今天我们将利用vue的条件指令来完成一个简易的动态变色功能按钮
首先我们还是要对vue进行配置,在上篇随笔中有相关下载教学.
然后我们要在html页面上搭建三个简易的按钮,颜色分别为紫,绿和蓝(颜色随意)其代码如下:
<body> <div id="app"> <p> <button @click="btn_click('pg1')" :style="{background:'rebeccapurple'}">紫</button> <button @click="btn_click('pg2')" :style="{background:'yellowgreen'}">绿</button> <button @click="btn_click('pg3')" :style="{background:'cornflowerblue'}">蓝</button> </p> </div> </body>
这里的@是v-on事件指令,在这里要在三个按钮上设置点击事件
接着我们要进行条件指令的判断,其代码如下:
<div class="box pg1" v-if="pg == 'pg1'" key="pg1"></div> <div class="box pg2" v-else-if="pg == 'pg2'" key="pg2"></div> <div class="box pg3" v-else key="pg3"></div>
通过条件来判断点击不同的按钮触发不同的效果
接下来我们将进行挂载点,事件的渲染以及为事件提供实现体操作
<script> new Vue({ el: '#app', data: { pg: 'pg1' }, methods: { btn_click: function (pg_num) { this.pg = pg_num } } }) </script>
这里我们设置进入页面后默认显示第一个按钮显示的图片,通过点击来完成事件的转换.
最后就是把图片给设置出来啦
<style>
.box {
200px;
height: 100px;
background-color: darkgray;
}
.pg1 { background-color: rebeccapurple; }
.pg2 { background-color: yellowgreen; }
.pg3 { background-color: cornflowerblue; }
</style>
当然也可以选择你喜欢的图片进行放置,这里我们只是放置颜色填充的框
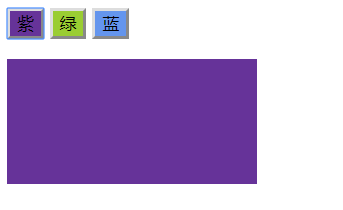
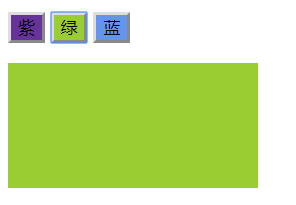
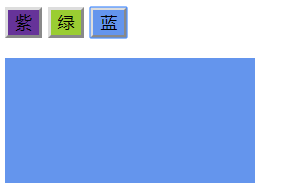
具体的实现效果如下:


 通过不同的点击来获得不同的图片!
通过不同的点击来获得不同的图片!
整体代码如下:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .box { width: 200px; height: 100px; background-color: darkgray; } .pg1 { background-color: rebeccapurple; } .pg2 { background-color: yellowgreen; } .pg3 { background-color: cornflowerblue; } </style> </head> <body> <div id="app"> <p v-if="is_if" key="my_if">v-if的显示与隐藏</p> <p v-show="is_show" key="my_show">v-show的显示与隐藏</p> <p> <button @click="btn_click('pg1')" :style="{background:'rebeccapurple'}">紫</button> <button @click="btn_click('pg2')" :style="{background:'yellowgreen'}">绿</button> <button @click="btn_click('pg3')" :style="{background:'cornflowerblue'}">蓝</button> <div class="box pg1" v-if="pg == 'pg1'" key="pg1"></div> <div class="box pg2" v-else-if="pg == 'pg2'" key="pg2"></div> <div class="box pg3" v-else key="pg3"></div> </p> </div> </body> <script src="js/vue.min.js"></script> <script> new Vue({ el: '#app', data: { is_if: false, is_show: true, pg: 'pg1' }, methods: { btn_click: function (pg_num) { this.pg = pg_num } } }) </script> </html>
这样神奇的动态Vue按钮便完成啦
