---------------------------------------栅格系统:是bootstrap提供的响应式布局方式--------------------------------------------
栅格系统的核心:
就是把容器container划分12等分,也就是版心被划分12等份。
下面的介绍也是以bootstrap中全局css样式;详情可观看http://v3.bootcss.com/css/了解,在这不再赘述。
现在来总结一下应用步骤:
(1):首先应该创建一个容器
<div class="container">
<div class = "row">(行)
列
列
</div>
</div>
注:(container、row是bootstrap中原有的),row要包含在容器中,而容器class类有
container、container-fluid(流式版心)这两个类名是bootstrap提供的,
container是固定宽度,bootstrap已划分好,而container-fluid宽度为100%(浏览器的宽度)
(2):创建合适的栅格系统
<div class = "row">
<div class ="col-sm-6 col-md-6 col-lg-2">col-lg-2</div>
<div class ="col-sm-1 col-md-6 col-lg-2">col-lg-2</div>
<div class ="col-sm-1 col-md-6 col-lg-2">col-lg-2</div>
<div class ="col-sm-1 col-md-6 col-lg-2">col-lg-2</div>
<div class ="col-sm-1 col-md-6 col-lg-2">col-lg-2</div>
<div class ="col-sm-1 col-md-6 col-lg-2">col-lg-2</div>
</div>
注:这里以屏幕大于1200时做解释
col-lg-2,col-lg-为固定格式,col-lg-2代表屏幕大于1200时,当前的内容占两个格子,
也就是占12个格子的六分之一;也就是col-lg-数字,数字是几,就是占当前行的多少分,
具体可参考下面代码, 这里以屏幕大于992和小于992的显示设置:

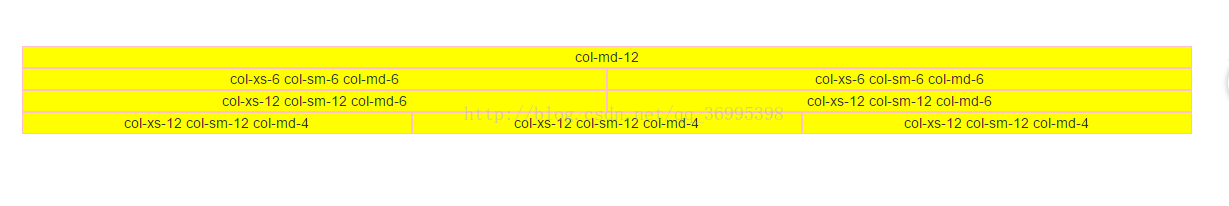
屏幕大于992时,效果图如下:

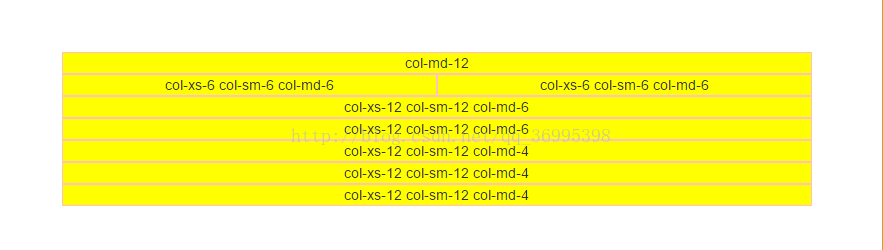
屏幕小于992时,效果图如下:

(3):栅格系统的划分一共有四种
布局容器:container 版心 Bootstrap 需要为页面内容和栅格系统包裹一个 .container 容器。
版心取值范围 1.屏幕大小 手机(<768) 宽度100% --------> col-xs-
2.小屏幕(平板) 768--992 宽度为750px -------> col-sm-
3.显示器(电脑) 992-1200 宽度为970px--------> col-md-
4.超大屏幕 大于1200 宽度为1170px --------> col-lg-
注:
如果想让页面尽可能的多响应式排版,尽量将四个标准都写上
即:xs sm md lg,那么他们分别有什么特性呢?
第一种情况 只设置md,那么 lg也会和md现象一致。而xs,md没有响应式样子
第二种情况 只设sm,那么 sm\md\lg一个样子,xs没有样子
第三种情况 设置sm\md 那么 sm一个样子, md和lg一个样子,xs没有样子
第四种情况 只设置xs ,那么xs\sm\md\lg全设置上了 (所以说xs特殊)
(4).关于row
1) 当一个row里面的元素超过12分,会在row里面另起一行
2)当小于12份,放不满整行时,会有空格部分 。
3)row中若有元素使用列的偏移、列的嵌套、列的排序;
列的偏移:offset;
列的嵌套:row中有row;
列的排序:
通过使用 .col-md-push- 和 .col-md-pull-类就可以很容易的改变列(column)的顺序。push往后移动,pull往前移动
注:若有同行中元素A设置offset,元素B不设置,则B还会紧贴着A,并不会覆盖住B;若A偏移,B也偏移,那他们就各自偏移,互不影响;
也就是offset会影响其他,会带着其他一起偏移,
但,push-几个单位或者pull-几个单位,不会影响其他,也就是,若A发生偏移,B没有设置偏移,所以会出现A覆盖住了B.
学习心得:
bootstrap为程序员提供了各种炫酷的结构、样式、行为等,
使写代码更加方便,更加轻松,可对于初学者来说,内容显得特别多与繁琐,
所以,不要着急,先掌握基础的知识,
会应用他,明白他是做什么的,就够了。在工作或学习中应用的多了,自然就上手了。
------------------------------------------共勉----------------------------------------------------