,只需将:

deviceToken填写成设备的token字符串,另外,pathForResource改为上面图中的:
aps_developer_identity
另外,要把刚才获得证书步骤中下载的证书复制到xcode项目Resources目录下:

可以看到文件名和上面的pathForResource的参数一致。
之后运行程序就可以在设备上收到推送通知。
如果是用java编写,可以用第三方库,见:
http://code.google.com/p/javapns/
编写简单的发送通知代码:
import org.json.JSONException;
import javapns.back.PushNotificationManager;
import javapns.back.SSLConnectionHelper;
import javapns.data.Device;
import javapns.data.PayLoad;
public class Main {
/**
* @param args
* @throws Exception
*/
public static void main(String[] args) throws Exception {
PayLoad simplePayLoad = new PayLoad();
// Get PushNotification Instance
PushNotificationManager pushManager = PushNotificationManager.getInstance();
// Link iPhone’s UDID (64-char device token) to a stringName
pushManager.addDevice("iPhone", "00000000 00000000 00000000 00000000 00000000 00000000 00000000 00000000 ");
simplePayLoad.addAlert("My alert message测试");
simplePayLoad.addBadge(1);
simplePayLoad.addSound("default");
Device client = PushNotificationManager.getInstance().getDevice("iPhone");
PushNotificationManager.getInstance().initializeConnection("gateway.sandbox.push.apple.com", 2195, "/home/ubuntu/mypush.p12", "password", SSLConnectionHelper.KEYSTORE_TYPE_PKCS12);
PushNotificationManager.getInstance().sendNotification(client, simplePayLoad);
测试中文没有乱码问题。
编写比较复杂的使用示例(可以控制通知是否有提示窗口、是否有提醒声音):
- aPayload.addBadge( 2),显示在手机应用图标上的数字
- aPayload.addAlert("软件版本有更新"),显示提示窗口文字
- aPayload.addSound("default.wav"),指定提示声音
另外,也可以使用php的第三方实现,比如: